Hypertext Markup Language (HTML) is een computertaal die browsers vertelt hoe zij websitecontent moeten weergeven. Met het eigen HTML-blok kun je deze code invoegen en een voorbeeld bekijken terwijl je de content bewerkt om deze te perfectioneren.
📌
Uit veiligheidsoverwegingen zijn niet alle HTML-tekst toegestaan voor het eigen HTML-blok. Bekijk de lijst met ondersteunde HTML-tags die je kunt gebruiken.
In deze handleiding
Om een eigen HTML-blok toe te voegen klik je op het invoegpictogram + Blok om het blok op te zoeken of typ je /html op een nieuwe regel en druk je op Enter.

💡
Je kunt met behulp van je toetsenbord ook
/htmlop een nieuwe regel typen en op Enter drukken om snel een nieuw eigen HTML-blok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
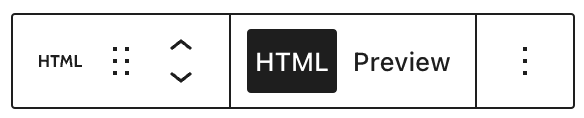
Als je op het blok klikt, wordt er een werkbalk met opties boven weergegeven:

De werkbalk voor eigen HTML-blokken bevat de volgende opties:
- Wijzigen in een ander bloktype
- De blokhendel slepen om de positie van het blok te veranderen
- Het blok omhoog of omlaag verplaatsen
- Veld om de HTML-code toe te voegen
- Voorbeeld van toegevoegde HTML-code bekijken
- Meer opties.
De meeste blokken hebben specifieke instellingen in de rechter zijbalk, in aanvulling op de standaardblokopties op de werkbalk, maar het eigen HTML-blok niet. Alle bewerkingen vinden in het blok zelf plaats.
Nadat je het blok hebt toegevoegd, kun je code invoegen, bewerken en een voorbeeld bekijken, rechtstreeks in de editor.

Bij WordPress.com is het toegestaan om de volgende HTML-tags in je berichten, pagina’s en widgets te gebruiken:
- a
- Adres
- abbr
- acronym
- area
- artikel
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- voettekst
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- toewijzen
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- samenvatting
- sup
- Tabel
- tbody
- td
- tfoot
- e
- thead
- tr
- tt
- u
- ul
- var
Deze tags kunnen bij enkele thema’s in titels worden gebruikt:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Voor een optimale beveiliging zijn de volgende tags alleen toegestaan op sites die plugins ondersteunen:
embed, frame, iframe, form, input, object, textarea, style, link
Raadpleeg de handleidingen hier onder voor meer informatie over HTML op WordPress.com: