WordPress.com’da, hedef kitlenizi büyütmek için eksiksiz bir araç paketi sunuyoruz.
Bu araçlardan biri, ziyaretçilerinizin Mailchimp hedef kitlenize (yani e-posta listenize) abone olmaları ve e-posta yoluyla güncellemeleri almaları için Mailchimp blokudur. Bu kılavuzda, sitenizde bunu nasıl kullanılacağı anlatılmaktadır.
Bu kılavuzda
Mailchimp blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “mailchimp”i aratın. Ardından, gönderiye veya sayfaya eklemek üzere Mailchimp blokuna tıklayın.

💡
Klavyenizi kullanıp yeni bir satıra /mailchimp yazıp enter tuşuna basarak yeni bir Mailchimp blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Mailchimp Abonesi açılır penceremizden farklı olarak Mailchimp Bloku, e-postaları doğrudan bir gönderi veya sayfa içinde toplamanıza olanak tanır.
Bunu, okuyucularınızın kaydolmaya en yatkın olacağı anda içeriğinizde konumlandırabilirsiniz. Örneğin, ziyaretçilerin neden güncellemelerinizi alması gerektiğini açıklarken heyecan yaratabilir ve ardından kaydolmak isteyenleri yakalayabilirsiniz.

Bloku ekledikten sonra, düğme metnini değiştirmek için bloktaki düğmeye tıklayabilirsiniz. Varsayılan sorumluluk reddi metnini de güncelleyebilirsiniz.
✅
Abonelerinizin e-postalarınızı istenmeyen posta olarak işaretleme olasılığının düşük olması için kayıt formunuza bir sorumluluk reddi beyanı eklemek iyi bir fikirdir.

İlk kez yeni bir Mailchimp bloku eklediğinizde Mailchimp ile bağlantı kurmanız gerekebilir. Başlamak için Mailchimp formunu kur düğmesine tıklayın. Mailchimp’e bağlanmanız için hesabınızın Pazarlama bölümüne yönlendirilirsiniz.
Bloku Pazarlama ayarlarında bağlanmadan önce eklediyseniz Mailchimp blokundaki Bağlantıyı Yeniden Kontrol Et düğmesine tıklamanız gerekebilir.
E-postaların düzenlenmesi ve gönderilmesi Mailchimp hesabınız aracılığıyla yönetilir. Mailchimp’i WordPress.com’da kullanmak için şunlara ihtiyacınız vardır:
- bir Mailchimp hesabı. Eğer yoksa buradan ücretsiz kaydolabilirsiniz.
- Bu hesapta en az bir “hedef kitle” oluşturulmuş olmalıdır; “hedef kitleler”, Mailchimp’te posta listesi olarak adlandırılır ve abone e-posta adresleriniz burada toplanır
- Mailchimp, hedef kitle oluşturma konusunda iyi bir kaynağa sahiptir.
⚠️
Mailchimp entegrasyonunun düzgün çalışabilmesi için Mailchimp hedef kitlesindeki etiketleri birleştirme seçeneği aşağıdaki resimde gösterildiği gibi gerekli değil olarak ayarlanmalıdır.

Mailchimp hesabınızı ve en az bir hedef kitleyi oluşturduktan sonra, Araçlar → Bağlantılar → Bağlantıları yönet seçeneğine giderek Mailchimp’i WordPress.com hesabınıza bağlayabilir ve ardından Bağlan düğmesine tıklayabilirsiniz.

Mailchimp hesabınızın kullanıcı adı ve şifresini girmeniz istenecektir. Başarılı bir şekilde oturum açtıktan sonra WordPress.com’a geri dönersiniz.

Mailchimp’e bağlandıktan sonra, açılır menüden ziyaretçilerin abone olmasını istediğiniz hedef kitleyi seçin.
WordPress.com hesabınızda birden fazla siteniz varsa, Mailchimp bağlantısını yalnızca bir kez kurmanız gerekir ve bağlantı tüm sitelerde çalışır. WordPress.com hesabınıza yalnızca bir Mailchimp hesabı bağlayabilirsiniz.
Mailchimp’te her site için farklı bir hedef kitle oluşturabilir ve ardından belirli bir site için Araçlar → Bağlantılar → Bağlantıları Yönet bölümünden belirli hedef kitleyi seçebilirsiniz. Her site için farklı hedef kitleniz olabilir, ancak tüm kitlelerin tek bir Mailchimp hesabında olması gerekir.
Bağlantı kesildiğinde, hesabınızdaki tüm siteler için Mailchimp kapatılır.
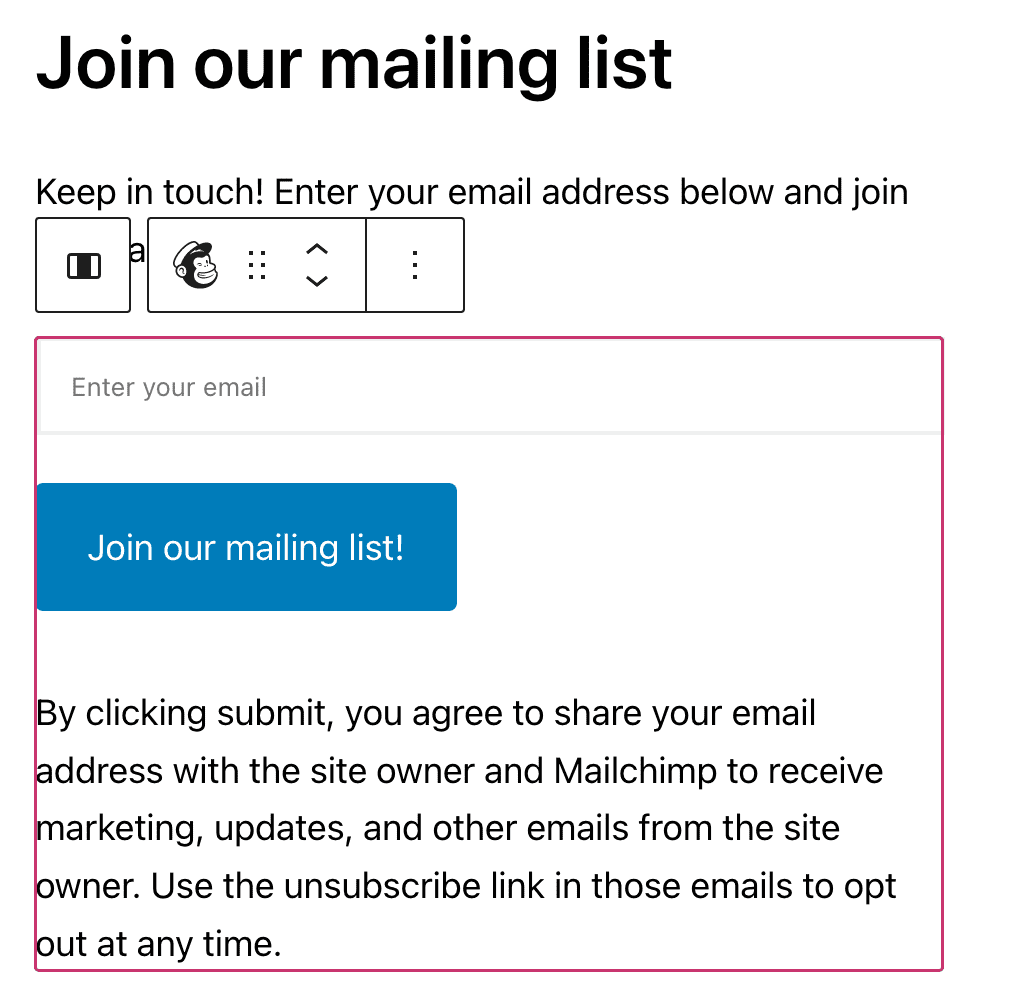
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Mailchimp blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Hizalamayı değiştirin.
- Daha fazla seçenek.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarları bulacaksınız. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

Mailchimp bloku, Blok Ayarları kenar çubuğunda düzenleyebileceğiniz çeşitli ayarlar içerir. Her bölümü genişletmek için bölüm üst bilgisinin yanındaki aşağı oka veya artı simgesine tıklayın.

E-posta Yer Tutucusu, e-posta alanında gösterilen metni değiştirir. Alana yazıldıktan sonra kaybolur.
Formun işleviyle ilgili, değiştirebileceğiniz üç mesaj vardır.
- Hedef kitleye bir e-posta eklenirken Metin işleniyor mesajı gösterilir.
- Bir e-posta başarıyla gönderildiğinde Başarı metni görüntülenir.
- E-posta adresi başarıyla gönderilemediğinde Hata metni gösterilir.
Bu bölümde, kullandığınız hedef kitleye bağlanmanız, bağlantıyı kesmeniz veya değiştirmeniz için Pazarlama ayarlarının bir bağlantısı bulunur.
Renk sekmesi, bloktaki metin rengini ve tüm blokun arka plan rengini değiştirmenize olanak tanır. Renkler sekmesindeki + simgesine tıklayabilir ve Metin ile Arka Plan renk paletlerini seçebilirsiniz.

Kaydolma düğmesinin rengi, Düğmeler bloku renk ayarları aracılığıyla değiştirilebilir.

Boyutlar sekmesinde, Mailchimp bloku için dolguyu ve kenar boşluğunu ayarlayabilirsiniz.
Dolgu, Mailchimp blokunun içeriği ile sınırı arasındaki boşluktur.
Kenar boşluğu, Mailchimp blokunun sınırlarının dışındaki alandır.

Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.

Ziyaretçilerinizin vadettiğiniz güncellemelere kaydolduğunu unutmayın. Belirli mesajlar beklerler ve istedikleri zaman abonelikten çıkabilirler. E-posta listenizin başarılı olması için şunları yapmanız iyi olur:
- Hedef kitlenizin ilgisini çekebilecek bir konu hakkında güncellemeler gönderin. Örneğin değerli bulduğunuz makaleleri veya başka bir yerde paylaşmadığınız güncellemeleri paylaşın.
- Ara sıra hedef kitlenizle doğrudan etkileşim kurmak iyi bir fikirdir. Örneğin, e-postalarınızda onları yanıt vermeye veya e-postayla etkileşim kurmaya teşvik eden sorular sorun.
- Ürününüzü tanıtıyorsanız diğer içeriklerle karıştırın, böylece hedef kitlenizin üyeleri abone olarak kalmanın faydalı olduğunu anlarlar.
Daha fazla ipucu için Mailchimp 101 sayfasına göz atın.