当您悬停在某个菜单项上或点击某个菜单项时,下拉菜单或子菜单会显示其他项。它们可用于保持菜单整洁有序。本指南将向您介绍如何创建下拉菜单。
📌
如需确定应遵循本指南的哪个部分,请访问您的仪表盘,并选中左侧的外观。如果看到编辑器,请遵循本指南的站点编辑器部分。否则,请遵循 WP 管理或定制器说明。
如果您使用其中一个主题,则可以访问站点编辑器,在一个位置编辑站点的所有元素。按照以下步骤编辑站点上的菜单:
- 从仪表盘中,转到外观 → 编辑器。
- 打开屏幕左上角处的列表视图(该图标看起来像层层堆叠的三条水平线。)
- 找到导航区块(该区块可能嵌套于标题、组或行等其他区块内)。
- 点击您想制作成下拉菜单的菜单项。
- 菜单项上方会显示工具栏,您可在其中找到添加子菜单按钮(图标看起来像一个弯曲的箭头,旁边有三条水平线)。
- 点击工具栏中的添加子菜单按钮,将该菜单项转换为下拉菜单。
- 点击显示的 + 图标,将新链接添加到您的新下拉菜单。
您可以创建“不可点击”的菜单项,这在创建下拉菜单时非常有用。您仍然可以点击菜单项,但不会导航到新页面。按照以下步骤操作:
- 从仪表盘中,转到外观 → 编辑器。
- 打开屏幕左上角处的列表视图(该图标看起来像层层堆叠的三条水平线。)
- 找到导航区块(该区块可能嵌套于标题、组或行等其他区块内)。
- 点击您要转换为不可点击链接的菜单项,或者添加新菜单项。
- 菜单项上方会显示工具栏,您可在其中找到链接按钮(图标看起来像链条上的文字链环。)
- 点击铅笔图标以编辑链接。
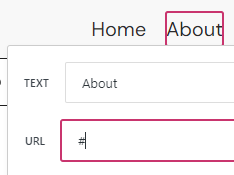
- 在 URL 框中,仅放置 # 符号,就像右边的图片一样。
- 按键盘上的 Enter/Return 键提交更改。
下面的 GIF 展示了该流程:


要想在 WP Admin 中创建下拉菜单,请转到外观 → 菜单。在此,您可通过拖放菜单中的项目来更改其顺序。
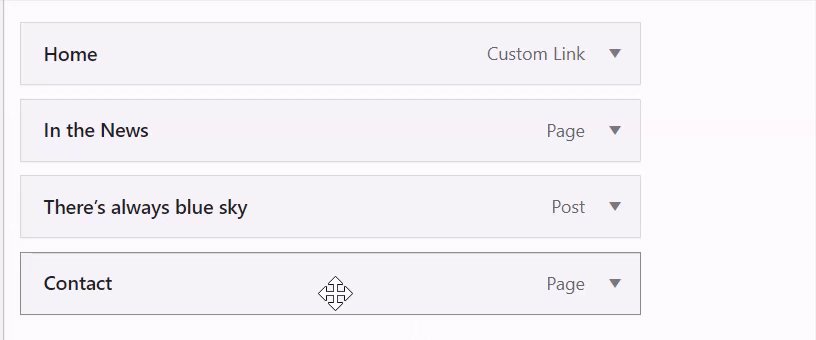
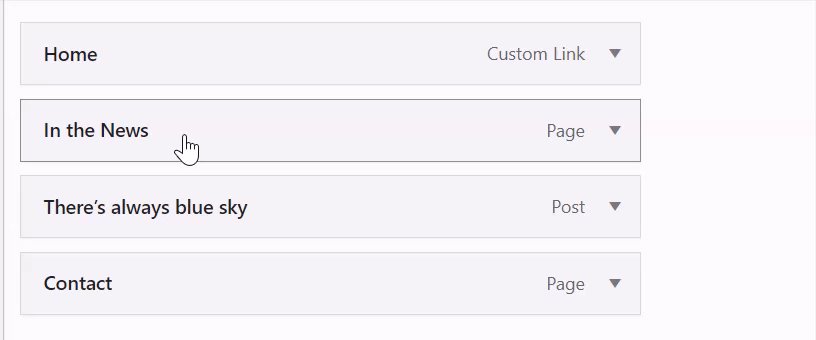
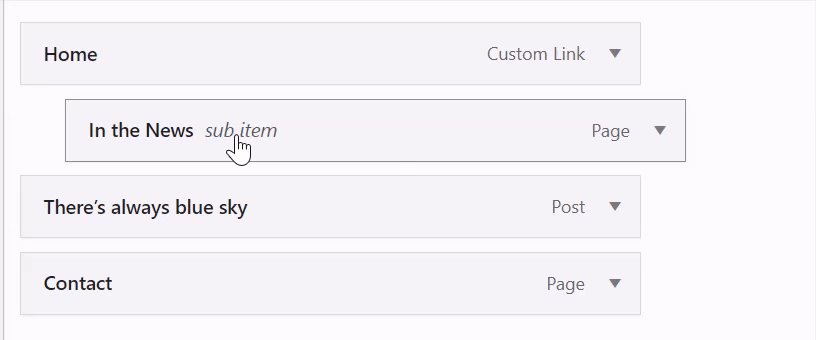
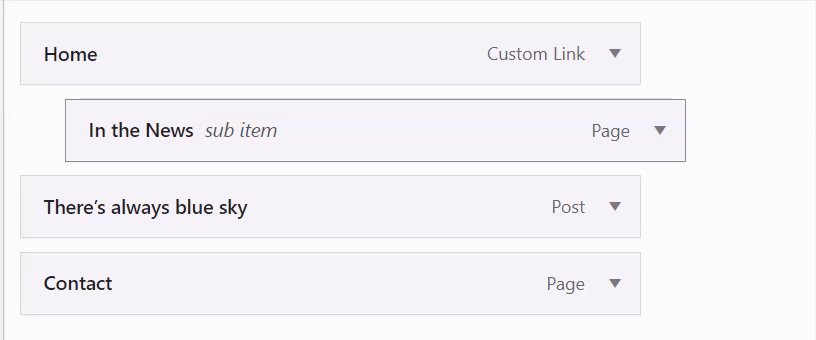
要创建下拉菜单,请将各个项目向右拖动,将它们“嵌套”在其正上方的菜单项下:

再次向左拖拽即可取消此操作。完成后,点击保存菜单。
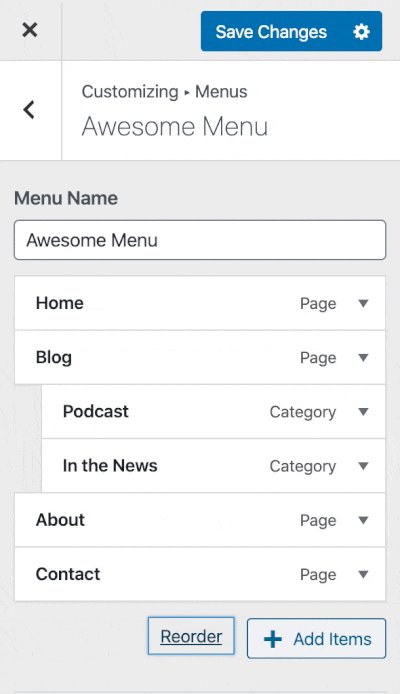
按照以下步骤操作,在定制器中创建下拉菜单:
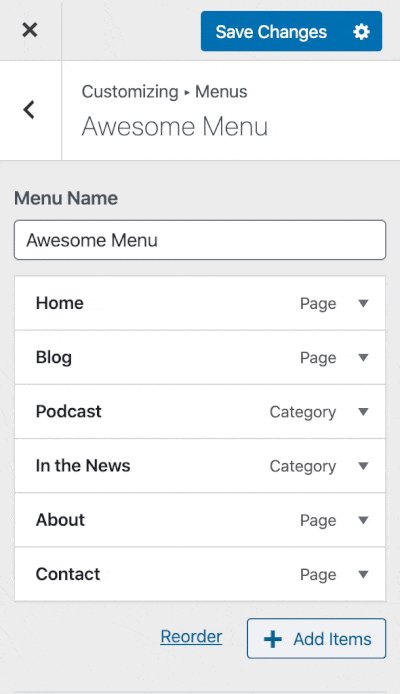
- 添加您希望显示在站点菜单中的所有菜单项。
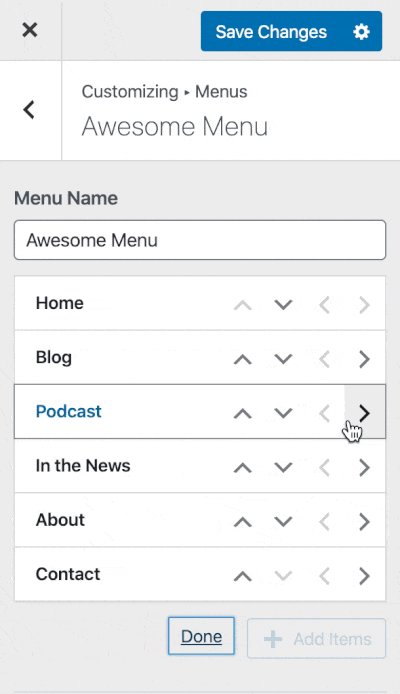
- 点击菜单项下方显示的重新排序。
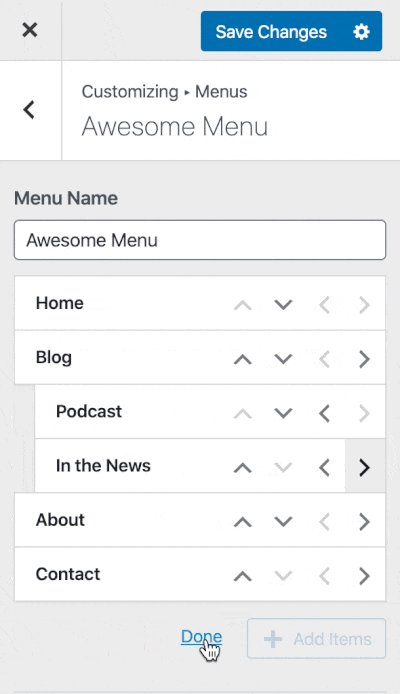
- 点击 > 右箭头,在上方页面下嵌套一个页面,创建一个下拉菜单。
- 如果对下拉菜单感到满意,点击完成。
- 点击保存更改,发布对站点做出的更改。

您可以创建“不可点击”的菜单项,这在创建下拉菜单时非常有用。您仍然可以点击菜单项,但不会导航到新页面。按照以下步骤操作:
- 转到外观 → 定制 → 菜单。
- 选择您的菜单。
- 点击添加项目。
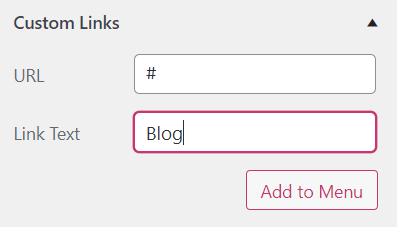
- 点击自定义连接选项。
- 在 URL 字段中,输入 # 符号,如右图所示。
- 在链接文本字段中,输入想要在菜单中显示的文本,如右图所示。
- 点击添加到菜单。
- 点击保存更改。

下一步:重新排序菜单项。