导航区块会显示链接菜单,以便您的访客浏览您的网站。本指南将向您介绍如何使用此工具。
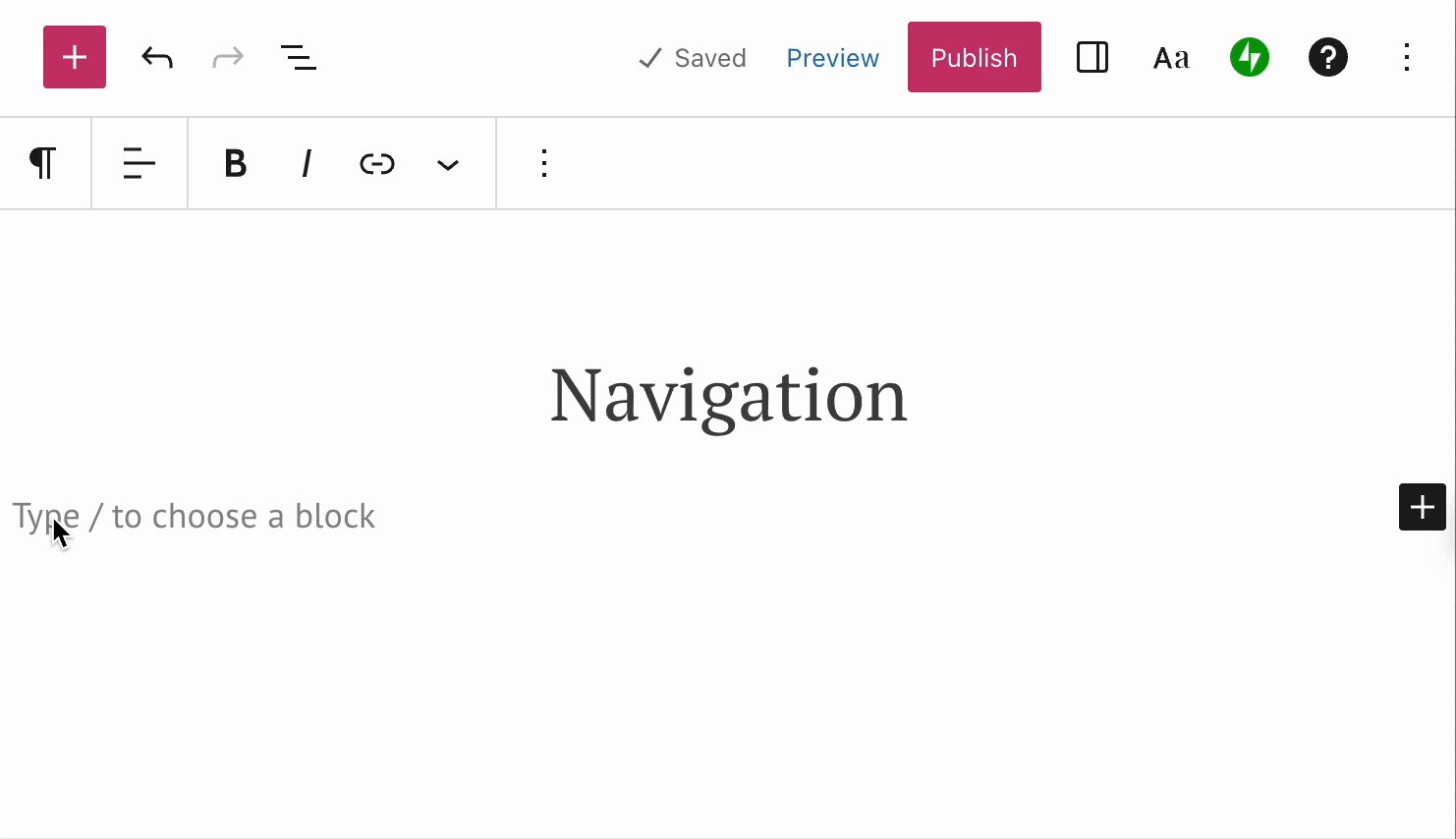
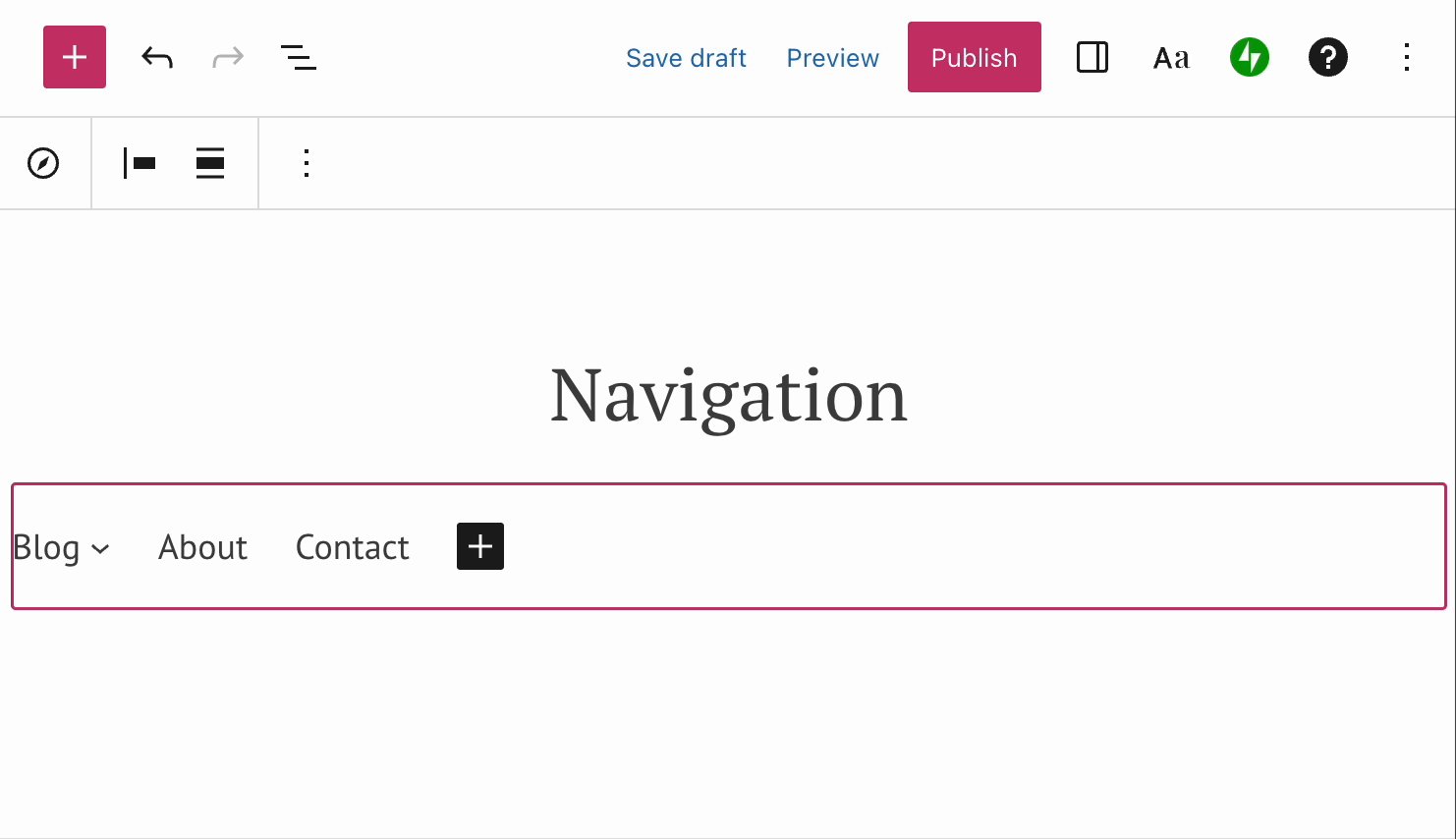
要添加导航区块,请点击“+ 区块”插入器图标,然后搜索“导航”。点击即可将该区块添加到文章或页面。
💡
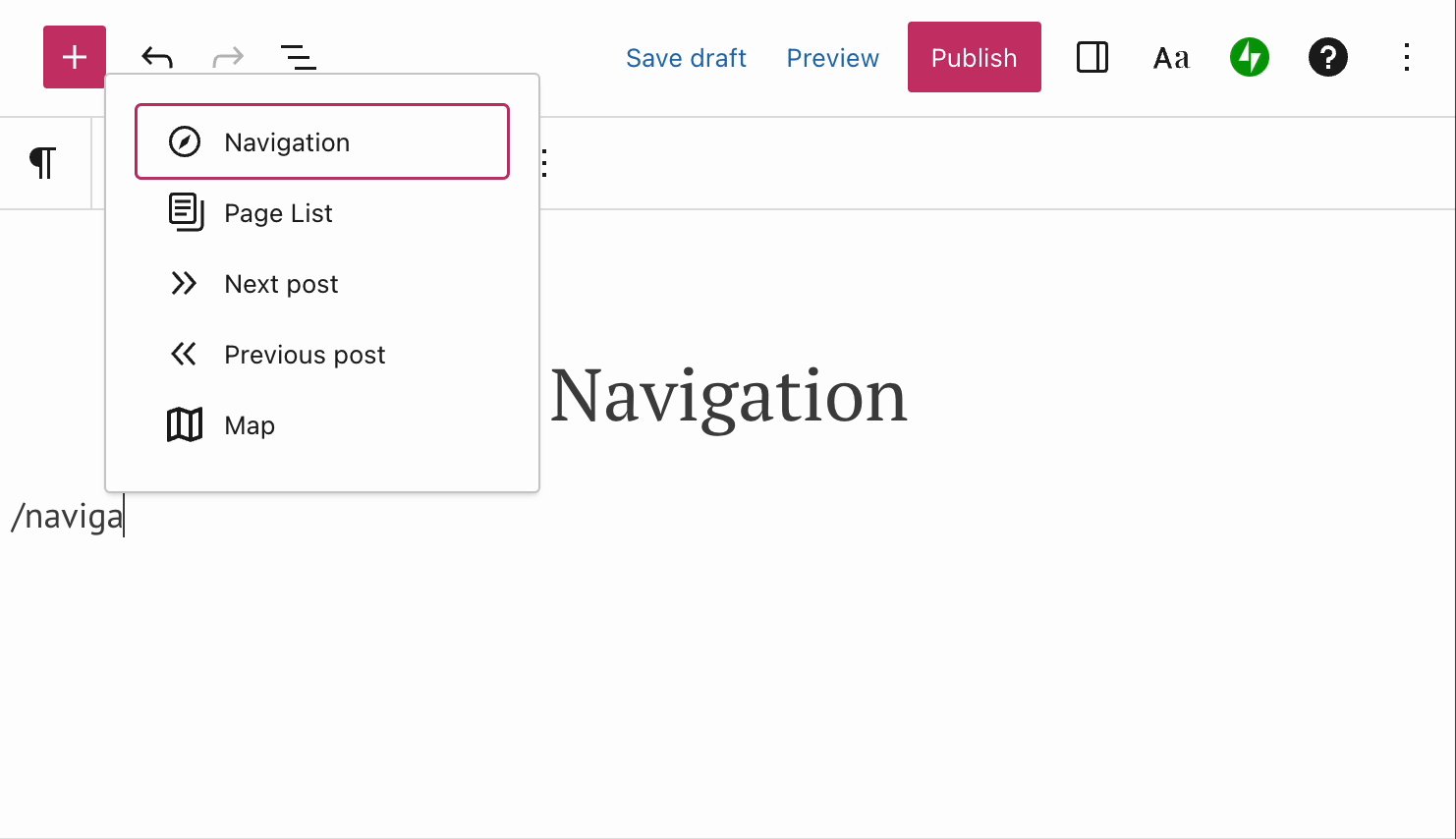
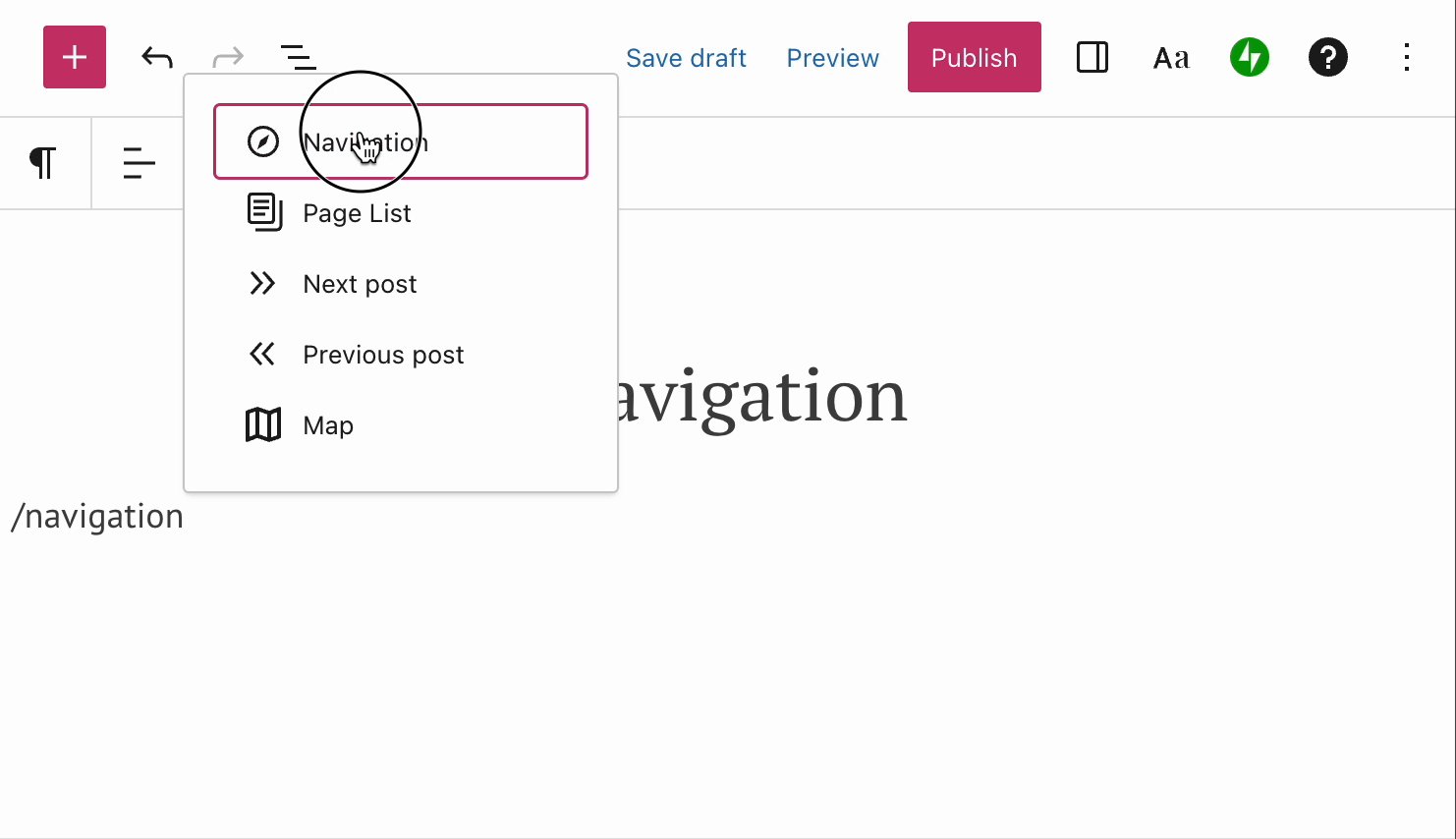
您还可以使用键盘另起一行输入“/导航”并按 Enter 键,从而快速添加新的导航区块。

有关添加区块的详细说明,请点击此处查看。
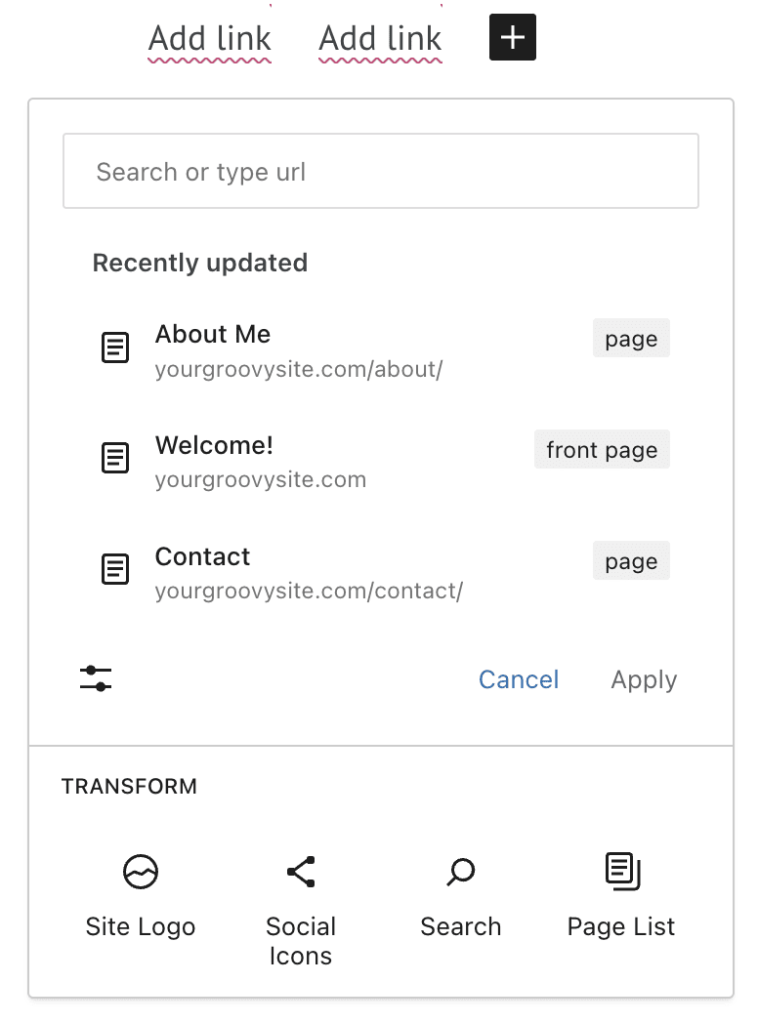
当您首次在文章或页面中添加导航区块时,它可能显示为空白,或显示您站点上已发布页面的链接。点击“+ 区块”插入器图标,从以下选项中进行选择,将链接添加到您的菜单:
- 搜索您的站点上已发布的页面、文章、分类、产品和其他内容。私密内容或草稿内容不会在此显示。
- 输入 URL,将链接添加到任何页面。
- 您站点上最近更新的页面或文章。
- 站点 Logo 区块 — 您站点的徽标。
- 社交图标区块 — 链接到您的社交媒体个人资料的徽标。
- 页面列表 — 您所有已发布页面的列表。
- 搜索区块 — 访客可以搜索您的网站,找到他们想要查找的页面。
- 按钮区块 — 添加按钮样式的链接。
查看我们的专门指南,了解如何:

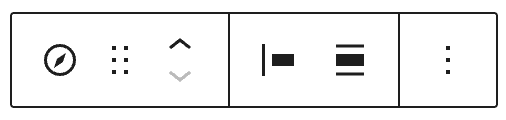
点击该区块后,其上方将出现一个选项工具栏:

导航区块的工具栏提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更改区块的对齐方式:左对齐、右对齐、居中对齐。
- 更改布局方式:加宽或全宽。
- 更多选项。
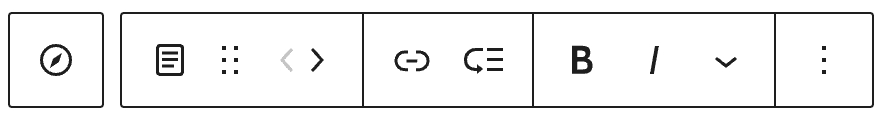
导航区块中的每个链接上方也有一个工具栏:

- 选择导航(父区块)。
- 更改区块类型。
- 拖动区块。
- 在导航区块内向左或向右移动项目。
- 更改链接或将其设置为在新选项卡中打开。
- 添加子菜单
- 粗体显示文本。
- 斜体显示文本。
- 在下拉菜单中:
- 内嵌图像
- 删除线
- 更多选项。
如果您没有看到边栏,可能需要点击右上角的设置图标打开设置。此图标看起来像一个有两个不规则柱子的方块。

导航区块设置包含三个选项卡:
- 列表视图
- 设置
- 样式
下文将对这些设置进行说明。

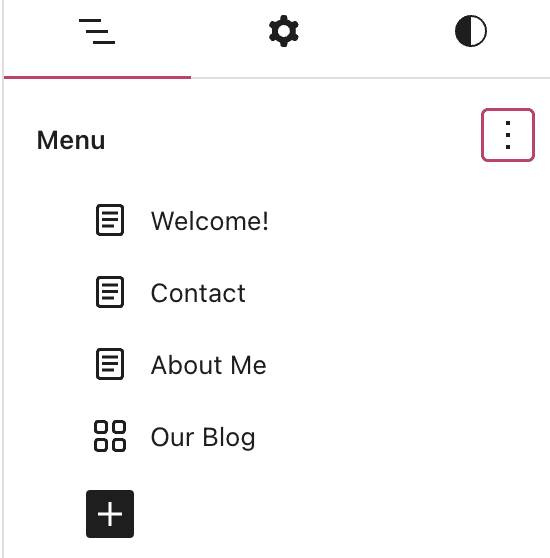
使用列表视图控制菜单中的项目。您可以:
- 向菜单中添加链接。
- 从菜单中删除链接。
- 创建子菜单。
- 点击并拖动菜单项,以更改其在菜单中的位置。
点击三点图标,即可为导航区块选择其他菜单,或创建新菜单。
如果您有经典菜单,可以在此处导入。经典菜单的名称前将显示“经典菜单:”。

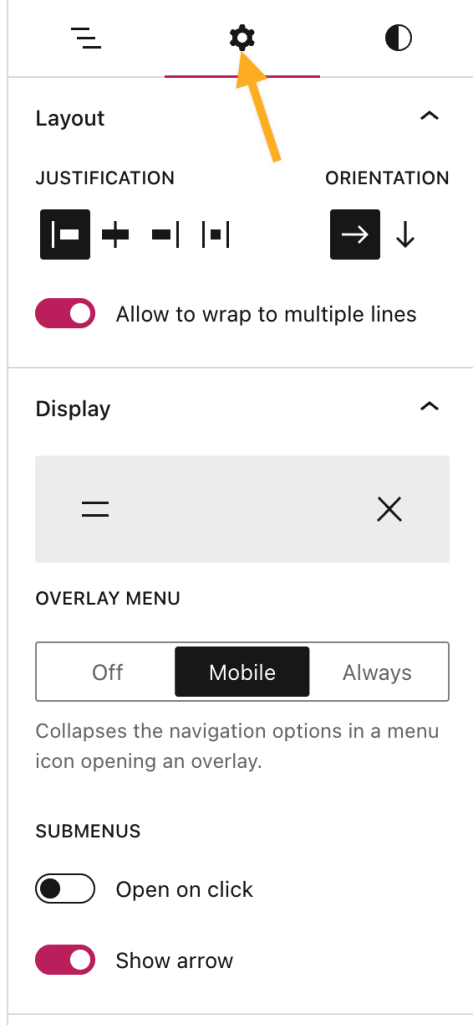
点击齿轮图标,访问导航区块的其他设置。
选择菜单链接之间的对齐方式,包括左对齐、居中对齐、右对齐或等间距排列。
设置菜单的方向。默认设置为水平,但您也可以选择垂直,使菜单项逐一垂直显示。
如果您希望导航显示在一行内,请关闭“允许多行显示”。
控制导航在移动设备上的显示方式,或者选择最小化菜单。点击灰色框,以显示以下设置:
- 显示图标按钮:打开可显示公认的水平线“汉堡”图标。关闭则显示“菜单”字样。
- 图标:选择图标的样式。
- 叠加菜单,可将导航折叠成一个菜单图标,该图标将在点击时以叠加形式打开。可设置始终或仅针对移动设备访客启用此行为,或关闭此行为,以保持菜单永不折叠。
如果您已创建子菜单,则您将看到以下附加选项:
- 点击时打开:子菜单的下拉菜单仅当您点击时才会打开。如果关闭此选项,当您将鼠标悬停在带有子菜单的菜单项上时,下拉菜单就会打开。
- 显示箭头:选择是否要显示用于指示子菜单项的箭头。实际使用的图标由主题决定。

在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

使用以下设置调整菜单外观:
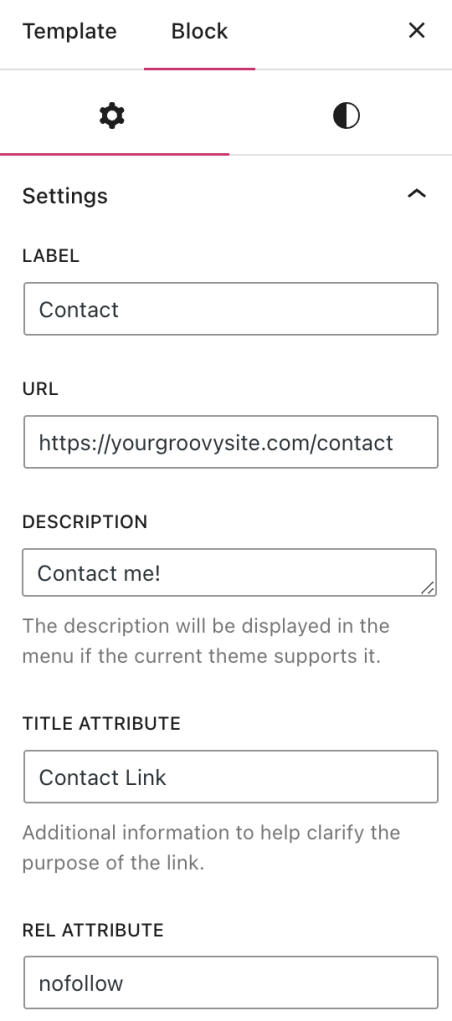
导航区块中的每个链接都有其他自定义选项。点击您想要自定义的链接,您就会在边栏中看到“链接设置”。
标签
标签是显示在导航菜单中的文本。
URL
URL 是菜单项引导访客访问的链接或页面。
描述
如果您使用的主题支持链接描述,此处添加的文本将显示在菜单中。
标题属性
当访客将鼠标悬停在链接上时显示的工具提示。它对屏幕阅读器也颇有效用。
Rel 属性
这将告诉浏览器访客所在的页面和他们点击的链接之间的关系。如果您想添加 nofollow,以避免搜索引擎对链接进行索引或给予排名积分,这会很有帮助。