두 블록 사이에 더 많은 공간이 필요한 경우 여백 도구 블록이 적합합니다.

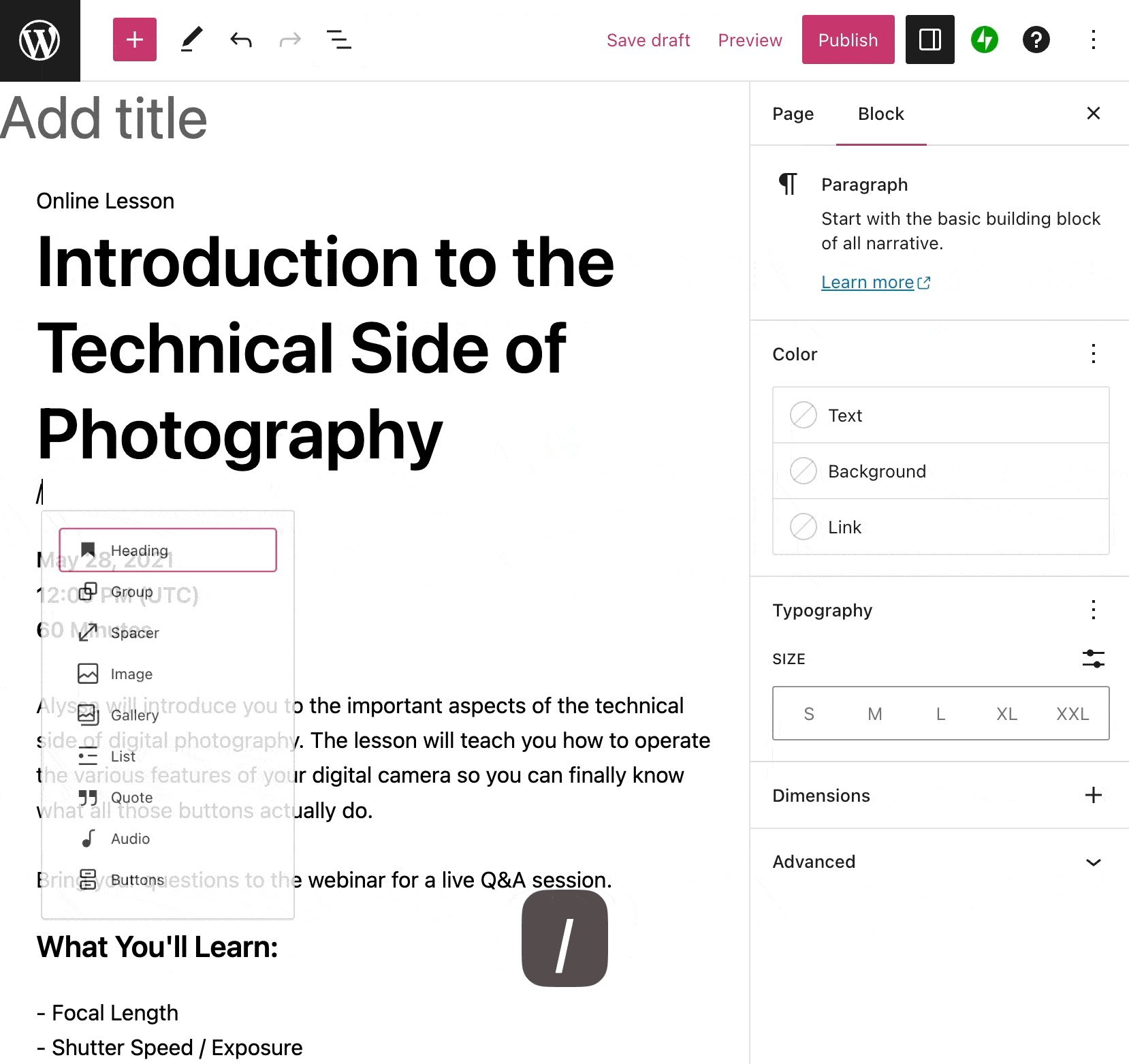
여백 도구 블록을 추가하려면 블록 삽입기 아이콘을 클릭합니다.
/spacer를 입력하고 새 문단 블록에서 Enter 키를 눌러 빠르게 추가할 수도 있습니다.

블록 추가에 대한 자세한 지침은 여기에서 찾을 수 있습니다.
각 블록에는 편집기에서 바로 블록을 조작할 수 있는 자체 블록별 컨트롤이 있습니다. 여백 도구 블록은 매우 간단해서 추가 옵션 컨트롤만 있습니다.

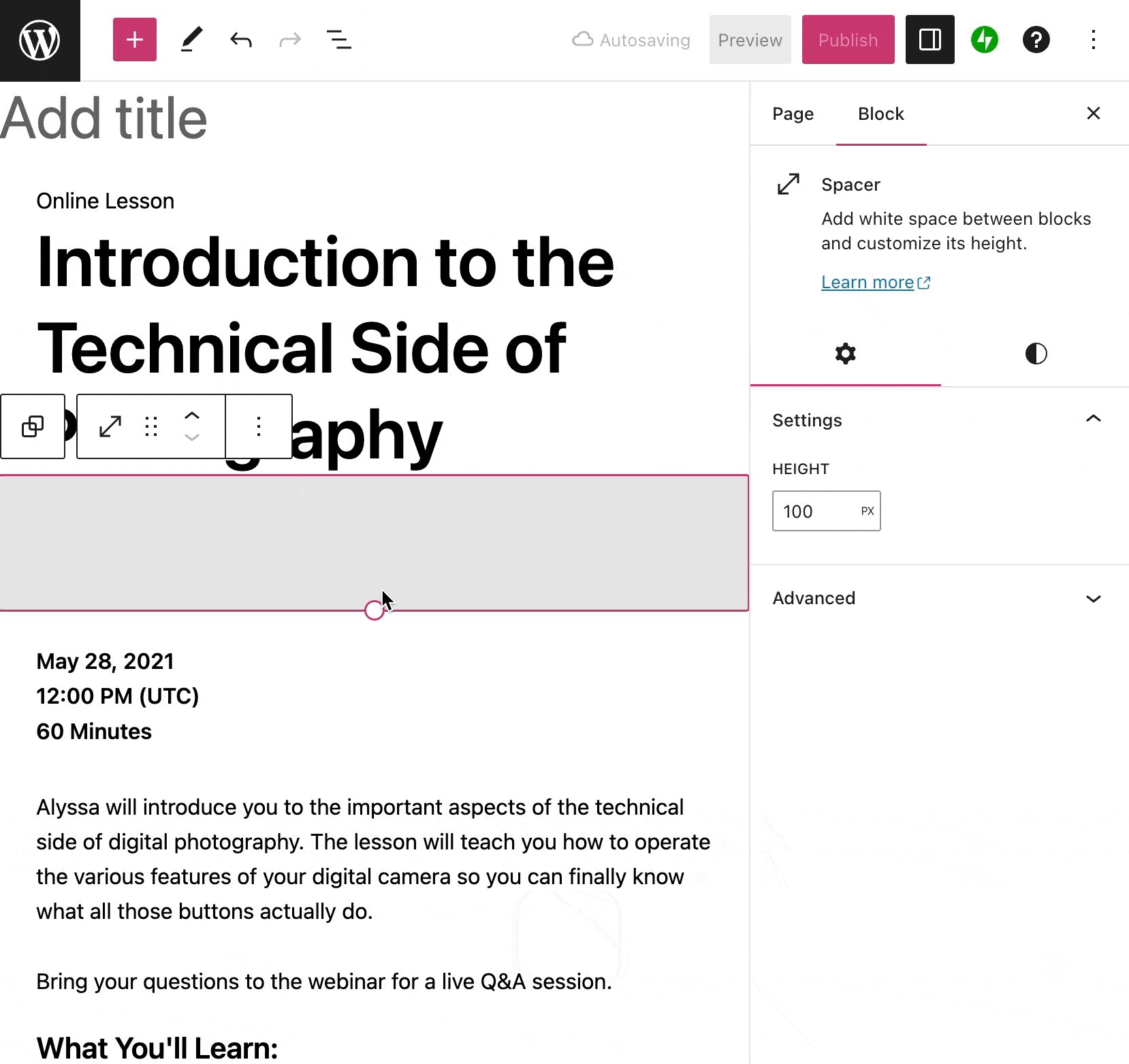
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

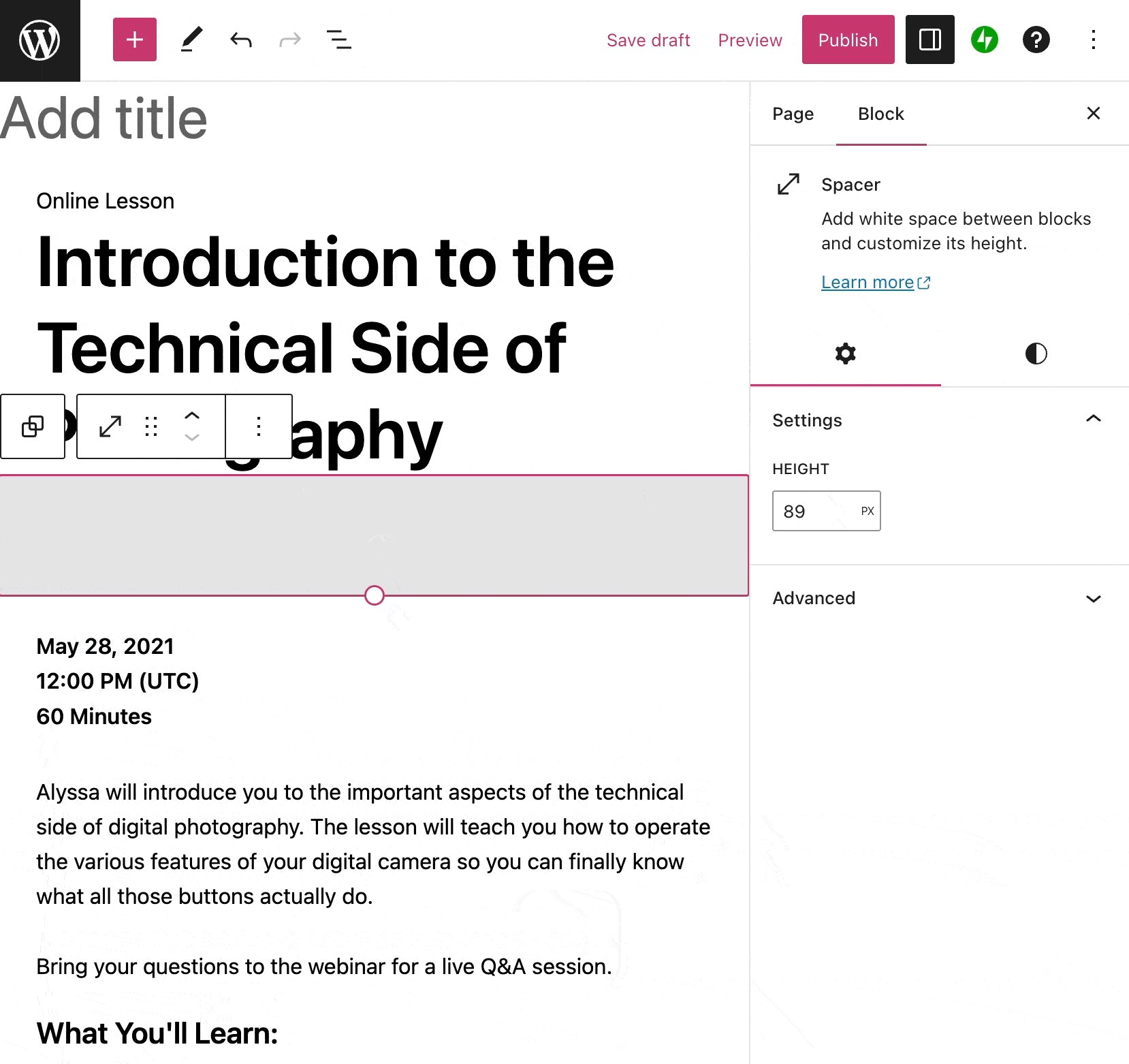
높이

이 탭에서 숫자를 입력하여 높이를 더 크게 또는 더 작게 만들어 추가하려는 공간의 높이를 조정할 수 있습니다. 크기 단위(px, em, rem, vw, vh)를 선택할 수도 있습니다.
고급
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다. 자세히 알아보세요.

블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

특정 테마에서는 안쪽 여백 또는 여백 옵션과 함께 규격 설정이 포함됩니다.

규격 옆의 + 아이콘을 클릭하여 안쪽 여백 및 여백 규격 설정을 선택하고 활성화합니다.
테두리 내부 블록의 콘텐츠 주위 공간이 안쪽 여백 설정의 영향을 받습니다.
선택한 블록의 테두리 외부 공간이 여백 설정의 영향을 받습니다.
블록 주위 전체에 동일한 간격을 원하면 텍스트 필드에 사용자 정의 값을 입력할 수 있습니다.
더 자세히 제어하려면 링크 아이콘을 클릭하여 블록 상단, 오른쪽, 하단 및 왼쪽의 간격 값을 다르게 설정합니다.

여백 또는 안쪽 여백 설정의 단위를 변경하려면 PX를 클릭하여 기타 지원되는 단위( %, EM, REM, VW 및 VH)가 있는 드롭다운을 표시합니다.
