Köprü Metni İşaretleme Dili (HTML), tarayıcılara web sitesi içeriğini nasıl görüntüleyeceğini söyleyen bir bilgisayar dilidir. Özel HTML bloku, içeriğinizi incelikle ayarlamak için bu kodu eklemenizi ve düzenleme yaparken önizlemenizi mümkün kılar.
📌
Güvenlik nedenlerinden dolayı Özel HTML Bloku’nda tüm HTML etiketlerine izin verilmez. Lütfen kullanabileceklerinizi görmek için desteklenen HTML etiketleri listesine bakın.
Bu kılavuzda
Bir Özel HTML Bloku eklemek için +Blok Ekleyici simgesine tıklayıp arama yapın veya yeni bir satırda /html yazıp enter’a basın.

💡
Klavyenizi kullanarak yeni bir satıra
/htmlyazıp enter tuşuna bastığınızda hızlıca yeni bir Özel HTML bloku ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
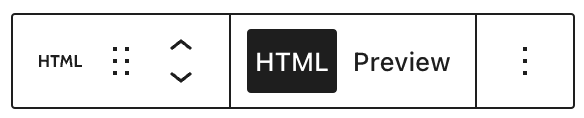
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Özel HTML blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- Başka bir blok türüne geçin
- Blok konumunu değiştirmek için blok tutamağını sürükleyin
- Bloku yukarı veya aşağı taşı
- HTML kodunu ekleme alanı
- Eklenen HTML kodunun önizlemesi
- Diğer seçenekler.
Çoğu blokun araç çubuğundaki standart blok seçeneklerine ek olarak sağ kenar çubuğunda özel seçenekleri varken Özel HTML blokunun yoktur. Tüm düzenlemeler blokun kendisiyle yapılır.
Bloku eklediğinizde düzenleyicinin içerisinden kodunuzu ekleyebilir, düzenleyebilir veya önizleyebilirsiniz.

WordPress.com, yazılarınızda, sayfalarınızda ve widget’larınızda aşağıdaki HTML etiketlerine izin verir:
- a
- adres
- abbr
- acronym
- area
- article
- aside
- b
- big
- alıntı
- br
- caption
- cite
- class
- kod
- col
- sil
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- üst bilgi
- hgroup
- i
- img
- ins
- kbd
- li
- harita
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- güçlü
- sub
- özet
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Şu etiketler bazı temalardaki başlıklarda desteklenir:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Güvenlik sebepleriyle aşağıdaki etiketler yalnızca eklentilerin etkinleştirildiği sitelerde kullanılabilir:
embed, frame, iframe, form, input, object, textarea, style, link
WordPress.com’da HTML ile çalışmak hakkında daha fazla bilgi edinmek için aşağıdaki rehberlerimize göz atın: