Du kan använda blocket Innehållsförteckning för att sammanfatta ditt innehåll med en lista med rubriker. Den hjälper dina läsare att se en översikt över de viktigaste delarna av ett inlägg eller en sida och att klicka för att gå direkt till det avsnittet.
I denna guide
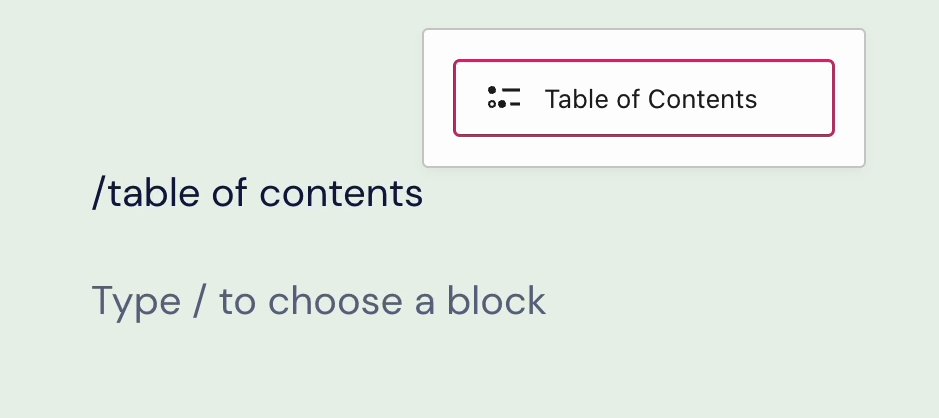
För att lägga till blocket Innehållsförteckning klickar du på blockinfogarikonen + och söker efter innehållsförteckning. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.

💡
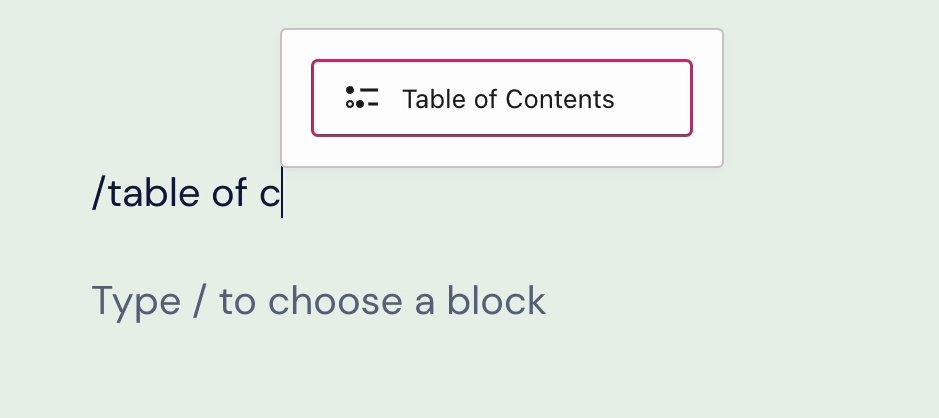
Du kan också använda ditt tangentbord för att skriva
/table of contentspå en ny rad och trycka på returtangenten för att snabbt lägga till blocket Innehållsförteckning.

Du hittar detaljerade instruktioner om hur du lägger till block här.
Blocket Innehållsförteckning skapar automatiskt HTML-ankare och länkar dem till alla instanser av blocket Rubrik i ett inlägg eller på en sida.
Om du ännu inte har några instanser av blocket Rubrik i ditt innehåll uppmanas du att "Start adding Heading blocks to create a table of contents."

Om du redan har instanser av blocket Rubrik i ditt innehåll fylls de automatiskt i i blocket Innehållsförteckning och länkas till motsvarande avsnitt i ditt inlägg eller på din sida.
Rubriker rangordnas efter betydelse eller nivå. Den viktigaste rubriken har rankning eller nivå 1 (H1), och den minst viktiga har rankning eller nivå 6 (H6). Helst ska den första instansen av blocket Rubrik på sidan ha den högsta nivån, från H2 till H6. För sökmotoroptimering bör H1 reserveras för sidans rubrik.
Om du börjar med en H2-instans av blocket Rubrik och sedan lägger till en H3- till H6-instans under den så kommer de att rangordnas och läggas till som underrubriker i blocket Innehållsförteckning.

Om du vänder på ordningen och börjar med en H6-instans och sedan lägger till en H2-instans under den så kommer H2-instansen inte visas alls i blocket Innehållsförteckning.
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Innehållsförteckning har följande alternativ i verktygsfältet:
- Omvandla blocket Innehållsförteckning till en annan typ av block.
- Dra i blocket för att ändra dess position.
- Flytta blocket uppåt eller nedåt.
- Konvertera blocket Innehållsförteckning till blocket Lista.
- Övriga alternativ i verktygsfältet.
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

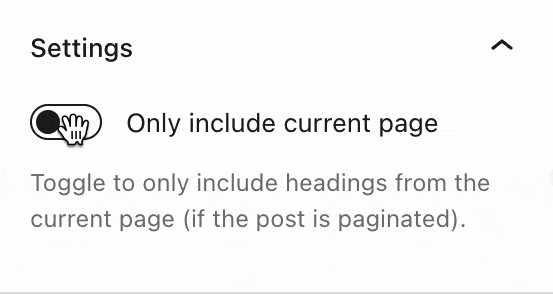
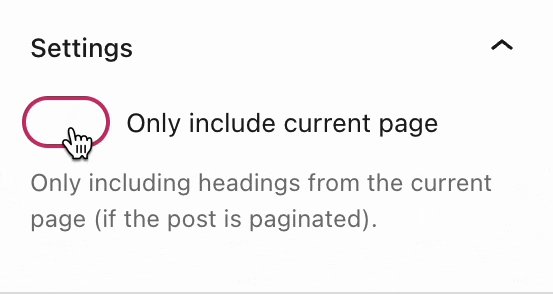
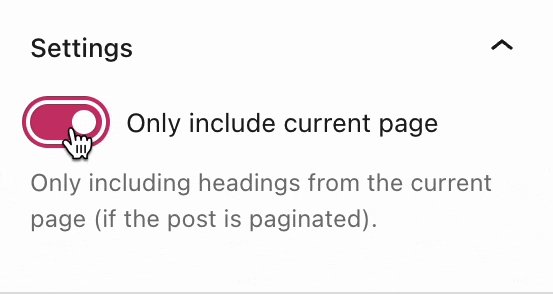
På sidor eller inlägg som har sidindelning eller sidbrytning kan du med den här inställningen antingen ta med rubriker endast från den aktuella sidan eller ta med rubriker från alla sidor.

Välj färg för text, bakgrund och länkar.

Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
