문단 블록은 편집기에 추가되는 텍스트의 기본 블록 유형입니다. 가장 많이 사용하게 될 블록입니다.
문단 블록을 추가하기 위해 텍스트를 입력하기 시작하거나 붙여넣으면 각 문단이 자동으로 문단 블록으로 바뀝니다.

+ 블록 삽입기 아이콘을 클릭하고 “문단”을 검색할 수도 있습니다. 이것을 클릭하면 글 또는 페이지에 블록이 추가됩니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
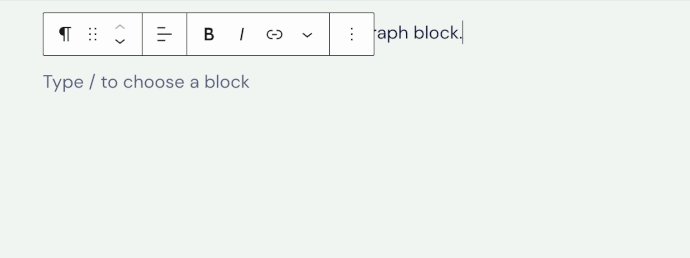
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

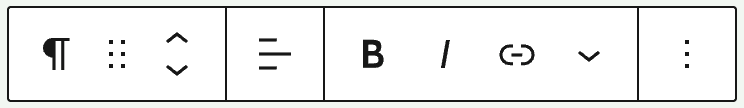
문단 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 다른 유형의 블록으로 변경
- 블록 핸들을 끌어서 블록 위치 변경
- 블록을 위 또는 아래로 이동
- 텍스트를 왼쪽, 가운데 또는 오른쪽으로 정렬
- 강조 표시된 텍스트를 굵게 표시
- 강조 표시된 텍스트를 기울임꼴로 표시
- 하이퍼링크 삽입
- 추가 옵션
- 블록 옵션
문단 블록에 대한 추가 옵션에는 다음이 포함됩니다.
- 강조 표시
- 인라인 코드
- 인라인 이미지
- 전체 정렬
- 키보드 입력
- 취소선
- 아래 첨자
- 위 첨자
- 밑줄

이러한 옵션을 사용하여 문단 블록의 텍스트 또는 문자 집합에 아래와 같이 서식을 적용할 수 있습니다.
- 문단 블록에서 서식을 적용할 단어나 문자를 강조 표시합니다.
- 도구 모음에서 원하는 옵션을 선택하여 적용합니다.
인라인 이미지 및 강조 표시를 사용하려면 아래 설명된 대로 추가 단계가 필요합니다.
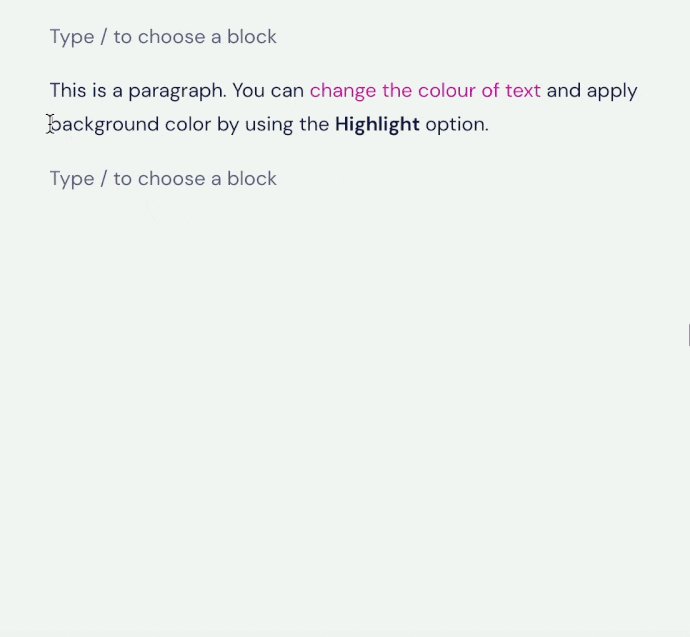
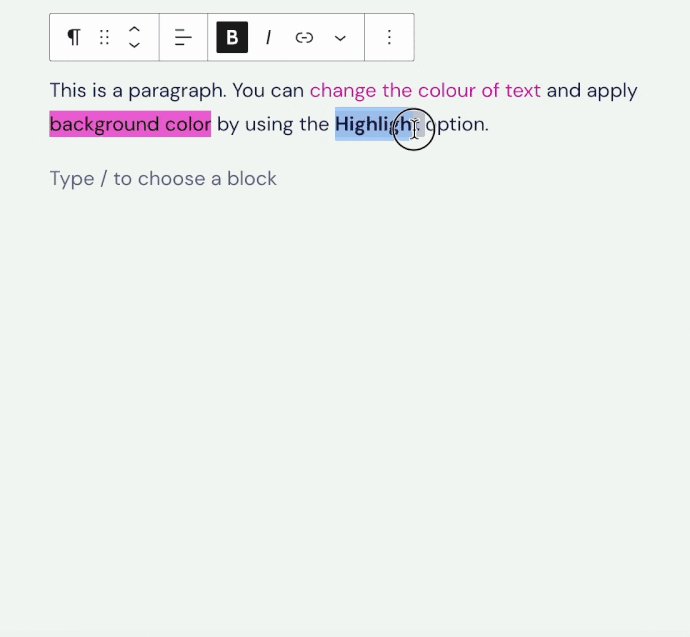
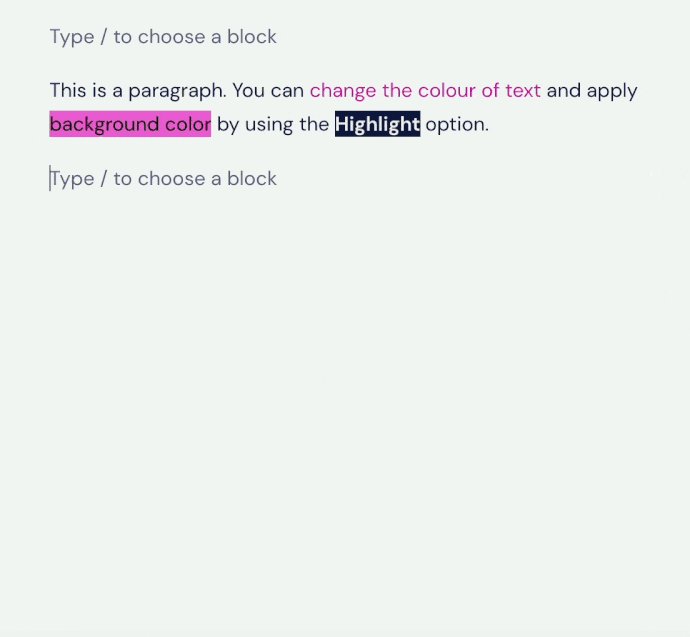
강조 표시 옵션을 사용하여 몇 개의 특정 단어 또는 문자의 색상을 변경하거나 문단 블록의 특정 단어 또는 문자 뒤에 색칠된 배경을 설정할 수 있습니다.
- 서식을 지정할 텍스트를 선택합니다.
- 블록 도구 모음에서 아래쪽 화살표를 클릭합니다.
- 강조 표시를 클릭합니다.
- 텍스트 및 배경에 대한 색상 옵션이 있는 작은 창이 나타납니다. 여기에는 선택할 수 있는 미리 정의된 색상 옵션 세트와 원하는 특정 색상을 선택할 수 있는 색상 선택기가 표시됩니다.

인라인 이미지 옵션은 문단 블록과 같은 줄에 특정 아이콘 ⚙️ 또는 이모티콘을 추가하려는 경우에 유용합니다.
문단 블록에 인라인 이미지를 추가하려면:
- 블록 도구 모음에서 아래쪽 화살표를 클릭합니다.
- 인라인 이미지를 선택합니다.
- 미디어 라이브러리 창에서 사용하려는 이미지를 선택합니다.
- 삽입 버튼을 클릭하여 인라인 이미지를 추가합니다.

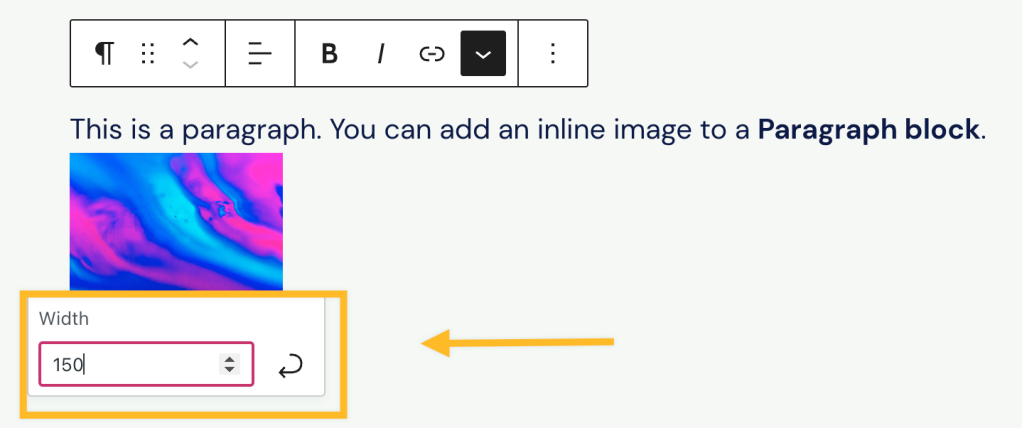
인라인 이미지의 크기를 변경하려면:
- 이미지를 클릭합니다.
- 이미지 너비의 숫자를 입력하거나 선택합니다.
- 구부러진 화살표 버튼을 사용하여 변경 사항을 적용합니다.

키보드 입력 옵션을 사용하면 선택한 텍스트에 HTML 태그를 추가할 수 있습니다.
태그를 추가하면 그 안의 내용이 브라우저의 기본 고정 폭 글꼴로 표시됩니다. 일반적으로 키보드 명령을 쓸 때 사용됩니다.
콘텐츠를 복사하려면 해당 콘텐츠를 강조 표시하고 키보드에서 CTRL + C 키를 누릅니다.
키보드에서 Shift 키와 Return/Enter 키를 동시에 눌러 새 문단 블록을 추가하는 대신 1줄 간격으로 새 줄을 시작할 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

문단 블록에는 다음과 같은 설정이 있습니다.
색상 설정을 사용하면 전체 문단 블록에 대한 텍스트, 배경 및 링크의 색상을 변경할 수 있습니다. 가장 중요한 콘텐츠에 주의를 집중시키는 데 사용할 수 있습니다.

난독증이 있는 독자가 텍스트를 읽지 못할 수 있는 경우 사용자에게 경고 메시지를 표시하는 접근성 파라미터가 편집기에 구축되어 있습니다.
📌
문단 블록 내에서 몇 개의 단어만 색을 변경하려면 대신 강조 표시 옵션을 사용하세요.
다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
문단의 첫 문자 장식은 단락의 첫 글자를 매우 크게 만듭니다.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.

먼저 각 문단 블록을 그룹화한 다음, 그룹 블록에 안쪽 여백을 추가하는 단계를 수행하여 텍스트를 들여쓸 수 있습니다. 이렇게 하면 그룹 블록의 테두리와 그 안의 텍스트 주위에 빈 공간이 추가됩니다. 이 옵션을 사용하면 텍스트의 전체 섹션에 들여쓰기를 추가하거나 소량의 텍스트에 여백을 추가하여 큰 효과를 낼 수 있습니다.