På WordPress.com erbjuder vi en hel uppsättning verktyg för att öka din publik.
Ett av dessa verktyg är Mailchimp-blocket, som gör det möjligt för dina besökare att prenumerera och bli en del av din Mailchimp-publik (dvs. din e-postlista) och få uppdateringar via e-post. Den här guiden visar hur du använder det på din webbplats.
I denna guide
För att lägga till Mailchimp-blocket klickar du på blockinfogarikonen + och sök efter ”mailchimp”. Klicka sedan på Mailchimp-blocket för att lägga till det i ett inlägg eller på en sida.

💡
Du kan också använda ditt tangentbord för att skriva /mailchimp på en ny rad och trycka på returtangenten för att snabbt lägga till ett nytt Mailchimp-block.

Du hittar detaljerade instruktioner om hur du lägger till block här.
Till skillnad från popup-fönstret för Mailchimp-prenumeranter gör Mailchimp-blocket det möjligt att samla in e-postadresser direkt i ett inlägg eller på en sida.
Du kan placera det på den plats i ditt innehåll där dina läsare kommer att vara mest benägna att registrera sig. Du kan till exempel bygga upp spänningen och sedan samla in registreringar när du har förklarat för dina besökare varför de borde vilja ha dina uppdateringar.

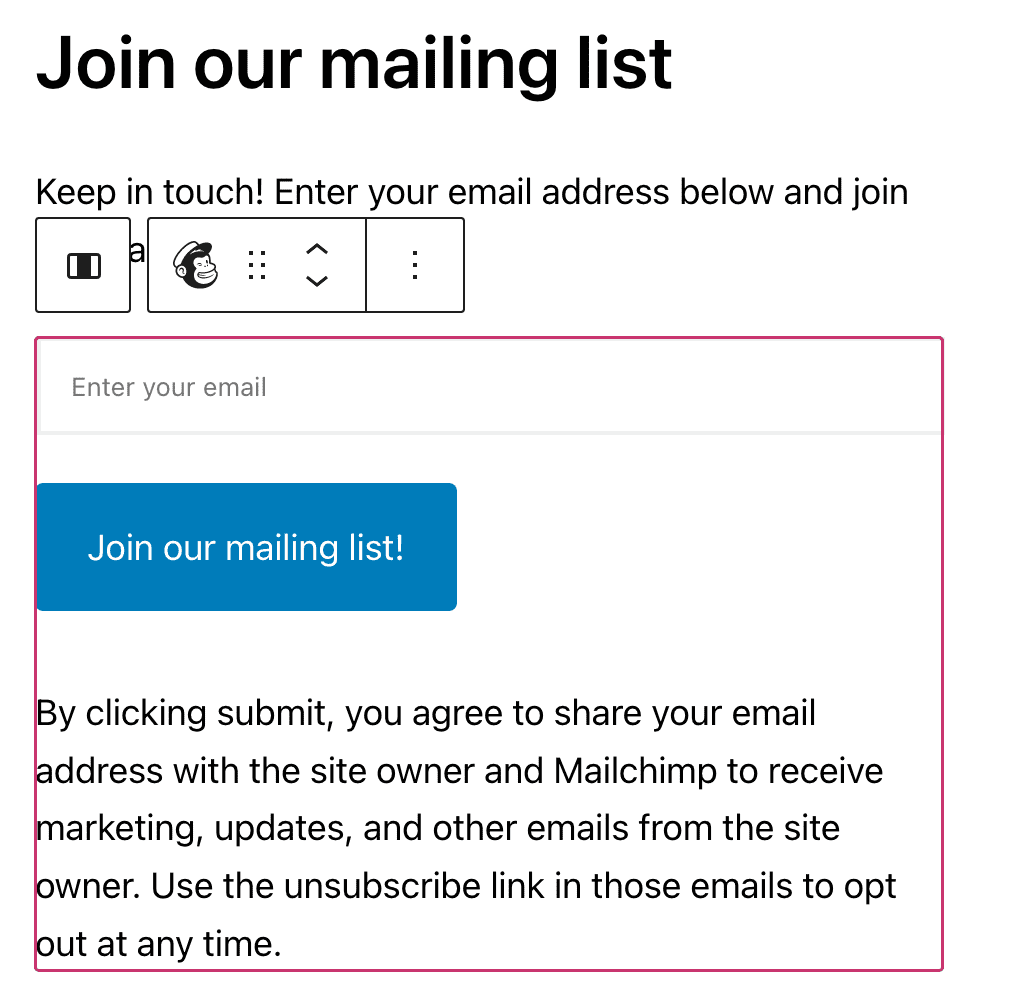
När du har lagt till blocket kan du klicka på knappen i blocket för att ändra knapptexten. Du kan också uppdatera ansvarsfriskrivningstexten som används som standard.
✅
Det är klokt att inkludera en ansvarsfriskrivning i ditt registreringsformulär, så att dina prenumeranter är mindre benägna att markera dina e-postmeddelanden som skräppost.

Första gången du lägger till ett nytt Mailchimp-block kan du behöva konfigurera din anslutning till Mailchimp. Klicka på knappen Konfigurera Mailchimp-formulär för att komma igång. Detta kommer att ta dig till sektionen Marknadsföring i ditt konto, där du kan ansluta till Mailchimp.
Du kan behöva klicka på knappen Kontrollera anslutning igen i Mailchimp-blocket om du lade till blocket innan du skapade anslutningen i marknadsföringsinställningarna.
Du redigerar och skickar e-postmeddelanden via ditt Mailchimp-konto. För att använda Mailchimp på WordPress.com behöver du:
- ett Mailchimp-konto. Du kan registrera dig gratis här om du inte har ett konto.
- minst en ”Publik” skapad på detta konto (”publik” är vad Mailchimp kallar e-postlistor och det är där som dina prenumeranters e-postadresser kommer att samlas in).
- Mailchimp har bra resurser för att skapa publik.
⚠️
För att Mailchimp-integreringen ska fungera korrekt bör alternativet Sammanfoga etiketter för Mailchimp-publiken anges som Ej obligatoriskt, såsom visas i bilden nedan:

När du har skapat ditt Mailchimp-konto och minst en publik kan du ansluta Mailchimp till ditt WordPress.com-konto genom att gå till Verktyg → Anslutningar → Hantera anslutningar och klicka på knappen Anslut.

Du kommer att uppmanas att ange användarnamnet och lösenordet för ditt Mailchimp-konto. När inloggningen har lyckats kommer du att skickas tillbaka till WordPress.com.

När du har anslutit till Mailchimp väljer du den publik som du vill att dina besökare ska prenumerera på i rullgardinsmenyn.
Om du har mer än en webbplats på ditt WordPress.com-konto behöver du bara ställa in Mailchimp-anslutningen en gång så fungerar den på alla webbplatser. Du kan endast ansluta ett Mailchimp-konto till ditt WordPress.com-konto.
Du kan skapa en specifik publik i Mailchimp för varje webbplats och sedan använda den specfika publiken för en specifik webbplats via Verktyg → Anslutningar → Hantera anslutningar. Du kan ha en specifik publik för varje webbplats, men alla publiker måste finnas i samma Mailchimp-konto.
Om du kopplar ifrån anslutningen inaktiveras Mailchimp för alla webbplatser i ditt konto.
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Bildblocket har följande alternativ i sitt verktygsfält:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra justering.
- Fler alternativ.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Mailchimp-blocket har flera olika inställningar som du kan justera i sidopanelen Blockinställningar. För att expandera en sektion klickar du på nedåtpilen eller plusikonen bredvid sektionens rubrik.

E-postplatshållaren ändrar texten som visas i e-postfältet. Den försvinner när fältet är ifyllt.
Det finns tre meddelanden som är relaterade till formulärets funktion som du kan ändra.
- Meddelandet Behandlar text visas med en e-postadress läggs till i publiken.
- Meddelandet Textbehandling lyckades visas när en e-postadress har skickats.
- Meddelandet Textbehandling misslyckades visas när en e-postadress inte kunde skickas.
Den här sektionen har en länk till marknadsföringsinställningarna om du behöver ansluta, koppla från eller ändra publiken som du använder.
Färgfliken gör det möjligt att ändra blockets textfärg och bakgrundsfärgen i hela blocket. Du kan klicka på ikonen + på fliken Färger och välja text- och bakgrundsfärgspaletterna.

Färgen på registreringsknappen kan ändras i knappblockets färginställningar.

På fliken Dimensioner kan du ställa in utfyllnad och marginal för Mailchimp-block.
Utfyllnaden är utrymmet mellan Mailchimp-blockets innehåll och dess ram.
Marginalen är utrymmet utanför Mailchimp-blockets ram.

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.

Kom ihåg att dina besökare har registrerat sig för de uppdateringar som du har utlovat. De förväntar sig specifika meddelanden och kan avsluta prenumerationen när som helst. För att du ska lyckas med din e-postlista är det bäst att:
- Skicka uppdateringar om sådant som kan vara av intresse för din publik. Dela artiklar som du finner värdefulla eller uppdateringar som du inte delar någon annanstans.
- Det är en bra idé att då och då interagera direkt med din publik. Du kan exempelvis ställa frågor i dina e-postmeddelanden och uppmuntra dem att svara eller interagera med e-postmeddelandet.
- Om du marknadsför din produkt, blanda den med annat innehåll så att dina publikmedlemmar hittar värde i att vara prenumeranter.
För fler tips, kolla in sidan Mailchimp 101.