구독 블록을 추가하여 독자가 글에 대한 최신 정보를 놓치지 않도록 장려할 수 있습니다. 구독자는 선택에 따라 글이 공개될 때마다 이메일을 받거나, 매일 또는 매주 모든 최신 글에 대한 요약 정보를 받거나, 이메일은 받지 않고 워드프레스닷컴 리더에서 글을 읽을 수 있습니다.
이 블록은 모든 워드프레스닷컴 사이트에서 사용할 수 있습니다. 독립 호스트 사이트가 있는 경우 무료 젯팩 플러그인을 설치하세요.
구독 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “구독”을 검색합니다. 목록을 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 새 줄에 /subscribe를 입력하고 Enter 키를 눌러 새 구독 블록을 빠르게 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

구독 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경
- 블록 끌기
- 블록을 위 또는 아래로 이동
- 정렬 변경(테마에서 지원되는 경우 넓게 또는 전체 너비로)
- 추가 옵션
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

설정 섹션에는 워드프레스닷컴 계정, 이메일 주소, 자동 공유를 통해 사이트에 연결된 소셜 미디어 계정의 팔로워로 사이트를 팔로우하는 사람의 수가 표시됩니다. 소셜 미디어 팔로워 수는 설정 패널에서 소셜 팔로워 수에 포함 옵션을 비활성화하여 제외할 수 있습니다.

버튼의 텍스트 색상과 배경 색상 및 경계선 색상을 선택할 수 있습니다.
버튼을 돋보이게 만들어줄 색상을 선택하고, 가독성을 위해 잘 대비되는지 확인하세요. 난독증이 있는 독자가 텍스트를 읽지 못할 수 있는 경우 사용자에게 경고 메시지를 표시하는 접근성 파라미터가 편집기에 구축되어 있습니다.

타이포그래피 설정에서는 버튼 텍스트 및 입력 필드의 글꼴 크기를 변경할 수 있습니다.

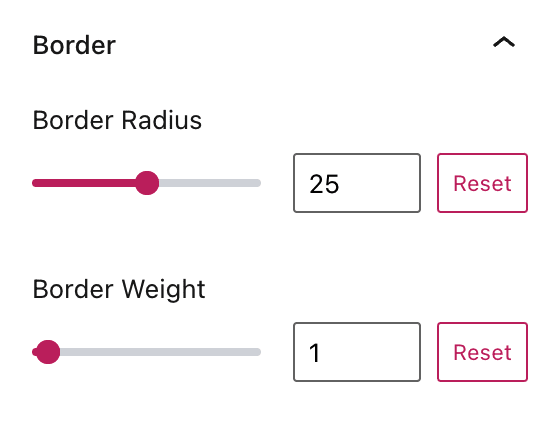
둥근 버튼을 원하시나요? 경계선 반경 옵션을 사용하면 버튼을 더 둥글게 디자인할 수 있습니다. 0으로 설정하면 버튼의 모서리가 뾰족합니다. 테두리 두께 옵션을 사용하면 버튼 주위의 선이 더 두꺼워집니다.

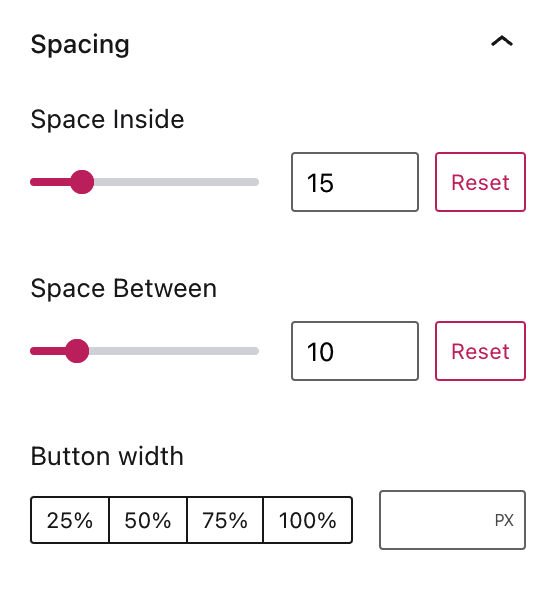
버튼 내 안쪽 여백은 물론 이메일 가입 영역과 버튼 사이 안쪽 여백도 조정하세요.

팔로워 수를 양식에 공개적으로 표시하려면 구독자 수 표시를 선택합니다. 기본적으로 구독자 수에는 자동 공유를 통해 사이트에 연결된 소셜 미디어 계정의 팔로워가 포함됩니다. 개수에 소셜 팔로워 포함 토글을 비활성화하여 소셜 미디어 팔로워 포함을 선택하지 않을 수 있습니다.

새 줄에 버튼 배치를 클릭하여 가입 양식 아래로 버튼을 이동합니다.

플러그인이 활성화된 사이트에서는 새 구독자가 구독한 후 보게 될 메시지를 편집할 수 있습니다. 예제 이미지에 표시된 대로 성공 메시지 필드에 새 텍스트를 입력합니다.
고급 설정을 사용하면 현재 블록에 대한 HTML 앵커 및 추가 CSS 클래스를 사용할 수 있습니다.
여기에서 추가 CSS 클래스를 블록에 추가하는 방법에 대해 자세히 알아볼 수도 있습니다.

블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

구독 양식을 사용하여 참여한 팔로워를 보려면 알림판으로 이동하여 사용자 → 모든 사용자를 클릭하세요. 다음 화면에 아래 탭이 표시됩니다.

관련 탭은 다음과 같습니다.
- 팔로워: 현재 워드프레스닷컴 계정으로 사이트를 팔로우하는 사람들의 목록입니다.
- 이메일 구독: 이메일을 통해서만 블로그를 구독한 사람들의 목록입니다. 워드프레스닷컴 계정이 있을 수도 있고 없을 수도 있습니다.