Ziyaretçilerden düğme tarzı bir bağlantıyla işlem yapmalarını istemek için Düğmeler blokunu kullanın. Düğmeniz sitenizdeki diğer sayfalara veya harici bir sayfaya bağlantı verebilir. Ziyaretçilerinizin yapmasını istediğiniz en önemli şeye dikkat çekmek için harika bir yoldur.
Bu kılavuzda
Düğmeler blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “düğmeler” sözcüğünü arayın. Bloku gönderiye veya sayfaya eklemek için tıklayın. İlk düğmenizi ekledikten sonra, düğmenin söylemesini istediğiniz şeyi yazabilirsiniz.

💡
Ayrıca Düğmeler blokunu hızla eklemek için klavyenizi kullanıp bir satıra
/buttonsyazarak Enter tuşuna basabilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Düğmeler blokunun iki düzeyi vardır:
- Genel Düğmeler bloku düğmelerinizi içerir. Buna ana blok denir.
- Ana Düğmeler blokundaki bireysel Düğme blokları.
Ana Düğmeler blokuna tıkladığınızda, seçeneklerden oluşan bir araç çubuğu görünür:
- Düğmeler blokunu başka bir blok türüyle değiştir
- Blok konumunu değiştirmek için blok tutamağını sürükleyin
- Yukarı ve aşağı taşıyın
- Öğenin hizalamasını değiştir (daha fazla bilgi aşağıdadır)
- Dikey hizalamayı değiştir
- Diğer araç çubuğu seçenekleri

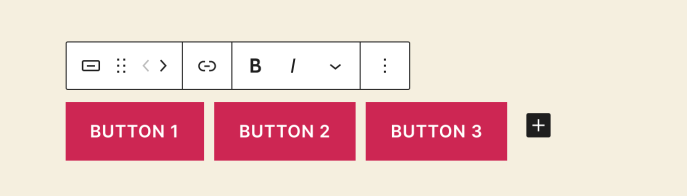
Bireysel Düğme blokları araç çubuğunda aşağıdaki seçenekleri sunar:
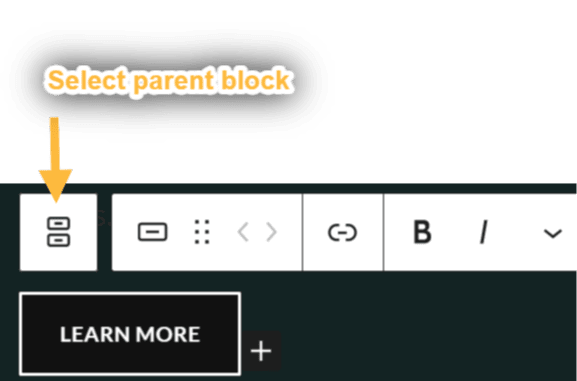
- Ana Düğmeler blokunu seç
- Düğme stilleri (daha fazla bilgi aşağıdadır)
- Blok tutamağını sürükleyin
- Yukarı (sol) ve aşağı (sağ) taşı
- Öğenin hizalamasını değiştir (daha fazla bilgi aşağıdadır)
- Dikey hizalamayı değiştir
- Hizalamayı değiştir
- Bağlantı
- Kalın, İtalik ve diğer metin biçimlendirme seçenekleri
- Diğer araç çubuğu seçenekleri


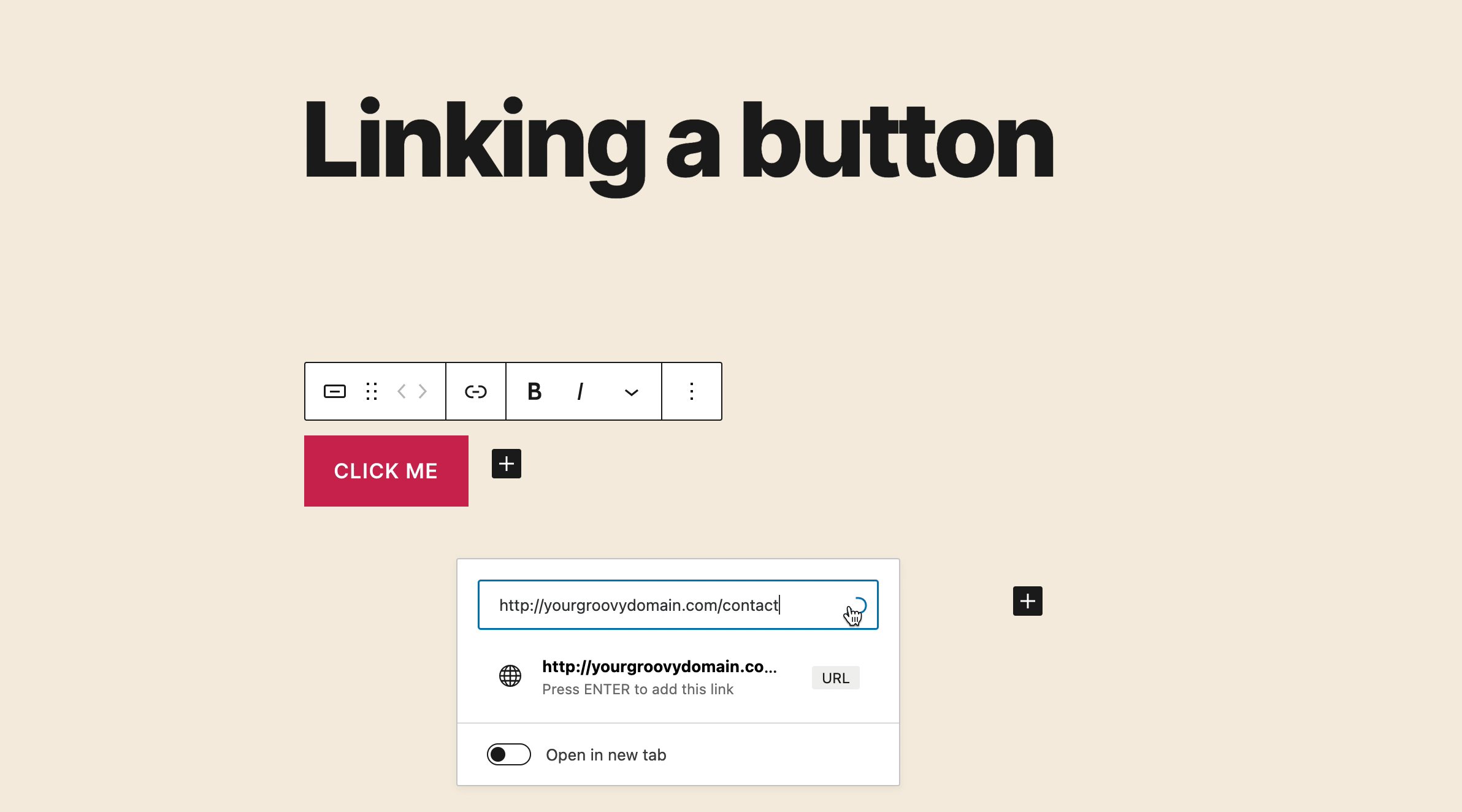
Düğmenize bir bağlantı eklemek için, bloka tıkladığınızda görünen kayan araç çubuğundaki Bağlantı simgesine tıklayın. Simge, metal bir zincir halkasına benzer. Bağlantınızı yapıştırabilir veya sitenizin mevcut sayfalarında ve gönderilerinde arama yapabilirsiniz.
Bağlantıyı yeni bir sekmede açılacak şekilde ayarlamayı seçmediğiniz sürece, bağlantılar varsayılan olarak aynı sekmede açılır.

Düğmeleri sola, sağa veya ortaya hizalayabilirsiniz. İlk olarak, aşağıda gösterildiği gibi ana Düğmeler blokunu seçtiğinizden emin olun:

Ardından, araç çubuğundan hizalama seçeneğini belirleyin:

Düğmeleri sola, ortaya veya sağa hizalamayı seçebilirsiniz.
Bloktaki birden çok düğme arasına otomatik olarak eşit miktarda boşluk eklemek için Öğeler arasında boşluk öğesini de seçebilirsiniz.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

Stiller bölümünün seçeneklerinde, düğmeyi bir renkle doldurulacak (Doldur) veya düz bir kenarlığa sahip olacak şekilde (Anahat) ayarlayabilirsiniz.


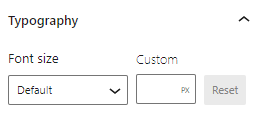
Tipografi ayarları, düğmenizde görüntülenen metnin boyutunu kontrol etmeye yönelik seçenekler içerir.
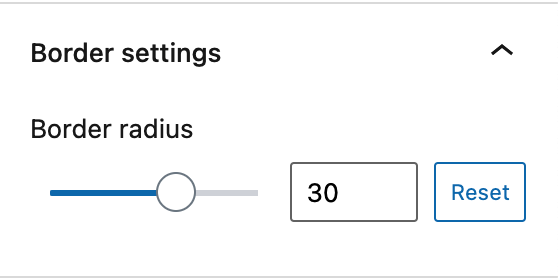
Kenarlık yarıçapı seçeneği, düğmelerinize daha yuvarlak bir görünüm vermenizi sağlar. Bu 0’a ayarlanırsa, düğmenin kenarları ince olur.


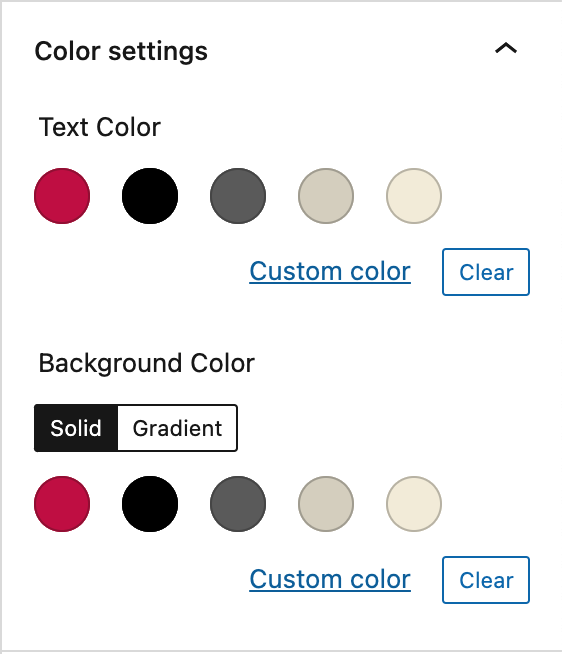
Düğmeniz için metin ve arka plan renklerini seçebilirsiniz.
Düğmenin öne çıkmasını sağlayacak renkler seçin ve okunabilirlik açısından uygun bir kontrast kullandığınızdan emin olun. Metin, görme bozukluğu olan kişiler için okunaksız hale geldiğinde sizi uyarmak için yeni düzenleyiciye erişilebilirlik parametreleri eklenmiştir.
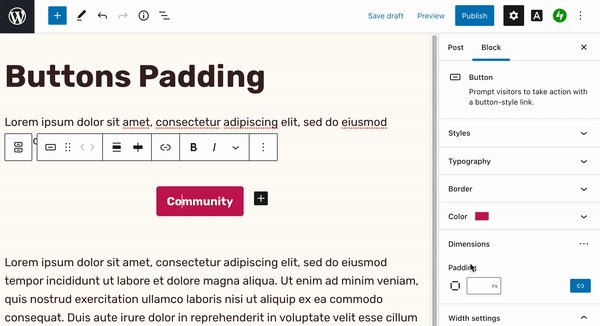
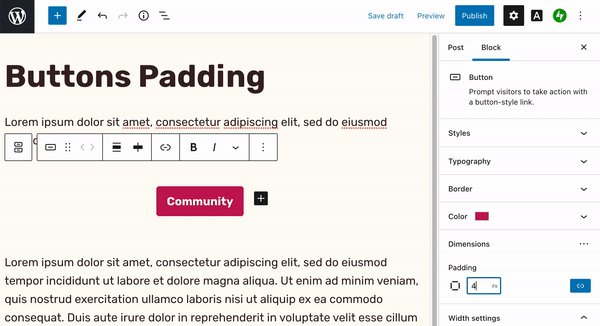
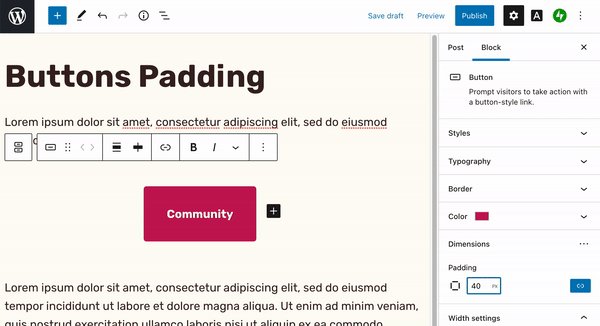
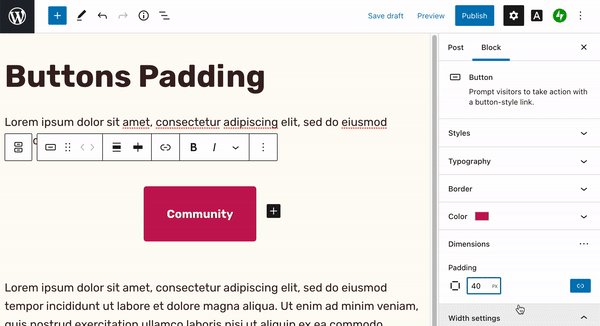
Dolgu, içeriğinizin daha net görünmesini sağlayabilen ve sayfa düzeninin dengesini ayarlayabilen bir blokun sınırları içindeki boş alandır. Belirli bir düğmenin dolgusunu ayarlama seçeneğini, blokunuzun kenar çubuğu ayarlarının Boyutlar bölümünde bulabilirsiniz. Dört kenarlığın tümü için tek tip bir değer veya üst-alt ve yan dolgular için farklı değerler ayarlayabilirsiniz.

Düğmenizin dört kenarlığının da çevresine aynı dolguyu eklemek için dolgu ayarlarına bir değer yazın.
Bağlantıyı kaldır simgesine tıklarsanız, düğmenizin üst-alt ve yan kenarları için farklı dolgu değerleri ekleyebilirsiniz.


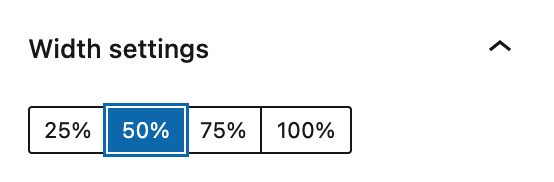
Genişlik ayarları, her bir düğmenin genişliğini yüzde olarak belirtmenize olanak verir.

Ana Düğmeler blokuna ilk kez birden çok düğme eklediğinizde, bunlar yatay olarak görüntülenecektir. Düğmeler blokundaki Varyasyona dönüştür ayarını kullanarak düğmeleri dikey olarak (yani bir sütun halinde) görüntüleyebilirsiniz.



Link rel, diğer şeylerin yanı sıra nofollow eklemek için düğme bağlantısının rel niteliğini kontrol eder.
HTML bağlantı alanı, düğmenize bir sayfa atlaması oluşturmak için kullanılabilir.
Özel CSS yazmak ve bloku uygun gördüğünüz şekilde biçimlendirmek için Ek CSS sınıflarını kullanın. Daha fazlasını öğrenin.