Bu özellik, WordPress.com Explorer, Creator ve Entrepreneur paketlerimize sahip sitelerde mevcuttur. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
WordPress.com sitenizin görünümünü özelleştirmek için CSS düzenleyicisini kullanabilirsiniz. Bu, temanızın varsayılan stillerini geçersiz kılmanıza izin veren kendi CSS stillerinizi eklemenize olanak tanır.
Bu kılavuzda
- CSS Düzenleyiciye Erişin
- Önizleme ve Kaydetme
- CSS Düzeltmeleri
- Temaların Değiştirilmesi
- CSS hakkında
- CSS Yardımı
- Gelişmiş CSS kontrolleri
- Sık Sorulan sorular
- “WordPress.com’da Blog” gibi tanıtım bağlantılarını, temayı, yazı tipini veya araç çubuğu bağlantılarını kaldırabilir miyim?
- @import ve @font-face gibi CSS kurallarını kullanabilir miyim?
- CSS’de web yazı tipleri kullanabilir miyim?
- CSS ile kullanmak üzere karşıya resim yükleyebilir miyim?
- WordPress.com paketimden çıkarsam ne olur?
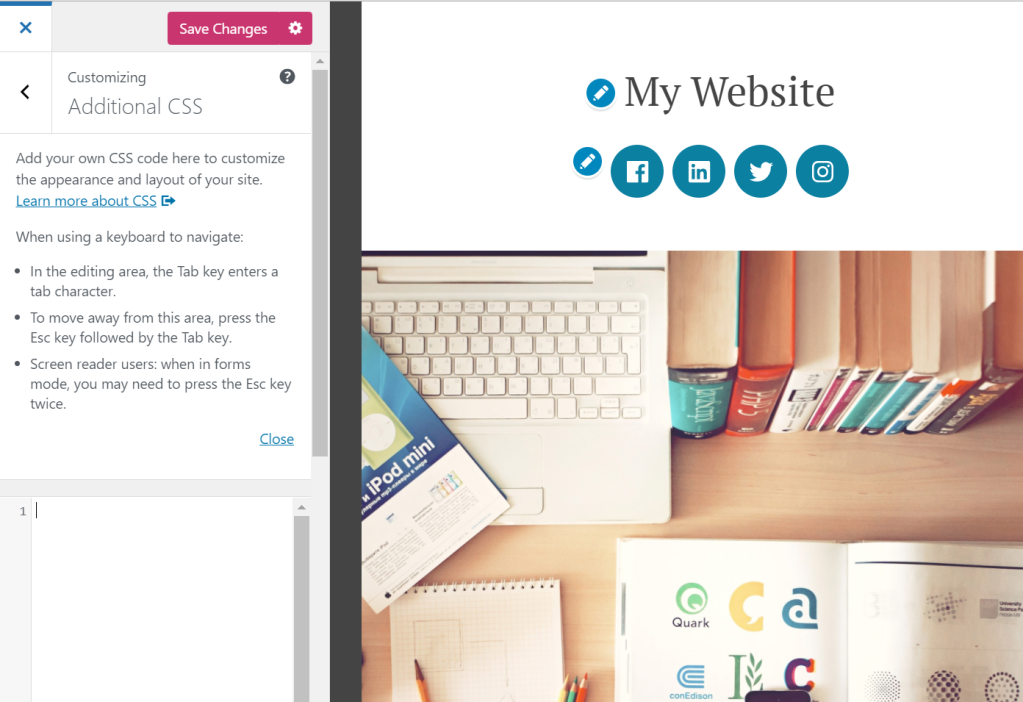
CSS düzenleyicisine erişmek için Görünüm → Özelleştir → Ek CSS‘ye gidin:

Sitenize CSS kodu eklerken, değişiklikleriniz sağda sitenizin önizlemesinde gösterilir, ancak Değişiklikleri Kaydet düğmesi tıklanana kadar bunlar geçerli olmaz.
CSS düzenlemelerinizin en son 25 revizyonu kaydedilir ve CSS düzenleyicinin alt kısmındaki Tüm geçmişi gör seçeneğine tıklanarak erişilebilir. Seçenek görünmüyorsa, geri yüklenecek CSS geçmişi yok demektir.

CSS temaya özgü olduğundan temaları değiştirdiğinizde tüm CSS’leriniz revize edilir. Eski bir CSS’yi incelemek veya geri yüklemek için CSS Revizyonları‘nı kullanın.
CSS, Geçişli Stil Sayfaları’nın kısaltmasıdır. HTML öğelerinin web sayfasındaki görünümünü denetleyen bir biçimlendirme dilidir. Bir web sitesinin tasarımını değiştirmek için CSS ile yapabilecekleriniz neredeyse sınırsızdır. Bu, tek bir HTML dosyasının görünümünü değiştirmek için sadece CSS ile neler yapılabileceğini gösteren bir vitrin olan popüler CSS Zen Garden projesiyle de kanıtlanmıştır.
Bu özelliği en iyi şekilde kullanmak, CSS ve HTML’nin nasıl çalıştığı ile ilgili bazı temel bilgileri ya da en azından öğrenmeye istekli olmayı gerektirir. Daha fazla bilgi için bu sayfadaki CSS Yardımı bölümüne bakın.
Pek çok WordPress.com temasından birini kişiselleştirmek istiyorsanız ve kendiniz CSS öğrenmek istemiyorsanız ihtiyacınız olan değişiklikleri yapmak için bir tasarımcı ile çalışmanızı öneririz.
Yeni başlıyorsanız öğreniminiz yavaş yavaş ivme kazanacaktır, ancak CSS çok değerli ve yeniden kullanılabilir bir beceridir. HTML ve CSS ile ilgili daha fazla bilgi edinmeye başlamak için web’de kullanabileceğiniz pek çok mükemmel kaynak vardır. CSS ile ilgili bu pratik makale serisi sağlam bir başlangıç noktasıdır:
- CSS’ye Giriş veya Her Şeyi Nasıl İstediğiniz Hale Getirirsiniz?
- CSS’ye Giriş: CSS Seçicilerini Bulma
- CSS’ye Giriş: Eşleşen Kural Panelinden Değişiklikleri Önizleme
İşte birkaç ipucu:
- Bir CSS doğrulayıcısı kullanın.
- Tarayıcınızın geliştirici araçlarından yararlanın. Firefox için Firefox Geliştirici Araçları‘nı kullanın. Google Chrome için Geliştirici Araçları‘nı kullanın. Başlamanıza yardımcı olmak için Firefox, Chrome, Safari ve Internet Explorer’da yerleşik Geliştirici Araçları ile ilgili tanıtım videolarımıza göz atın.
Kılavuzlar
- HTML Dog tarafından CSS Başlangıç Eğitimi
- Temel CSS’ye Giriş, hazırlayan: FreeCodeCamp
Özel CSS kullanarak ana içerik alanının genişliğini değiştirdiyseniz bu seçenek kullanılmalıdır. “Medya Genişliği” ayarı, sitenize eklenen tam boyutlu görüntüler için varsayılan boyut olarak kullanılır. Bunun, ayarı değiştirmeden önce eklediğiniz bazı görüntülerin boyutlarını (nasıl yerleştirildiklerine bağlı olarak) etkilemeyeceğini ve ayarları değiştirdikten sonra bazılarını yeniden yerleştirmeniz gerekebileceğini unutmayın.
Varsayılan olarak, CSS düzenleyicisine eklediğiniz özel CSS, temanın orijinal CSS’inden sonra yüklenir; bu da kurallarınızın öncelikli olacağı ve tema stillerini geçersiz kılabileceği anlamına gelir.
Temanın orijinal CSS’sini kullanma seçeneğini tıklayarak temanın orijinal CSS’sini tamamen kapatabilirsiniz. Bu, CSS ile tasarım yapmak için herhangi bir WordPress.com temasını boş bir tuval olarak kullanmanıza olanak tanır. Bu gelişmiş bir seçenektir ve yalnızca temanızın CSS’sini sıfırdan tasarlamak istediğinizde kullanılmalıdır.
Mevcut CSS kurallarına uymak istiyorsanız (en yaygın ve önerilen yaklaşımdır) bu seçeneği devre dışı bırakabilirsiniz.
Referans olarak kullanmak için temanın orijinal CSS’sini nerede bulacağınızı bilmek istiyorsanız yapılacak en iyi şey tarayıcı araçlarınızı kullanmaktır. Çoğu modern tarayıcıda yerleşik bir web denetçisi bulunur. Tıkladığınız öğenin HTML’sini ve ona uygulanan tüm CSS’yi görmek için sağ tıklayıp “Öğeyi İncele” seçeneğini belirleyebilirsiniz. CSS’yi görüntülemek için kullanılan iki popüler araç Firefox Geliştirici Araçları ve Chrome Geliştirici Araçları‘dır. Başlamanıza yardımcı olmak için tarayıcıda bulunan web geliştirici araçlarını kullanarak Temanızın CSS’sini Bulma ile ilgili kısa açıklamalar içeren bir destek sayfasına göz atabilirsiniz.
WordPress.com, CSS önişlemcileri LESS ve Sass (SCSS Sözdizimi) için destek vermektedir. Bu, değişkenler ve karışımlar gibi CSS uzantılarından yararlanmak isteyen kullanıcılar için gelişmiş bir seçenektir. Daha fazla bilgi için LESS ve Sass web sitelerine bakın.
“WordPress.com’da Blog” gibi tanıtım bağlantılarını, temayı, yazı tipini veya araç çubuğu bağlantılarını kaldırabilir miyim?
Tüm WordPress.com kullanıcılarının Yönetim Çubuğu’nu (oturum açıldığında WordPress.com sitelerinin üst tarafında görünen koyu renkli çubuk) bulundurması gerekir. Eklenti özellikli siteleri olan müşteriler gerekirse Yönetici Çubuğunu kaldırma konusunda yardım için desteğe başvurabilirler.
Tüm WordPress.com kullanıcıları, alt bilgi tanıtımı için minimalist bir WordPress.com logosundan “Bir WordPress.com Web Sitesi” veya “WordPress.com tarafından desteklenmektedir” gibi metin seçeneklerine kadar çeşitli seçenekler arasından seçim yapabilir. Alt bilgi tanıtımı, uygun paketlerde gizlenebilir. Daha fazla bilgi için lütfen bu kılavuza bakın.
Okunabilir olmak kaydıyla alt bilgi metninin stilini (renkler, yazı tipi) değiştirebilirsiniz. CSS’yi kullanarak mevcut bir alt bilgiye telif hakkı bildirimi gibi bir içerik de ekleyebilirsiniz.
Evet, yalnızca eklenti özellikli sitelerde.
Bu adımları izleyerek sitenizin yazı tiplerini ayarlayabilirsiniz. CSS ile çalışırken ön uçta sadece bu iki web yazı tipini kullanabilirsiniz. Ancak üçüncü taraf eklentilerini kullanarak başka yazı tipleri ekleyebilirsiniz.
Evet. Ortam Kütüphanenize bir görsel yükleyip daha sonra görselin URL’si ile doğrudan CSS stil sayfanızdan o görsele başvurabilirsiniz. Stil sayfanızda bir arka plan görselini nasıl kullanacağınıza dair basit bir örnek:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
WordPress.com’daki tüm yükseltmeler yıllık olarak yenilenir. Aboneliğinizi iptal etmeyi seçerseniz özel CSS’niz yine de kaydedilir, ancak artık başkalarının görebileceği şekilde sitenize uygulanmaz. Sitenize yeniden uygulanmalarını isterseniz yükseltme sürümünüzü yeniden satın alabilirsiniz. Temaları değiştirmemişseniz stiller otomatik olarak yeniden uygulanır. Temaları değiştirdiyseniz geçmiş CSS’nizi CSS panelinde, düzenleyicinin üstündeki CSS Revizyonları bağlantısında bulabilirsiniz.