Använd rubriker för att introducera nya avsnitt och underavsnitt, dela upp texten, organisera innehållet och fylla innehållsförteckningen. Rubriker hjälper dig att organisera och strukturera ditt innehåll och gör det läsbart för både besökare och sökmotorer.
I denna guide
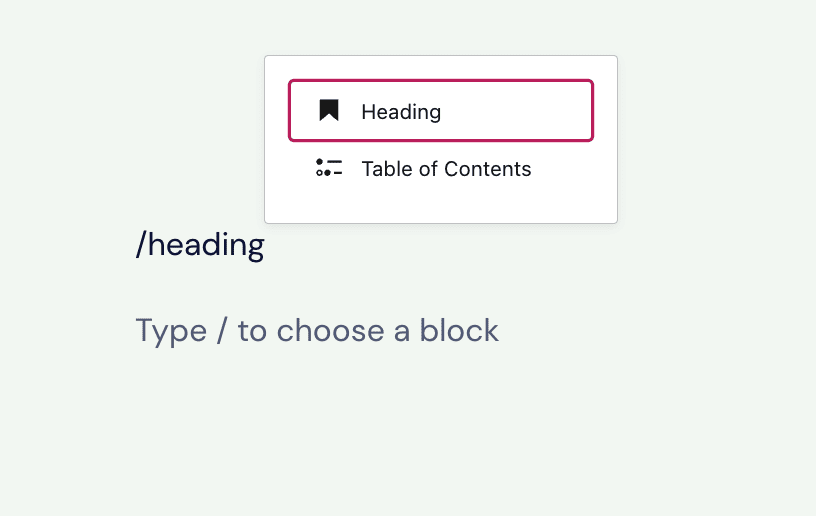
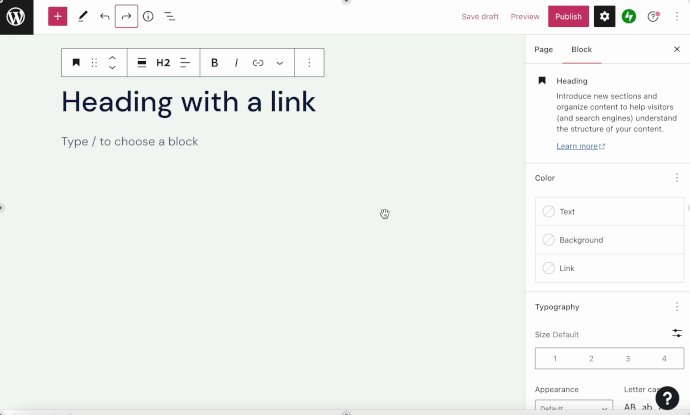
För att lägga till blocket Rubrik klickar du på blockinfogarikonen + och söker efter ”Rubrik”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.

💡
Du kan också använda ditt tangentbord för att skriva
/headingpå en ny rad och trycka på returtangenten för att snabbt lägga till en ny instans av blocket Rubrik.

Om du vill lägga till en specifik rubriknivå kan du även skriva /h1 /h2 /h3 /h4 /h5 /h6 och trycka på returtangenten för att infoga de olika nivåerna av rubriker.
Du hittar detaljerade instruktioner om hur du lägger till block här.
Rubriker är hierarkiskt indelade i sex nivåer som rangordnar rubrikerna efter betydelse och skapar ordning i ditt innehåll. Den viktigaste rubriken rankas som nivå 1 (H1), och den minst viktiga som nivå 6 (H6).
För sökmotoroptimering bör H1-rubriker reserveras för sidans rubrik. WordPress tilldelar automatiskt H1 till titeln för dina sidor och inlägg. Därför kommer den första rubriken på sidan att vara H2. H3-rubriker är underrubriker. H4-rubriker ligger under underrubriker, och så vidare.
Du kan välja rubriknivå i verktygsfältet. Om du vill justera rubriktextens storlek och utseende använder du blockinställningarna.
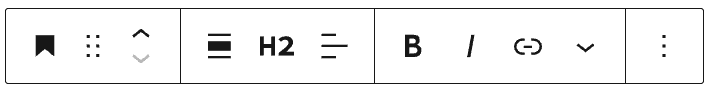
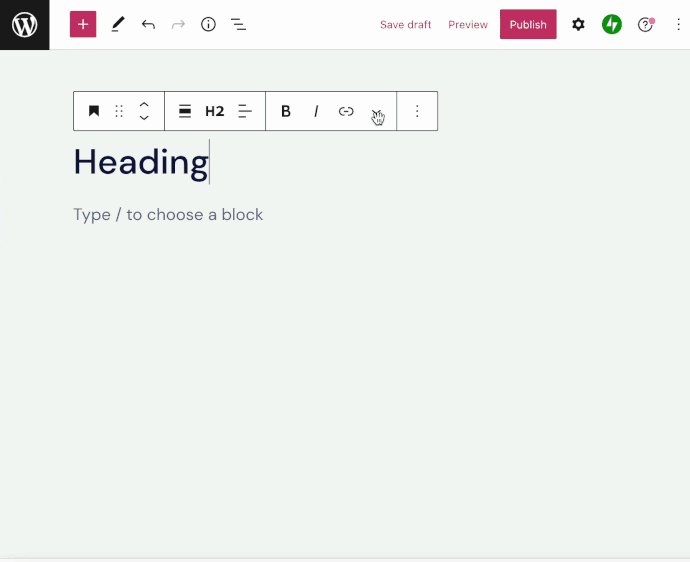
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Rubrik har följande alternativ i sitt verktygsfält:
- Ändra till en annan typ av block
- Dra i blockhandtaget för att ändra blockets placering
- Flytta blocket uppåt eller nedåt
- Ändra justering (bred och fullbredd om detta stöds av temat)
- Välj rubriknivå (taggarna H1, H2, H3, H4, H5 och H6 för rubriknivå)
- Högerjustera, vänsterjustera eller centrera texten
- Textformatering (fet och kursiv)
- Infoga hyperlänk
- Fler textalternativ
- Blockalternativ
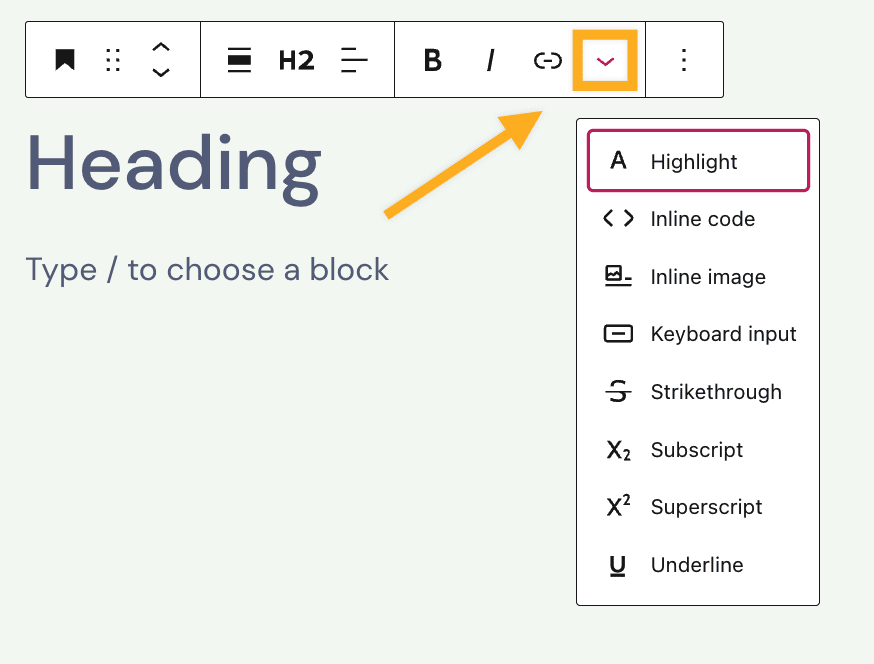
Några fler alternativ för blocket Rubrik:
- Markera (textfärg)
- Kod inlagd i texten
- Bild inlagd i texten
- Tangentbordsinmatning
- Överstrykning
- Abonnent
- Superskript
- Understrykning

Du kan använda alternativen ovan för att tillämpa formatering i din text eller en uppsättning tecken i blocket Rubrik. För att göra detta:
- Markera de ord eller tecken som du vill använda formateringen på.
- Välj önskat alternativ i verktygsfältet för att tillämpa det.
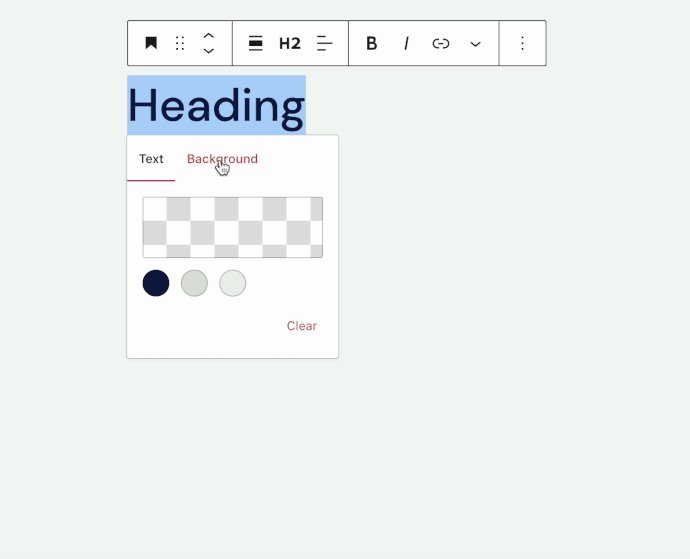
Använd alternativet Markera för att ändra färgen på några specifika ord eller tecken, eller använda en färgad bakgrund bakom specifika ord eller tecken i blocket Rubrik.
- Markera texten du vill formatera.
- Klicka på nedåtpilen i blockverktygsfältet.
- Klicka på Markera.
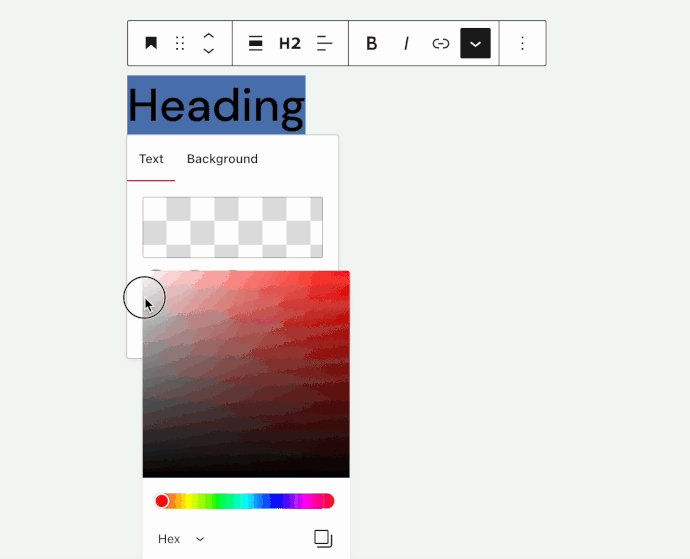
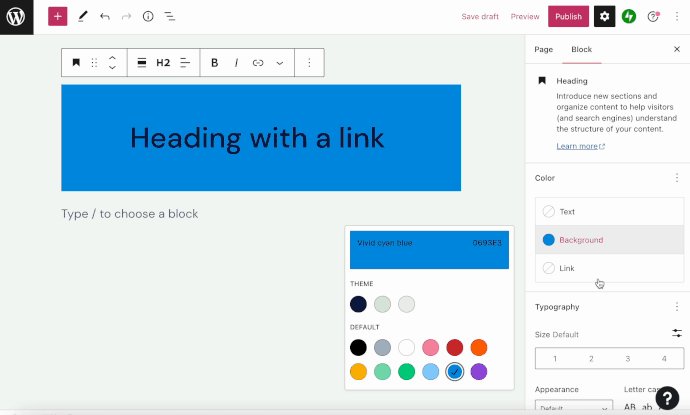
- Ett litet fönster med färgalternativ för Text och Bakgrund visas. Där visas en uppsättning fördefinierade färgalternativ som du kan välja mellan, samt en färgväljare där du kan välja den specifika färg som du vill ha.

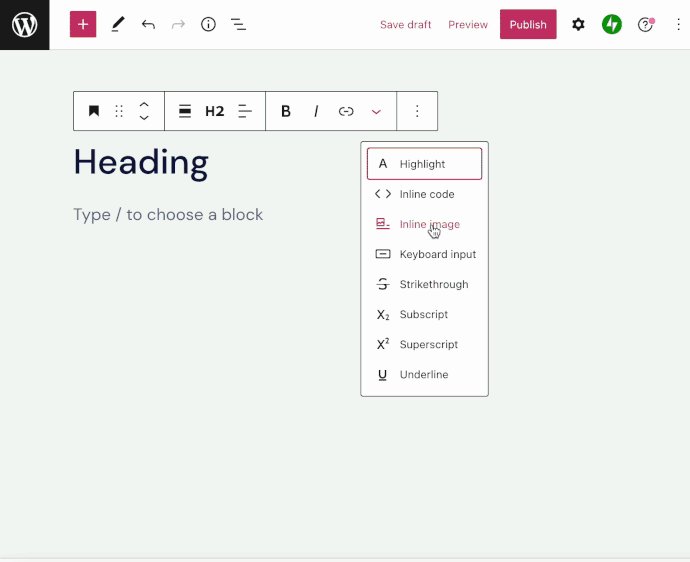
Bild inlagd i texten lägger till en bild i rubriken. Så här lägger du till en inlagd bild i texten i blocket Rubrik:
- Klicka på nedåtpilen i blockverktygsfältet
- Välj Bild inlagd i texten
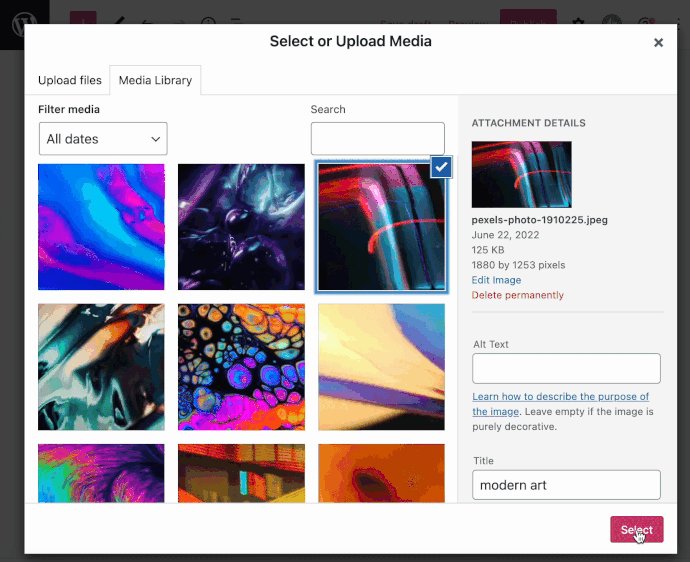
- Välj bilden du vill använda i fönstret Mediebibliotek.
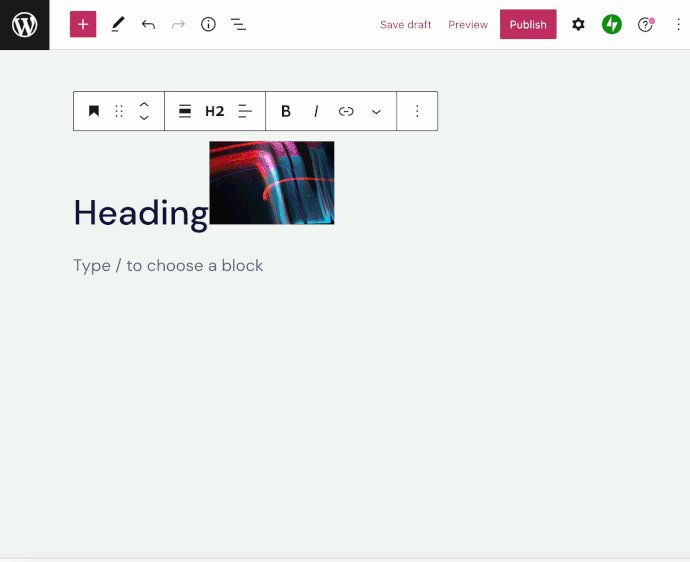
- Klicka på knappen Infoga för att lägga till den inlagda bilden i texten.

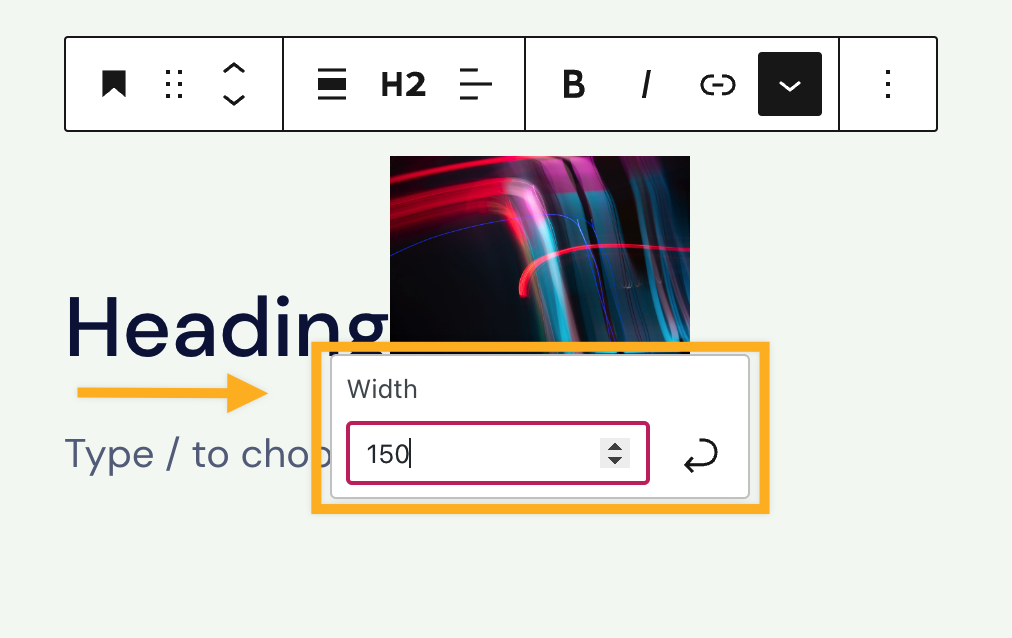
Om du vill ändra storleken på en inlagd bild i texten klickar du på bilden, skriver in eller väljer ett tal för bildbredden och använder sedan den böjda pilknappen för att tillämpa ändringarna.

Använd alternativet Tangentbordsinmatning för att lägga till HTML-taggen i markerad text.
Taggen används för att definiera tangentbordsinmatning. Den används vanligtvis när du skriver ett tangentbordskommando. Innehållet inom taggen visas i webbläsarens standardalternativ för monospace-typsnitt. Ett exempel – texten CTRL + C är en tangentbordsinmatning:
Om du vill kopiera innehållet markerar du det och trycker på CTRL + C på tangentbordet.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

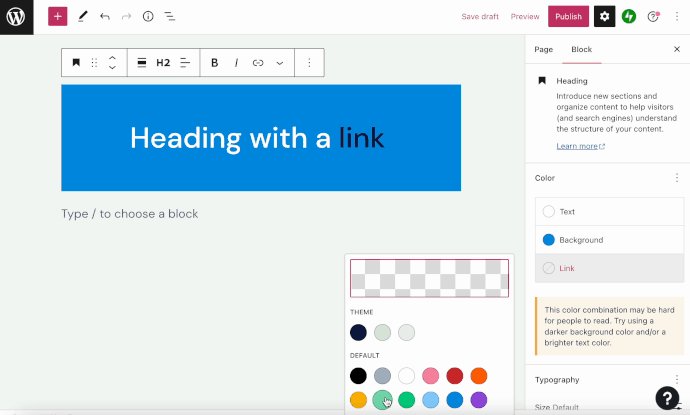
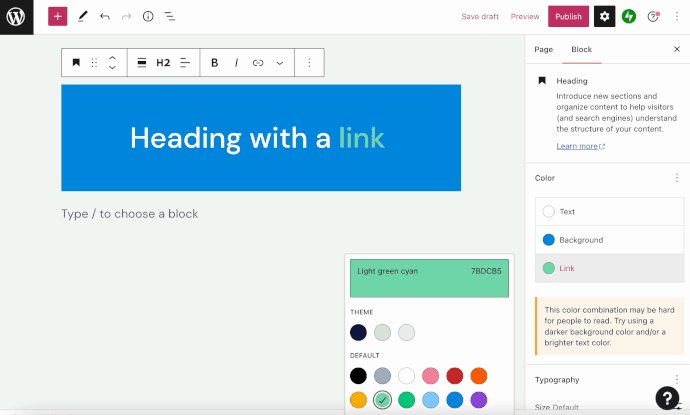
Med färginställningarna kan du ändra text-, bakgrunds- och länkfärgerna för blocket Rubrik.

Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
För vissa teman innehåller blocket Rubrik en inställning för Dimensioner:
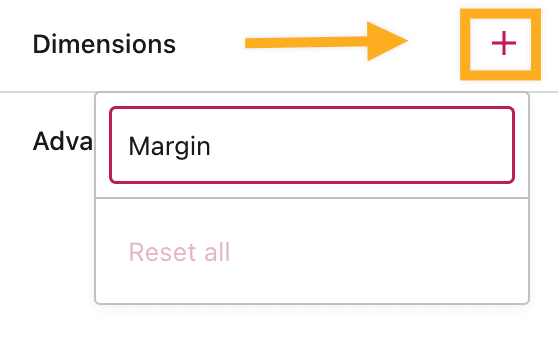
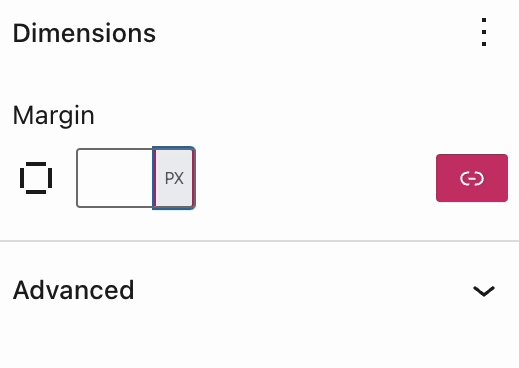
Klicka på ikonen + bredvid Mått för att välja och aktivera måttinställningen Marginal för blocket Rubrik. Marginalinställningen påverkar utrymmet runt det valda blocket. Du kan skriva in ett eget värde i textfältet om du vill ha samma avstånd runt hela blocket.

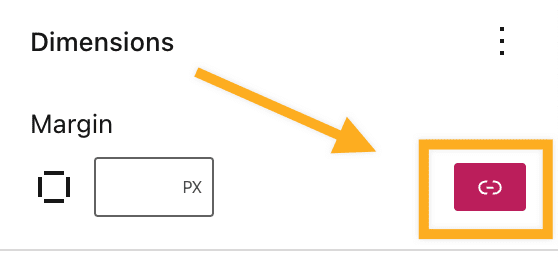
Klicka på länkikonen bredvid Mått för att ställa in olika avstånd över, till höger om, under och till vänster om blocket.

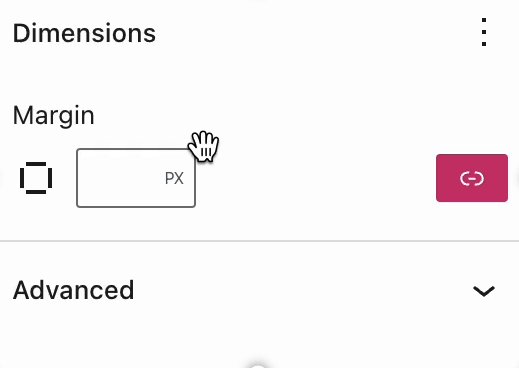
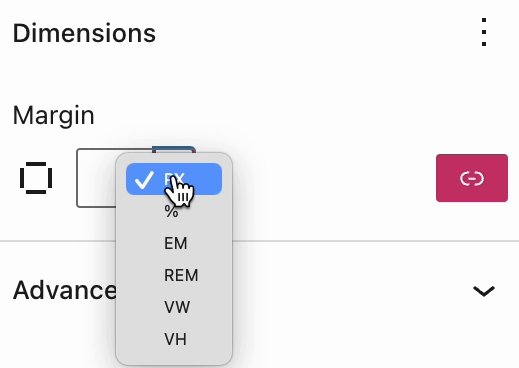
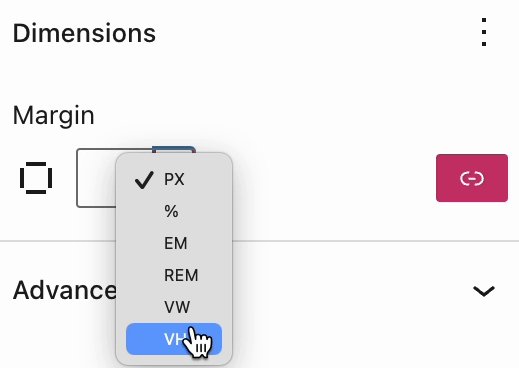
Om du vill ändra enheten för marginalinställningen klickar du på PX för att visa en rullgardinsmeny med andra enheter som stöds – %, EM, REM, VW och VH.

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
