使用文件区块可共享可下载文件的链接或嵌入 PDF。本指南将向您介绍如何使用文件区块来链接您希望访客能通过您的站点查看或下载的图片、文档、视频或任何其他文件。
要添加文件区块,请点击“+ 区块插入器”图标,然后搜索“文件”。点击即可将该区块添加到文章或页面。
💡
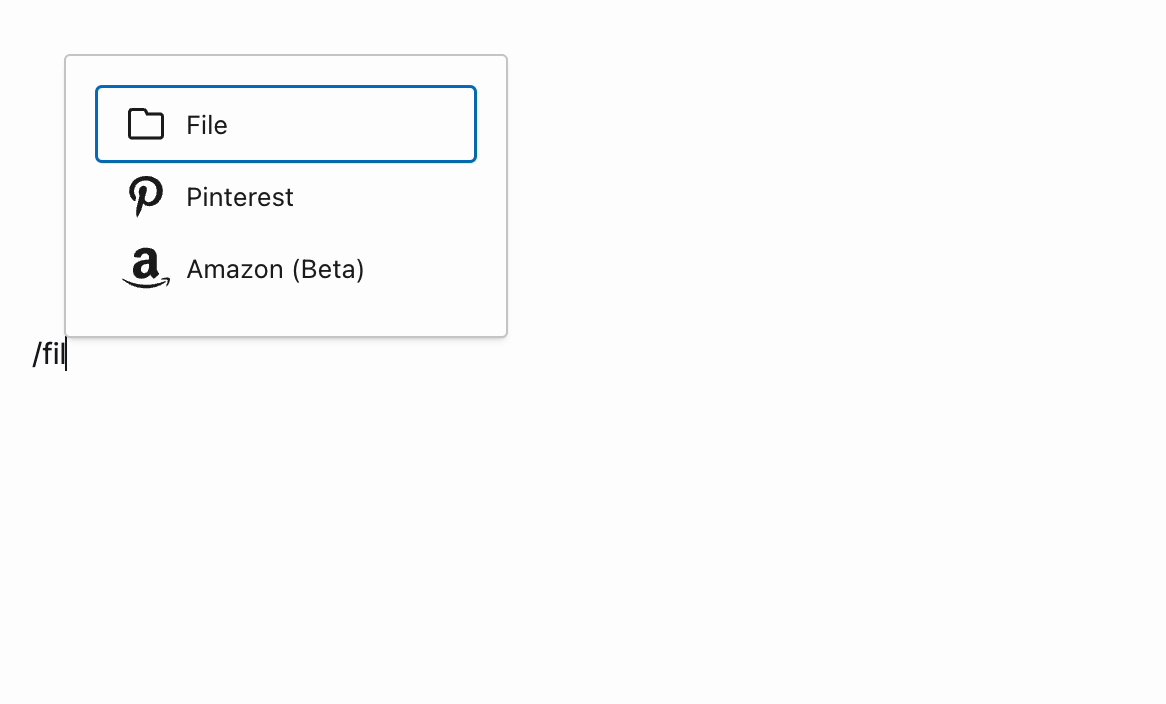
您还可以使用键盘另起一行输入“/file”,然后按“Enter”键快速添加新的文件区块。

有关添加区块的详细说明,请点击此处查看。
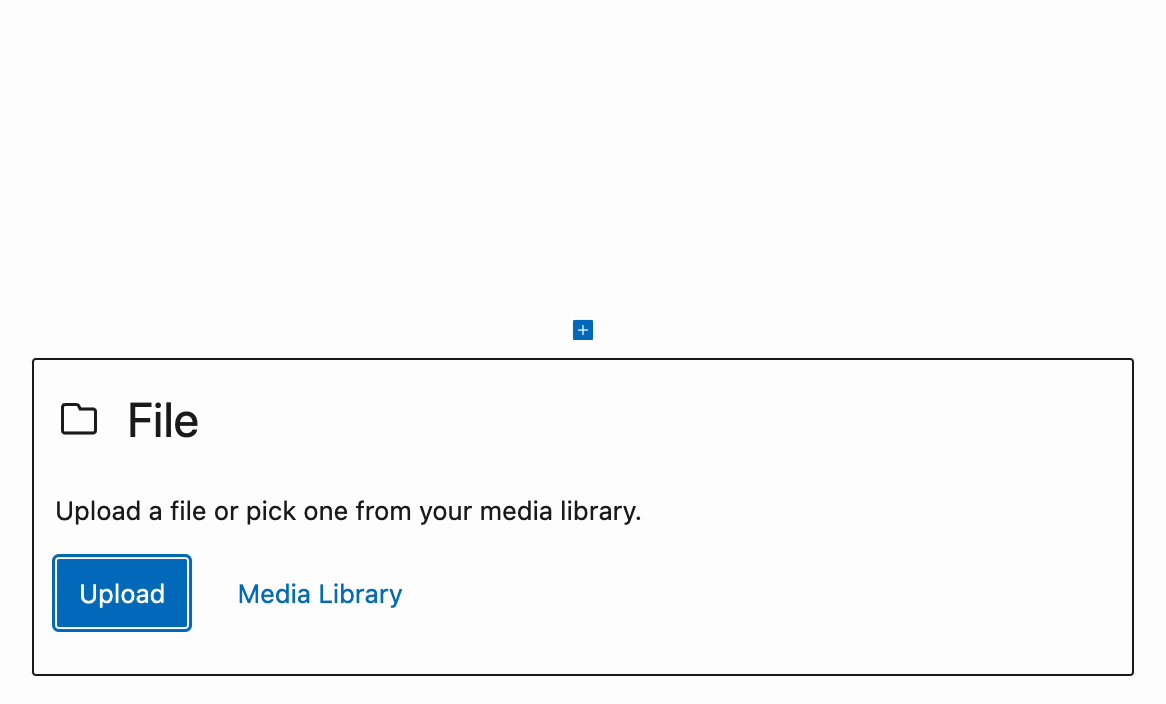
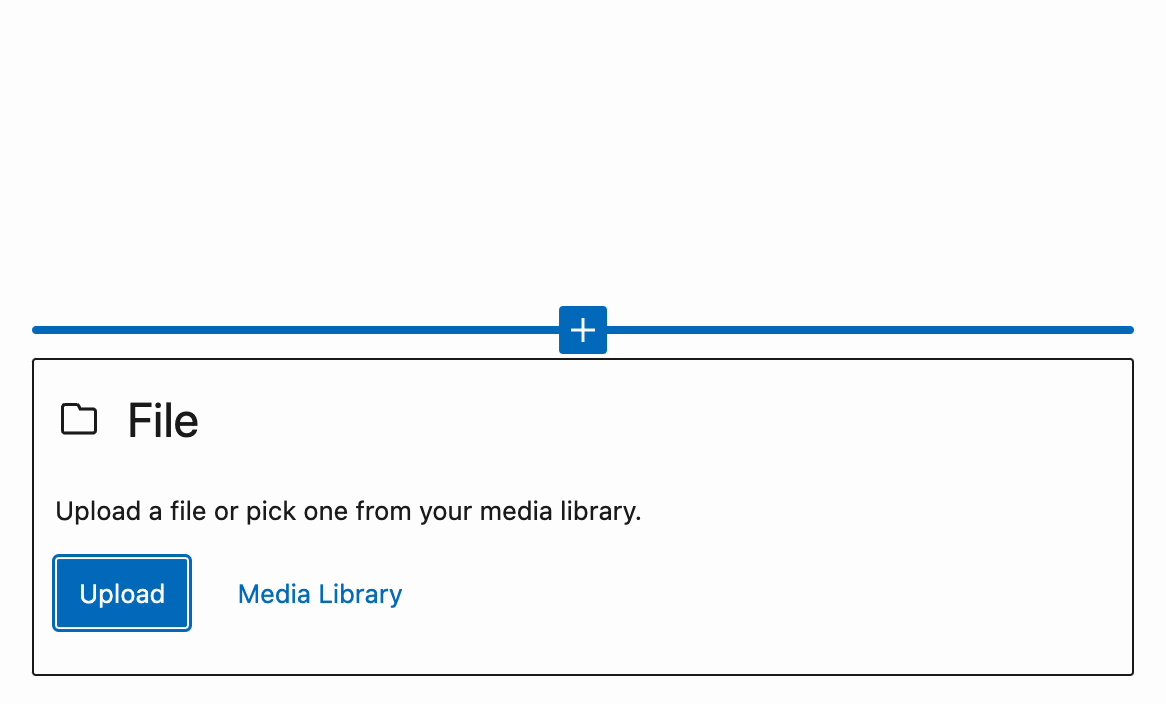
当您首次将文件区块添加到页面时,它将提供用于上传文件或从媒体库中选择文件的选项:

有如下选项:
- 点击“上传”按钮,从您的计算机或设备上传文件。
- 点击“媒体库”选项,添加已上传到您站点的文件。
待您添加文件后,文件名将显示为可点击的链接,且旁边会附有一个“下载”按钮:

您可以点击文件名以更改链接文本,也可以点击按钮内部以更改按钮文本:

上传到文件区块的大多数文件将如本指南上一节中所示显示。但是,在上传 PDF 文件时您还可以看到一个用于嵌入文件的额外选项,这可使访客在您的站点上查看 PDF。示例如下:
要嵌入 PDF,请执行以下步骤:
- 如上一节所述,插入文件区块。
- 上传您的 PDF 文件或从媒体库中选择 PDF 文件。
- 在右侧边栏中查看“文件区块”设置。
如果您没有看到边栏,可能需要点击右上角的设置图标打开设置。此图标看起来像一个有两个不规则柱子的方块。

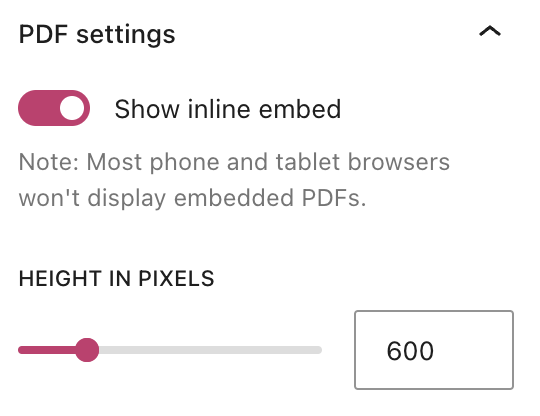
- 在“PDF 设置”下,确保启用“显示内联嵌入”选项。
- 或者,使用“高度(以像素为单位)”设置来控制嵌入文件的外观:

请注意,PDF 嵌入文件会在计算机上显示,但大多数手机和平板电脑浏览器不会显示嵌入的 PDF。
💡
WordPress 上的每个文件名都是唯一的,因此,如果您上传了文件名相同的新版本 PDF,系统将在其文件名末尾添加一个数字编号。为确保您可以始终共享相同的链接,请将 PDF 嵌入到页面中,以便您可以共享页面 URL ,同时根据需要随时更换嵌入的 PDF。
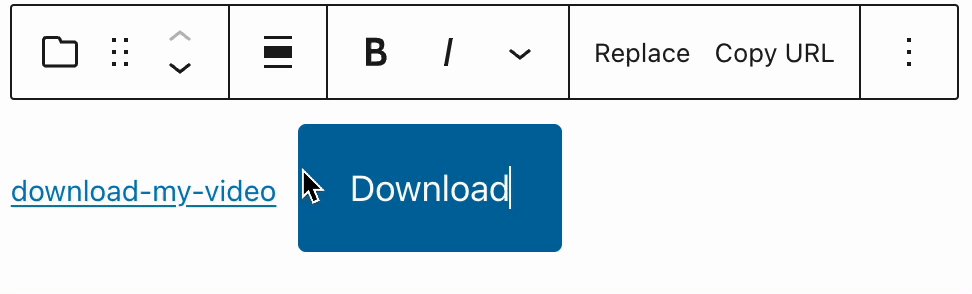
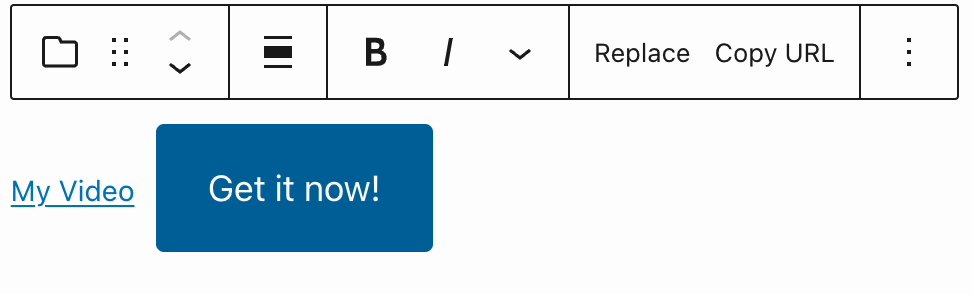
点击文件区块后,选项工具栏将显示在其上方或下方:

文件区块的工具栏提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 左对齐、右对齐或居中对齐(如果主题支持,还附有加宽和全宽选项)。
- 粗体显示文本。
- 斜体显示文本。
- 文本格式化选项。
- 将所选文件替换为新文件。
- 复制文件的 URL(即链接)。
- 更多选项。
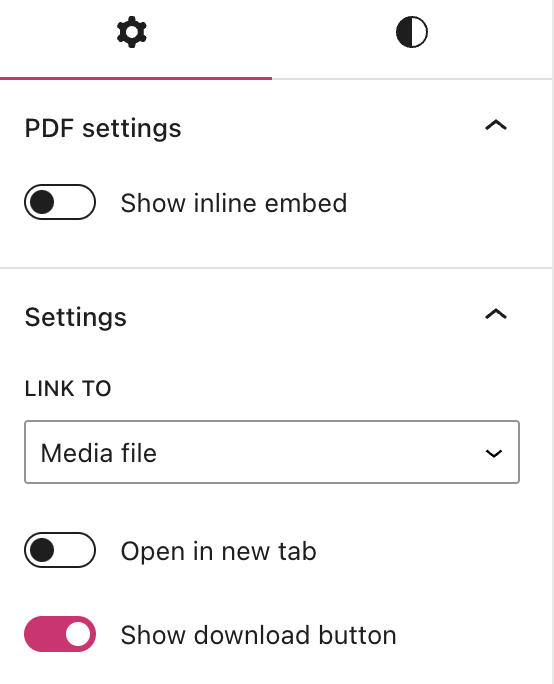
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

文件区块包含以下设置:

在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

以下设置可用于设计文件区块的样式: