超文本标记语言 (HTML) 是一种计算机语言,指示浏览器如何显示网站内容。使用自定义 HTML 区块,您可以插入此代码,并在编辑时进行预览,以调整您的内容。
📌
出于安全原因,部分 HTML 标签不能在自定义 HTML 区块中使用。请查看支持的 HTML 标签列表,了解您可以使用哪些标签。
要添加自定义 HTML 区块,请点击 + 区块插入器图标,并搜索“自定义 HTML 区块”,或者另起一行输入 /html,然后点击“Enter”键。

💡
您还可以使用键盘另起一行输入
/html并按 Enter 键,从而快速添加新的自定义 HTML 区块。

有关添加区块的详细说明,请点击此处查看。
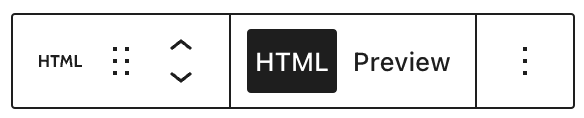
当您点击区块后,区块上方将显示选项工具栏:

自定义 HTML 区块的工具栏中提供以下选项:
- 更改为其他类型的区块
- 拖动区块手柄,更改区块位置
- 上下移动区块
- 添加 HTML 代码的字段
- 预览已添加的 HTML 代码
- 更多选项。
除工具栏中的标准区块选项外,多数区块在右侧边栏中还有特定设置,但自定义 HTML 区块没有。所有编辑都在区块内完成。
如果您已添加区块,您可以在编辑器中插入代码,然后进行编辑和预览。

WordPress.com 允许在文章、页面和小工具中使用以下 HTML 标签:
- a
- 地址
- abbr
- acronym
- area
- 文章
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- 代码
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
某些主题的标题中支持以下标签:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
处于安全考虑,以下标签仅允许在支持插件的站点上使用:
embed, frame, iframe, form, input, object, textarea, style, link
要了解 WordPress.com 上 HTML 的更多信息,请参阅以下指南: