Bu özellik, WordPress.com Creator veya Entrepreneur paketlerine sahip sitelerde mevcuttur. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
Sitenizde eklenti ve özel tema özellikli bir paket kullanılıyorsa, özel CSS kullanarak temanızın görünümünde birçok değişiklik yapabilir, üçüncü taraf eklentilerini kullanarak da varsayılan işlevselliğini geliştirebilirsiniz. Daha ileri gitmek ve temanızın temel kodunda değişiklik yapmak istiyorsanız, bir alt tema oluşturmayı düşünebilirsiniz.
Lütfen bunun HTML ve PHP bilgisi gerektiren gelişmiş bir seçenek olduğunu unutmayın.
Bu kılavuzda
Alt tema, bir üst temanın işlevselliğini ve stilini devralan bir temadır.
Kathryn Presner’ın Alt Temaları Kolayca Kullanma adlı konuşmasından bir benzetme kullanmak gerekirse; ana temayı pasta yaparken kullanılan ana tarif olarak düşünün. Tüm malzemeleri ve adımları içeren, ek olarak sadece fındık katılan “fındıklı pasta” adında bir alt tarif oluşturabilirsiniz.
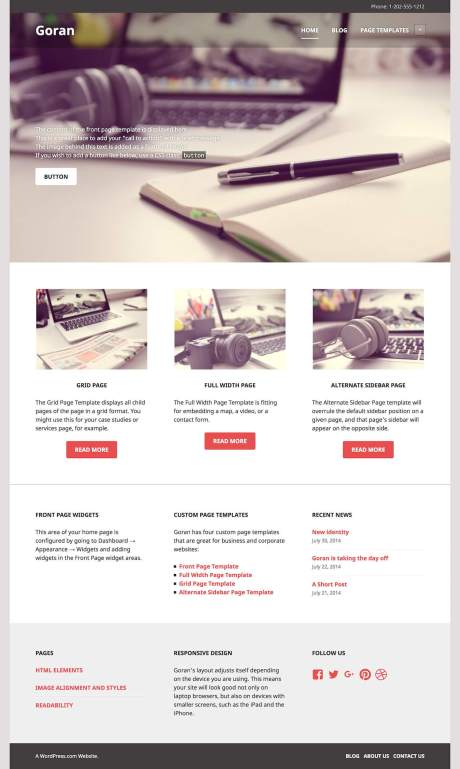
Aşağıda, depomuzdaki iki tema olan Edin ve Goran ile ilgili ekran görüntülerini bulacaksınız. Goran, Edin için bir alt temadır, Goran’ın Edin tasarımının çoğuna ek olarak, bazı ek özelleştirmeler de içerdiğini göreceksiniz.


Alt temaları bir WordPress.com sitesiyle kullanmak için önce bilgisayarınıza WordPress’i yerel olarak yüklemeniz gerekir. Alt temanızı yerel olarak oluşturduktan sonra sıkıştırabilir ve WordPress.com Kurumsal sitenize yükleyebilirsiniz.
Alt temanızı manuel olarak oluşturmanın alternatifi, sizin için alt temanızı oluşturacak bir eklenti kullanmaktır (örneğin, Alt Tema Yapılandırıcı). Mevcut seçeneklerinize göz atmak için eklenti deposundaki “alt tema” araması yapın.
Lütfen dikkat: Koleksiyonumuzdaki ücretsiz temaların bir kopyasını her WordPress.com vitrin sayfasının alt kısmından indirebilirsiniz. İndirme bağlantısını bulun:

Halihazırda başka bir temanın alt teması olan bir temanın alt temasını oluşturmak mümkün değildir.
Bu özellik, WordPress.com Creator veya Entrepreneur paketlerine sahip sitelerde mevcuttur. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
Aşağıdaki örnekte, Twenty Seventeen temasını kullanacağız.
1. Adım
Buradan, WordPress.org deposunda Tema dosyanızı arayın ve indirin. Mac’te, indirdikten sonra çift tıklayın, klasör ayıklanır. Windows kullanıyorsanız, sağ tıklayın, ardından “Tümünü ayıkla”ya tıklayın.

2. Adım
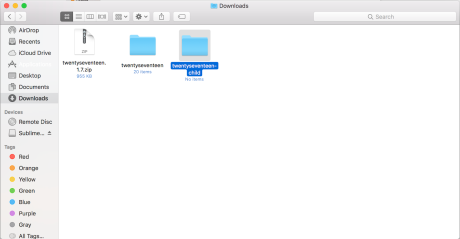
Yeni bir klasör oluşturun ve alt temanıza bir ad verin (örneğin, ‘twentyseventeen-child’).
Alt tema dizininizin adının sonuna ‘-child’ kelimesinin eklenmesi önerilir. Alt tema dizininizin adında boşluk olmadığından emin olun.

3. Adım.
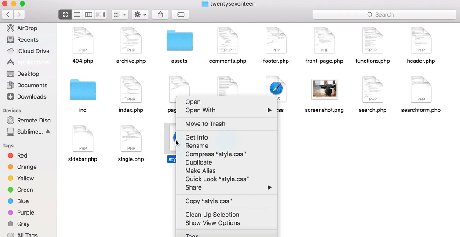
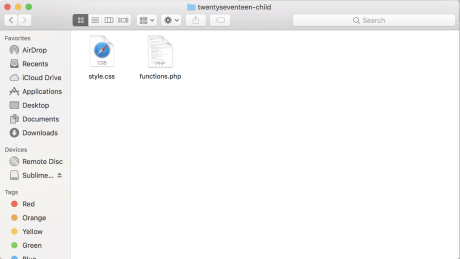
style.css ve functions.php dosyalarını orijinal ana temanızdan (twentyseventeen) kopyalayıp yeni alt temanıza (twentyseventeen-child) yapıştırın.


4. Adım
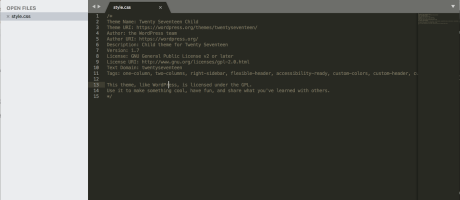
Yeni alt temanızda, Notepad, Atom, Sublime Text veya istediğiniz başka bir metin düzenleyiciyi kullanarak style.css dosyanızı açın. Mac’te command+A > sil’e (Windows’ta CTRL+A > sil) tıklayarak dosyayı boşaltın.
Daha sonra aşağıdaki kod satırlarını kopyalayıp yapıştırın:
Aşağıdaki CSS kodunun temaya özel olabileceğini lütfen unutmayın.
/
*
Tema Adı: Twenty Seventeen Child
Tema URI'si: https://example.com/twenty-seventeen-child/
Açıklama: Twenty Seventeen Theme
Yazar: John Doe
Yazar URI'si: https://example.com
Şablon: twentyseventeen
Sürüm: 1.0.0
Lisans: GNU General Public License v2 veya daha üstü
Lisans URI'si: https://www.gnu.org/licenses/gpl-2.0.html
Etiketler: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Metin Alan Adı: twentyseventeen
*/
Bu belirli temanın onun alt öğesi olacağını göstermek için aşağıdaki satırları üst klasör adını içerecek şekilde değiştirmeniz gerekir.
– Tema adı
– Açıklama
Aşağıdaki alanları değiştirmemelisiniz:
– Şablon
– Metin alan adı
Diğer alanlar isteğe bağlıdır, zorunlu değildir. Bunlarla ilgili daha fazla bilgiyi buradan edinebilirsiniz.
Şablon satırı, ana temanızın klasör adını içermelidir. Değişiklikler yapıldıktan sonra bu dosyayı kaydettiğinizden emin olun.

5. Adım
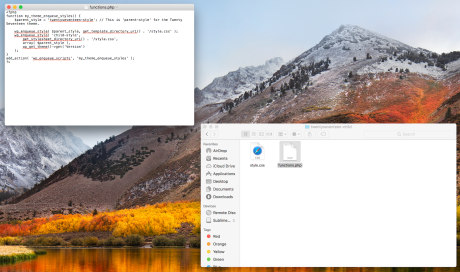
Yeni alt temanızda, aynı metin düzenleyiciyi kullanarak functions.php dosyanızı açın. Mac’te command+A > sil’e (Windows’ta CTRL+A > sil) tıklayarak dosyayı boşaltın.
Daha sonra, aşağıdaki kodu kopyalayıp yapıştırın ve ‘$parent-style’ değerini temanızın adıyla (-style eklenmiş olarak) değiştirin. Yani twentyseventeen-style olacaktır.
Değişiklikler yapıldıktan sonra bu dosyayı kaydettiğinizden emin olun.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

6. Adım
Şimdi klasörleri sıkıştırmamız gerekiyor.
- Sıkıştırmak istediğiniz dosya veya klasörü bulun.
- Dosya veya klasörü basılı tutun (veya sağ tıklayın), Gönder’i seçin (veya üzerine gelin) ve ardından Sıkıştırılmış (zip dosyası haline getirilmiş) klasörü seçin.
Aynı konumda aynı ada sahip yeni bir sıkıştırılmış klasör oluşturulur. Yeniden adlandırmak için klasörü basılı tutun (veya sağ tıklayın), Yeniden Adlandır’ı seçin ve ardından yeni adı yazın.
Mac’te:
- Mac Finder’da (dosya sistemi) sıkıştırılacak öğeleri bulun
- Sıkıştırmak istediğiniz dosyaya, klasöre veya dosyalara sağ tıklayın.
- “Öğeleri Sıkıştır”ı seçin
- Yeni oluşturulan .zip .zip arşivini aynı dizinde bulabilirsiniz.
7. Adım
Görünüm → Temalar‘a gidip Tema Yükle düğmesine tıklayarak özel temanızı yükleyebilirsiniz. Hem ana temanızı hem de alt temanızı yükleyin ve alt temanızı etkinleştirin.
Özel bir temanın nasıl yükleneceğine ilişkin ayrıntıları görmek için buraya tıklayın.
Bu özellik, WordPress.com Creator veya Entrepreneur paketlerine sahip sitelerde mevcuttur. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
Eklentiyi buradan indirip yükleyin: https://wordpress.org/plugins/child-theme-configurator/. Eklenti yükleme hakkında daha fazla bilgi görmek için buraya tıklayın.
Alt Tema Yapılandırıcının üçüncü taraf bir eklenti olduğunu ve bu eklenti için desteğin burada bulunabileceğini ve ilgili soruların buradan gönderilebileceğini lütfen unutmayın: https://wordpress.org/support/plugin/child-theme-configurator/
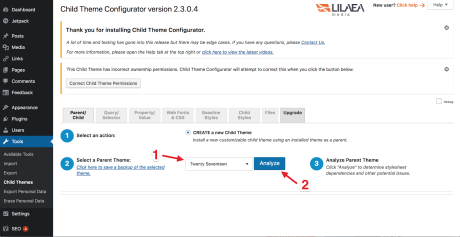
Kurulduktan sonra Araçlar > Alt temalar’a gidin
1. Adım – Bir ana tema seçin.
2. Adım – Analiz‘e basın. Bu, ana temaların WordPress standart uygulamasını kullanıp kullanmadığını kontrol edip temanızda herhangi bir sürpriz olmamasını sağlar.

3. Adım – Bu, sitenizde temayı barındıran dizinin/klasörün adıdır.
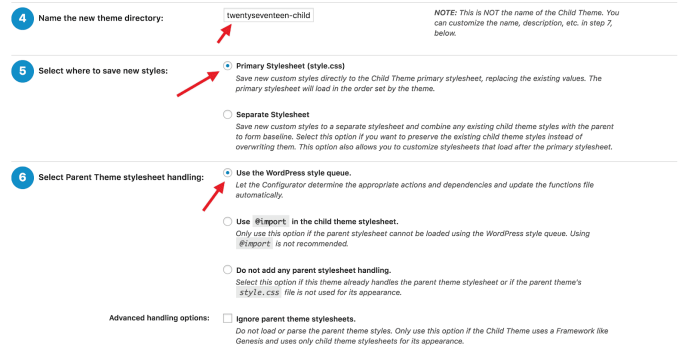
4. Adım – Stillerinizi nereye kaydedeceğinizi seçin. Varsayılan birincil stil sayfası style.css seçeneğini belirlemeniz önerilir.

5. Adım – Ana tema stil sayfası işleme seçeneğini seçin. Bu, ana temanızın stillerini alt temanızın nasıl kullanacağını belirler. WordPress stili sıra seçeneğini kullanmanız önerilir.
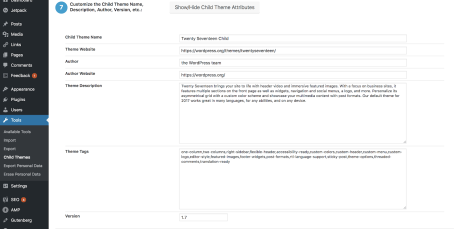
Adım 6 – Alt tema adını, açıklamasını, yazarını ve sürümünü özelleştirin. Bu, stil sayfanızın CSS’sinde görünecek olan tema kimlik bilgilerinizi girdiğiniz yerdir.

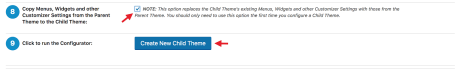
7. Adım – Ana tema menülerini, bileşenleri ve özelleştirici ayarlarını kopyalayın. Özelleştirici’de ana temanızı kuruyorsanız, bu seçenek bu ayarları yeni alt temanıza kopyalayacaktır.

Temanızda her zaman, yayındaki sitenizi etkilemeden değişiklik yapmanızı öneririz. Lütfen yerel olarak değişiklik yapma ile ilgili bu kılavuza bakın.
WordPress.com destek ekibi, size doğru yönü göstermekten veya bir alt temaya yönelik alternatifler (varsa) sunmaktan mutluluk duyacaktır. Daha gelişmiş HTML ve PHP, desteğimizin kapsamı dışındadır. Daha gelişmiş yardıma ihtiyacınız varsa, bir web tasarımcısı ile çalışmayı veya doğrudan temanızın yazarıyla iletişim kurmayı düşünebilirsiniz.
Sonraki: Bir temayı silin.