Adicione o bloco Assinar para encorajar os leitores a acompanhar seus posts. Seus assinantes podem optar por receber um e-mail sempre que você publicar um post, receber resumos diários ou semanais de todos os seus posts mais recentes ou optar por não receber e-mails, mas ler seus posts no Leitor do WordPress.com.
Esse bloco está disponível para todos os sites do WordPress.com. Caso tenha um site auto-hospedado, instale o plugin gratuito do Jetpack.
Neste guia
Para adicionar um bloco Assinar, clique no ícone de inserção de Bloco (+) e pesquise “assinar”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também pode digitar /assinar em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco Assinar.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

A barra de ferramentas do bloco Assinar oferece as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alterar o alinhamento (para largura ampla ou total se for compatível com o tema)
- Mais opções
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

Na seção Configurações, você verá o número de pessoas que seguem seu site com as contas do WordPress.com, endereços de e-mail e seguidores nas contas das redes sociais conectadas ao seu site por meio do compartilhamento automático. Para excluir a contagem de seguidores de redes sociais, desative a opção Incluir seguidores de redes sociais na contagem no painel Configurações.

Você pode escolher as cores de fundo e o texto dos botões bem como a cor da borda.
Selecione as cores que destacarão o botão e use um nível bom de contraste para que o texto fique legível. Há parâmetros de acessibilidade integrados ao editor para avisar você quando o texto estiver ilegível devido a dificuldades visuais.

As configurações de tipografia permitem alterar o tamanho da fonte do texto do botão e do campo de entrada.

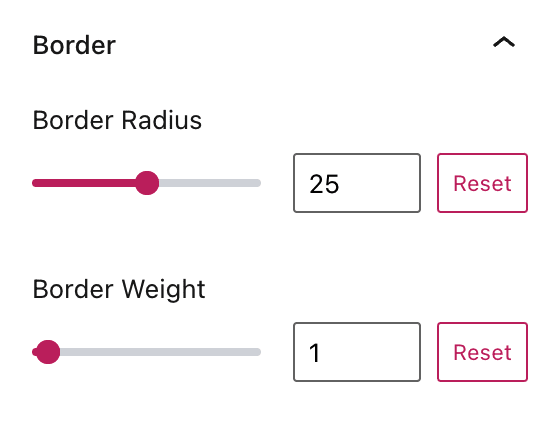
Quer um botão mais arredondado? Com a opção Raio de borda, você pode deixar os botões mais arredondados. Definir essa opção como 0 deixa o botão com as bordas mais pontiagudas. Com as opções de espessura da borda, você deixa a linha em torno do botão mais grossa.

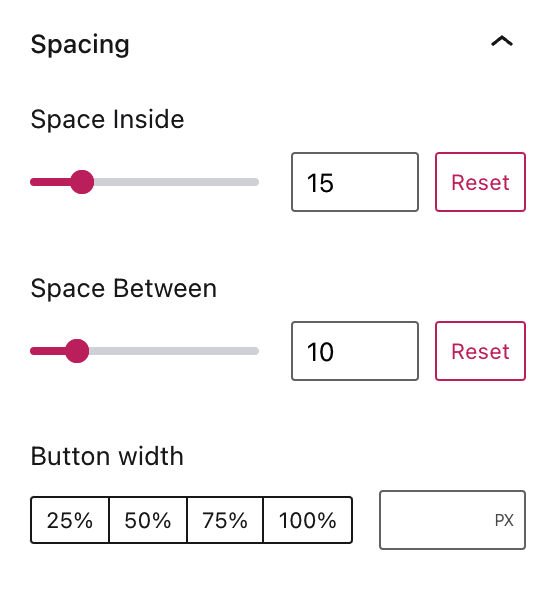
Ajuste o preenchimento no interior do botão e entre ele e a área de inscrição de e-mail.

Selecione Mostrar contagem de assinantes para exibir o número de seguidores no seu formulário. Por padrão, a contagem de assinantes inclui os seguidores das contas de redes sociais conectadas ao seu site por meio de compartilhamento automático. Para não incluir seguidores de redes sociais, desative a opção Incluir seguidores de redes sociais na contagem.

Mova o botão para baixo do formulário de inscrição selecionando Colocar botão em nova linha:

Em sites com plugins ativados, você pode editar a mensagem que os novos assinantes recebem depois de assinarem. Digite o novo texto no campo Mensagem de sucesso conforme mostrado na imagem de exemplo.
As configurações avançadas permitem inserir uma âncora de HTML e classes CSS adicionais no bloco atual.
Você também pode saber mais sobre como adicionar classes CSS adicionais aos blocos aqui.

Na barra lateral de configurações do bloco, clique no ícone Estilos para acessar as configurações de design do bloco. O ícone Estilos tem a forma de um círculo com a metade preenchida:

Você pode escolher entre exibir o formulário de assinatura como Compactar, sem espaço entre o campo de entrada e o botão Assinar, ou Padrão, para adicionar preenchimento entre o campo de entrada e o botão Assinar.
Para ver os seguidores que usaram o formulário de assinatura, acesse o seu painel e clique em Usuários → Todos os usuários. Você verá as seguintes guias na próxima tela:

As guias relevantes são:
- Seguidores: uma lista de pessoas que seguem o site no momento com as respectivas contas do WordPress.com.
- Assinantes por e-mail: uma lista de pessoas que assinaram seu blog apenas por e-mail. Elas podem ou não ter conta no WordPress.com.