A dropdown menu, or sub-menu, shows additional items when you hover or click on an item in your menu. They can be useful for keeping your menu clean and organized. This guide will show you how to create a drop-down menu.
Follow the steps below to create a drop-down menu.
To determine which section of this guide to follow, visit your dashboard and check under Appearance on the left side. If you see Editor, use the Site Editor section of this guide. Otherwise, use the WP Admin or Customizer instructions.
Select the appropriate tab for your design interface:
In the Site Editor, your menu comes from the Navigation block. Follow these steps to create a drop-down menu:
- From your dashboard, go to Appearance → Editor.
- Select the Template or Template Part you want to edit, or click the preview of your site to open the Site Editor.
- Open List View at the top-left corner of your screen (it’s the icon that looks like three horizontal lines above each other.)
- Select the Navigation block (it may be nested inside other blocks like Header, Group, or Row.)
- In the sidebar settings on the right, hover over a menu item and click on the three dots that appears.
- If you do not see the sidebar on the right, you may need to click on the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns.
- Click Add submenu link.
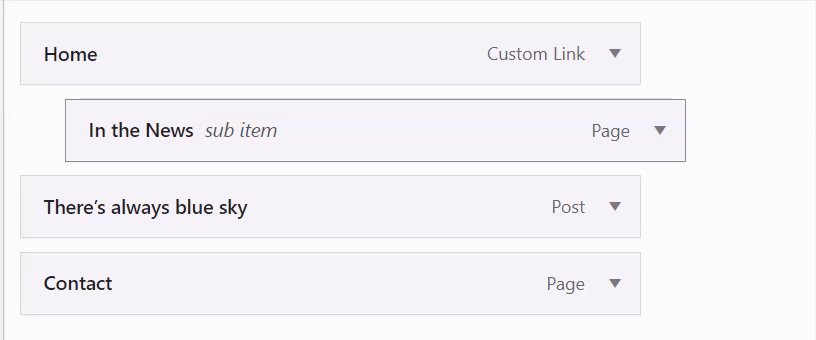
- Select the first page you’d like to appear in the drop-down.
- Repeat until you have added all the menu items.
- Click Save to save your changes.
Alternatively, you can create a drop-down menu using the toolbar of the Navigation block:
- Click on the menu item you wish to make into a dropdown.
- A toolbar will appear above the menu item, where you will find the Add submenu button (the icon looks like a curved arrow with three horizontal lines next to it.)
- Click the Add submenu button in the toolbar to transform that menu item into a dropdown menu.
- Click the + icon or the
Add linkoption that appears to add new links to your new dropdown menu. - Click Save to save your changes.
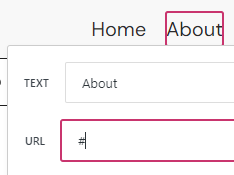
You can create an “unclickable” menu item which is useful when creating dropdown menus. The trick is to use a # symbol as the menu item’s link. The item can still be clicked, but will not navigate to a new page. Follow these steps to create an “unclickable” menu item.
To determine which section of this guide to follow, visit your dashboard and check under Appearance on the left side. If you see Editor, use the Site Editor section of this guide. Otherwise, use the WP Admin or Customizer instructions.
Select the appropriate tab for your design interface:
In the Site Editor, your menu comes from the Navigation block. Follow these steps to create an unclickable menu item:
- From your dashboard, go to Appearance → Editor.
- Select the Template or Template Part you want to edit, or click the preview of your site to open the Site Editor.
- Open List View at the top-left corner of your screen (it’s the icon that looks like three horizontal lines above each other.)
- Locate the Navigation block (it may be nested inside other blocks like Header, Group, or Row.)
- Click on the menu item you wish to turn into an unclickable link, or add a new menu item.
- A toolbar will appear above the menu item, where you will find the Link button (the icon looks like a literal link from a chain.)
- Edit the link by clicking the pencil icon.
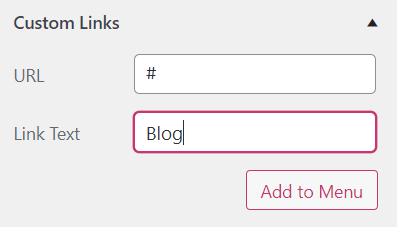
- In the URL box, place only the # symbol, like in the image to the right.
- Press Enter/Return on your keyboard to submit the change.
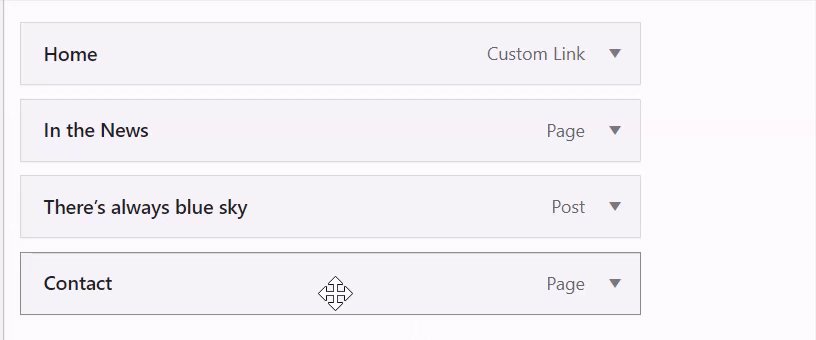
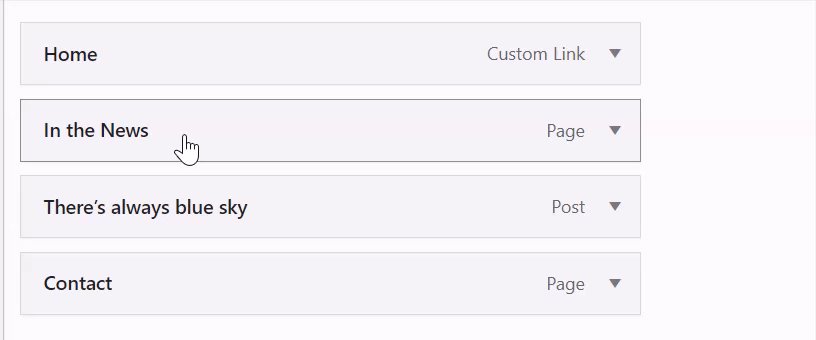
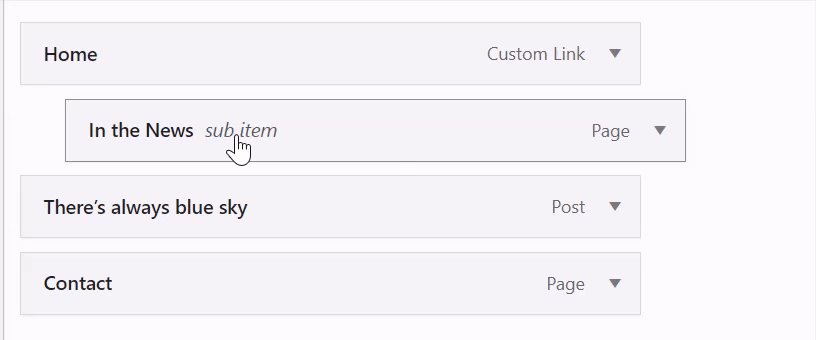
The GIF below demonstrates the process: