HTML(Hypertext Markup Language)은 브라우저에 웹사이트 콘텐츠를 표시하는 방식을 알려주는 컴퓨터 언어입니다. 사용자 정의 HTML 블록을 사용하면 콘텐츠를 미세 조정하기 위해 편집할 때 코드를 삽입하고 미리 볼 수 있습니다.
📌
보안상의 이유로 일부 HTML 태그는 사용자 정의 HTML 블록에서 허용되지 않습니다. 사용할 수 있는 HTML 태그를 보려면 지원되는 HTML 태그 목록을 확인하세요.
사용자 정의 HTML 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하여 검색하거나 새 줄에 /html을 입력하고 Enter 키를 누릅니다.

💡
키보드를 사용하여
/html을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 사용자 정의 HTML 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
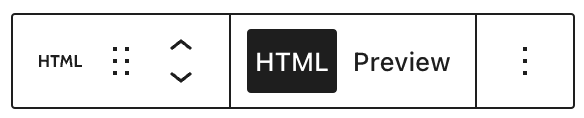
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

사용자 정의 HTML 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 다른 유형의 블록으로 변경
- 블록 핸들을 끌어서 블록 위치 변경
- 블록을 위 또는 아래로 이동
- HTML 코드를 추가하는 필드
- 추가된 HTML 코드 미리보기
- 추가 옵션.
대부분의 블록은 도구 모음의 표준 블록 옵션 외에 오른쪽 사이드바에 특정 설정이 있지만 사용자 정의 HTML 블록에는 이것이 없습니다. 모든 편집은 블록 자체 내에서 수행됩니다.
블록을 추가하고 나면 편집기 내에서 바로 코드를 삽입하고 편집하고 미리 볼 수 있습니다.

워드프레스닷컴에서는 다음 HTML 태그가 글, 페이지 및 위젯에 허용됩니다.
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
다음과 같은 태그는 일부 테마의 제목에서 지원됩니다.
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
보안상의 이유로 다음 태그는 플러그인 활성화 사이트에서만 허용됩니다.
embed, frame, iframe, form, input, object, textarea, style, link
워드프레스닷컴에서 HTML 작업에 대해 자세히 알아보려면 아래 가이드를 참조하세요.