이 기능은 워드프레스닷컴 Creator 또는 Entrepreneur 요금제를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 프로 요금제에서 사용할 수 있습니다.
이메일 목록에 Mailchimp를 사용하는 사람이 많습니다. 사이트의 Mailchimp 목록을 구독하는 방법을 방문자에게 제공하려는 경우 구독자 팝업 양식 또는 일반 가입 양식을 사용할 수 있습니다.
Mailchimp는 사이트의
에 코드를 추가하여 확인해야 하므로 플러그인이 활성화된 사이트에만 Mailchimp 팝업을 추가할 수 있습니다. 모든 사이트에서 Mailchimp 블록을 대신 사용할 수 있습니다.
구독자 팝업 양식은 사용자가 사이트를 처음 열면 맨 위에 표시되므로 눈에 잘 뜨일 수 있습니다. 다음은 구독자 팝업 양식을 설정하는 방식입니다.
먼저, Mailchimp 계정 생성 또는 현재 계정에 로그인을 수행합니다.
다음으로, 웹사이트의 팔로워에 대한 이메일 목록(Mailchimp에서는 “잠재 고객”이라고 부름)을 만듭니다.
Mailchimp 계정에서 잠재 고객을 생성하는 방법에 대한 지침을 보려면 여기를 클릭하세요.
새 잠재 고객을 생성했으면 잠재 고객 관리와 가입 양식을 차례로 클릭합니다.

Mailchimp 잠재 고객의 가입 양식 섹션에서 구독자 팝업을 선택합니다.

원하는 대로 양식을 디자인하고 구성하세요.
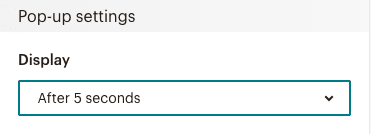
방문자가 사이트를 여는 즉시 팝업이 표시되도록 양식을 설정하고 싶으실 것입니다. 팝업이 즉시 표시되지 않고 5초 후에 표시되도록 설정을 편집하는 것을 반드시 고려하세요.
Mailchimp 양식은 방문자에게 한 번만 표시됩니다! 사이트와 친숙해지려고 시간을 많이 보낼수록 메일링 리스트에 가입할 가능성이 커집니다.
양식을 생성할 때 사이트에서 팝업을 발행하려면 웹사이트를 연결하세요라는 메시지가 표시됩니다. 지금 연결을 클릭하면 다음 옵션이 표시됩니다.

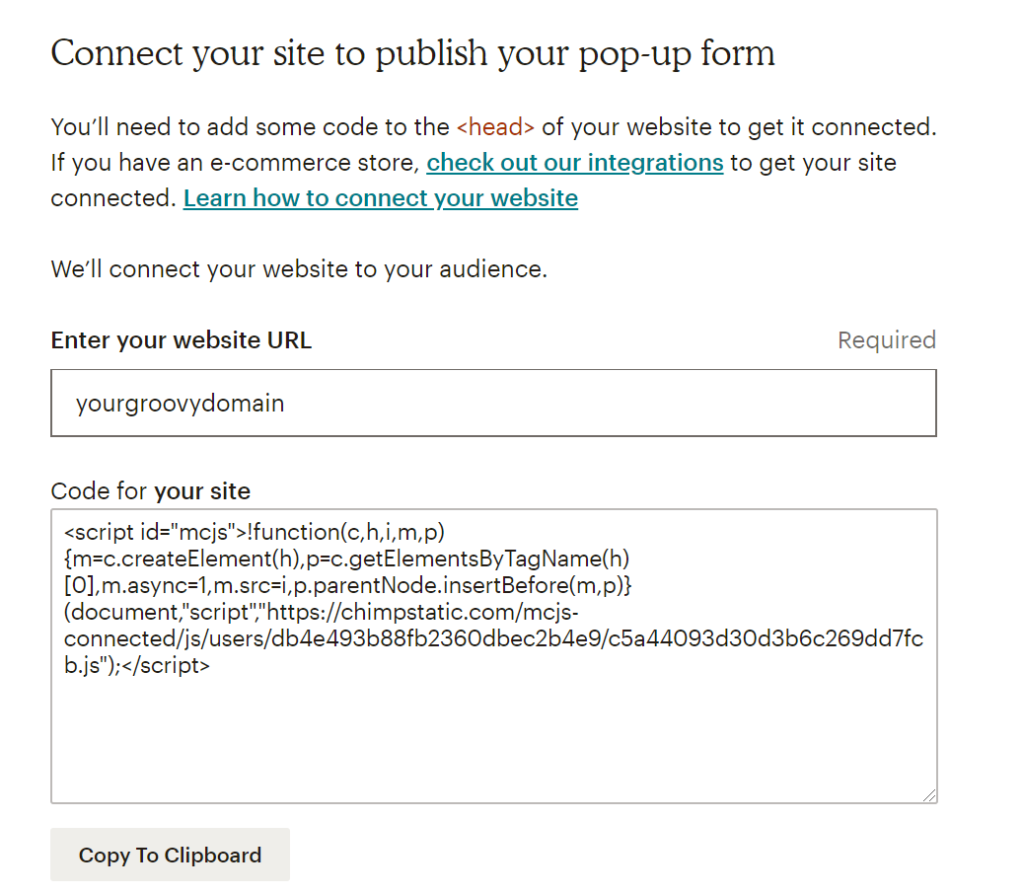
웹사이트의 URL을 입력하고, Mailchimp의 약관을 수락하고, 코드가 제공되는 다음 화면으로 이동합니다.

이제 웹사이트의 섹션에 코드를 붙여넣어야 합니다. 붙여넣는 방법은 많지만, 다음 방법이 가장 간단합니다.
- 무료 헤더 및 푸터 삽입 플러그인을 설치하고 활성화합니다.
- 내 사이트 → 플러그인 → 헤더 및 푸터 삽입으로 이동합니다.
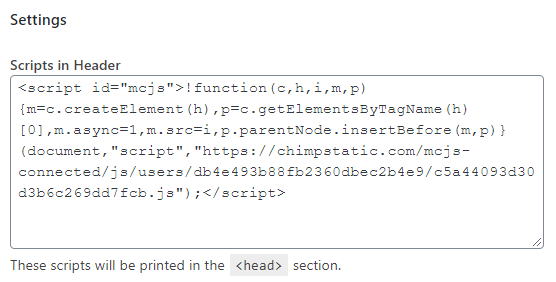
- 헤더의 스크립트 상자에 코드를 붙여넣고 저장을 클릭합니다.

사이트가 비공개 또는 공개 예정 모드로 설정되었거나, Mailchimp에서 사이트를 확인할 수 없는지 확인하세요!
Mailchimp로 돌아가서, 사이트의 코드 확인을 Mailchimp에 지시하는 연결 확인 버튼을 클릭합니다. 올바르게 추가했으면 성공 메시지가 표시됩니다.

방문자가 페이지를 처음 방문할 때 구독 양식이 있는 팝업이 표시됩니다. Mailchimp에서는 팝업이 두 번 이상 표시되지 않도록 방문자의 브라우저에 쿠키를 저장합니다. 예를 들면 다음과 같습니다.

양식에 변경 사항을 적용하려면 Mailchimp의 설정으로 돌아가서 편집 사항을 적용합니다. 해당 변경 사항은 Mailchimp 양식에 발행하는 즉시 사이트의 다음 방문자에게 팝업이 표시될 때 자동으로 반영됩니다. 다시는 코드를 복사하여 붙여넣지 않아도 됩니다.
팝업 양식은 방문자의 눈길을 끌어 메일링 리스트를 구독하도록 하는 방법 중 하나이지만, 조금 더 미묘한 것을 통합하는 것이 좋습니다.
Mailchimp 블록
블록 편집기를 사용하는 경우 이러한 지침을 사용하여 Mailchimp 블록을 페이지 또는 글에 추가할 수 있습니다.
Wufoo와 통합
Wufoo를 Mailchimp와 통합하면 페이지, 글 또는 위젯에서 Wufoo 양식을 삽입할 수 있으며, Mailchimp 계정으로 양식이 발송됩니다. 해당 지침은 여기에서 확인할 수 있습니다.
Mailchimp와 통합하려면 유료 Wufoo 계정이 필요합니다.
JotForm과 통합
JotForm을 페이지, 글 또는 위젯에서 삽입할 수 있으며, Mailchimp와 통합하여 메일링 리스트를 보조할 수 있습니다.
Wufoo와 달리 Jotform은 무료로 Mailchimp와 통합할 수 있습니다.
Mailchimp와 JotForm 통합에 대한 지침은 여기에서 확인할 수 있습니다.