采用 WordPress.com Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
许多人都使用 Mailchimp 来建立自己的电子邮件列表。如果您想为访客提供一种在您的站点上订阅 Mailchimp 列表的途径,则可以使用订阅者弹出表单或常规注册表单。
Mailchimp 弹出窗口只能添加到支持插件的站点,因为 Mailchimp 需要在您站点的
中添加代码来进行验证。在所有站点上,您都可以使用 Mailchimp 区块。
在用户初次打开您的站点时,订阅者弹出表单会显示在您站点的顶部,因此比较吸引用户的注意力。下面介绍了设置这种弹出表单的具体方法。
首先,创建一个 Mailchimp 帐户或登录您的现有帐户。
随后为您网站的粉丝创建一个电子邮件列表(Mailchimp 称其为“受众”)。
点击此处查看有关如何在 Mailchimp 帐户中创建受众的说明。
创建好新的受众后,点击“管理受众”,然后点击“注册表单”。

在 Mailchimp 受众的“注册表单”部分中,选择订阅者弹出窗口。

根据您自己的需要随意设计和配置表单。
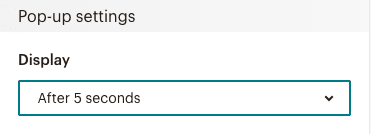
将表单设置为在访客打开您的站点后立即显示一个弹出窗口是一种很有吸引力的做法。但您完全可以考虑编辑设置,使弹出窗口在 5 秒后显示,而不是立即显示。
Mailchimp 表单只会向访客显示一次!访客熟悉您的站点所需的时间越长,他们注册您的邮件列表的可能性就越大。
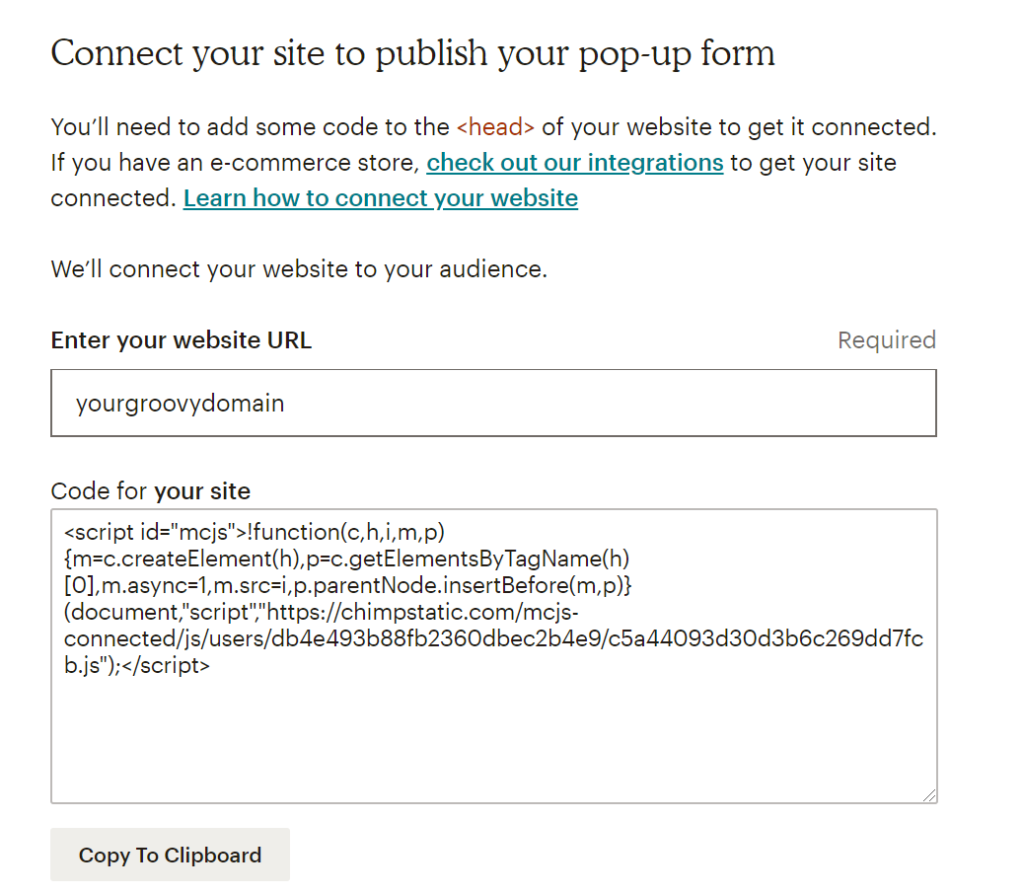
创建表单时,系统会提示您连接您的网站,以将弹出窗口发布到您的站点上。点击立即连接,您将看到以下选项:

输入您网站的 URL,接受 Mailchimp 的条款,然后转到下一个屏幕,此时您可以看到一段代码:

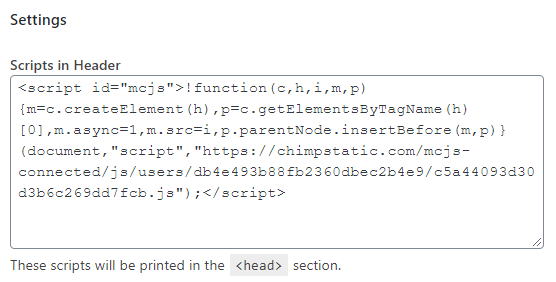
现在,您需要将代码粘贴到您网站的 部分中。完成此操作的方法有很多,但最简单的方法是:
- 安装并激活免费的 Insert Headers & Footers 插件。
- 转到我的站点 → 设置 → Insert Headers & Footers。
- 将代码粘贴到页眉中的脚本框中,然后点击保存:

确保您的站点未设置为“私密”模式或“即将上线”模式,否则 Mailchimp 将无法验证您的站点!
返回 Mailchimp,点击检查连接按钮,通知 Mailchimp 检查您站点中的代码。如果代码添加正确,您将看到一条成功消息:

访客首次访问您的页面时,他们会看到一个包含订阅表单的弹出窗口。Mailchimp 会在访客的浏览器中存储 Cookie,这样他们就只会看到一次弹出窗口。示例如下:

如果您想更改表单,请返回 Mailchimp 中的设置并进行编辑。将这些更改发布到 Mailchimp 表单后,向您站点的下一位访客显示的弹出窗口中将自动体现这些更改。您不需要再次复制/粘贴代码!
虽然弹出表单是吸引访客注册邮件列表的一种醒目方法,但您可能还想集成一些更为精妙的内容。
Mailchimp 区块
如果您使用区块编辑器,则可以按照此处的说明将 Mailchimp 区块添加到页面或文章中。
集成 Wufoo
将 Wufoo 与 Mailchimp 集成之后,您就可以将 Wufoo 表单嵌入到页面、文章或小工具中,这些表单将发送到您的 Mailchimp 帐户。您可以在此处找到这些说明。
您需要有付费的 Wufoo 帐户才能与 Mailchimp 集成。
集成 JotForm
JotForm 可以嵌入到页面、文章或小工具中,并与 Mailchimp 集成以管理您的邮件列表。
与 Wufoo 不同之处在于,Jotform 可以免费与 Mailchimp 集成。
可以在此处找到有关将 JotForm 与 Mailchimp 集成的说明。