Lodestar
by AutomatticLodestar is a trendy one-page parallax theme designed with startups and small-business ventures in mind.

Setting Up Your Front Page
When you first activate Lodestar, it displays your posts on the front page in a traditional blog format.
To create a front page with content panels, as seen on the demo, follow the steps to set up a Static Front Page.
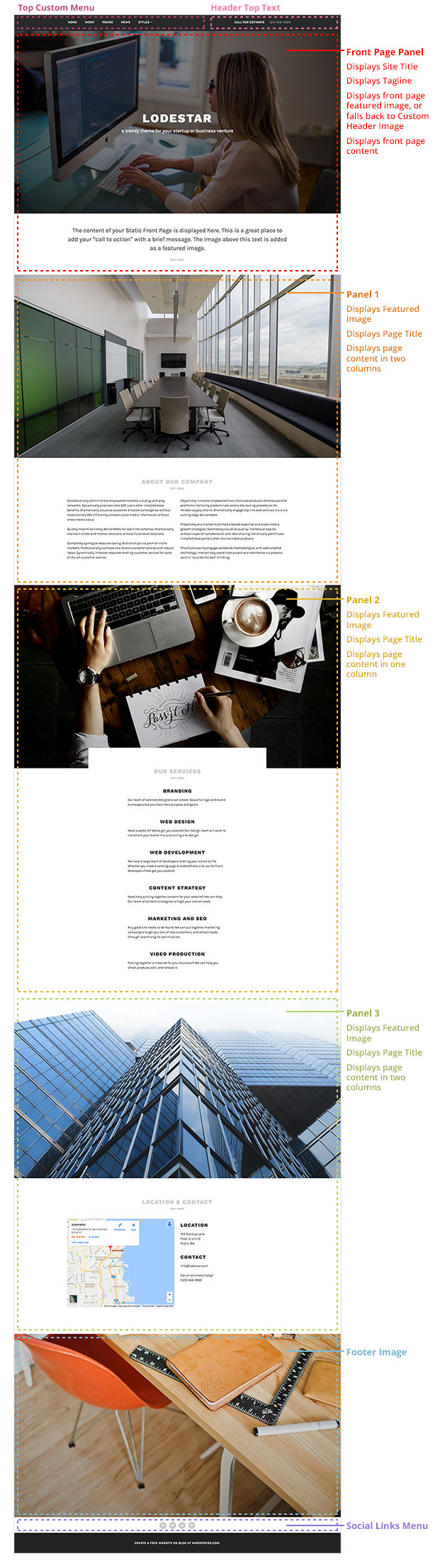
Front Page Content
The page you assigned as your Static Front Page will automatically display a single panel with a full-screen featured image, site logo and/or title, menu, and page content underneath.
Adding Panels
You can add more content to your front page by adding panels. Each panel is created from a static page on your site.

To add additional panels to your Front page, follow these steps:
- Create or edit a page.
- To add a large image to the top of the panel, assign a Featured Image to the page. This image should be at least 2000 pixels wide and 1200 pixels tall.
- Publish your page.
- Navigate to Customize → Theme Options. From the drop-down, select the page you’d like to appear in the panel.
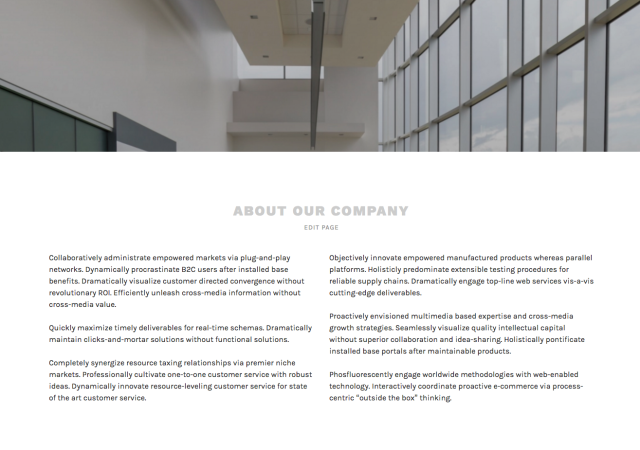
- For each panel, you also have the option to display the page’s content in one or two columns.


Front page panel with one-column layout.

Front-page panel with two-column layout.
Lodestar supports up to four different panels; the theme will only display the panels you add, so you can opt to add fewer.
Location & Contact Panel

To create a Location & Contact panel similar to the one on the demo site, add a page with a Google Maps shortcode and your contact details underneath. When adding it as a panel to the front page, choose the two-column layout — as long as the written contact information isn’t too long, the map and text will sit side-by-side.
Footer Image
The last panel of the front page is an optional full-size image. This can be assigned under Customize → Theme Options → Footer Image.
Header Top Text
You can add two strings of text to the top of Lodestar, next to the menu. This allows you to keep your contact information or call to action visible on all pages throughout the site.

To add your own text, navigate to Customize → Theme Options → Header Top Text. It’s recommended that you only use short strings of text here. You can include links and other HTML in the Header Top Text fields.

Widgets
Widgets can be added to the sidebar and footer areas in Lodestar. Sidebar widgets can be set to appear on all pages except the static front page.
Custom Menus
Lodestar has two locations for custom menus: The first is at the top of the theme, and can be used for the site’s navigation. The second is a space for a social links menu at the bottom of the theme. The menu will display a matching icon for the following supported social media accounts:
- Bandcamp
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (mailto: links)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (urls with /feed/)
- Skype
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- WordPress
- YouTube
Portfolio
Lodestar helps you showcase your company’s work as portfolio projects. Each project is displayed with its featured image and additional information is displayed on hover.
Once you’ve added some portfolio projects to your website, they will be visible at http://yourgroovysite.wordpress.com/portfolio.
You can also apply Lodestar’s Portfolio Template to a page, which allows visitors to sort your creative works by Project Type. The Portfolio Template will display up to 120 projects. You can see an example of the portfolio template on the theme’s demo site.

The Portfolio Template
If you apply the portfolio template to one of your pages, and then assign that page as a panel on the front page in the Customizer, it will display the six most recent projects on the front page:

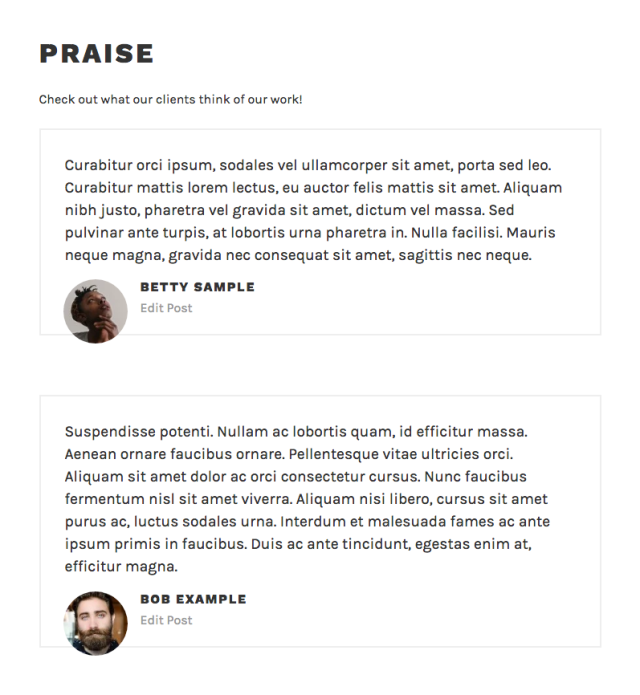
Testimonials
Add testimonials to your Lodestar website to share what others have been saying about your work. You can view the testimonial archive by adding /testimonial to your URL — here’s an example on the demo.

You can also apply Lodestar’s Testimonial Template to display your testimonials on any page of the site.
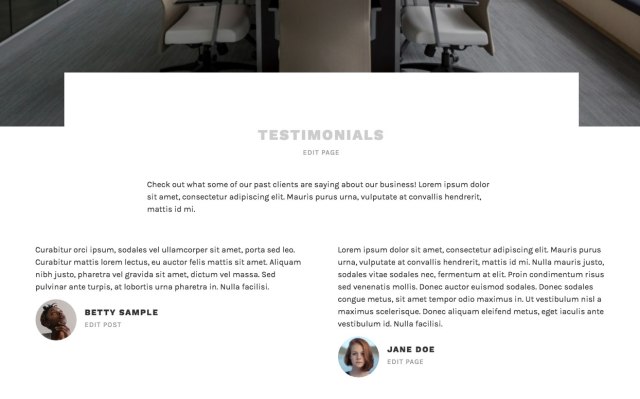
If you apply the testimonial template to one of your pages, and then assign that page as a panel on the front page in the Customizer, it will display two randomly picked testimonials on the front page:

Other Features
Quick Specs (all measurements in pixels)
- The main column width is up to
1120wide on the static front page, and700wide on the blog index, archive, single posts, and pages. - The optional sidebar is up to
336wide. - The recommended Featured Image size is at least
2000wide by1200tall. The theme will scale and crop the images depending on the page and device size. - The recommended Custom Header image size is at least
2000wide by1200tall. - The Site Logo will display up to
200tall; larger logo sizes are recommended as they will display sharper on retina devices.
Keywords
consulting, consultant, business, company, agency, marketing, finance, money, sales, law, services, accountant, freelancer, financial, technology, software, computer, it, security, professional, portfolio
This theme is available for download to be used on your WordPress self-hosted installation.
Download