目次ブロックを使用すると、見出しのリストを使用してコンテンツを要約できます。読者は投稿やページの主要部分の概要を把握し、クリックしてそのセクションに直接移動できます。
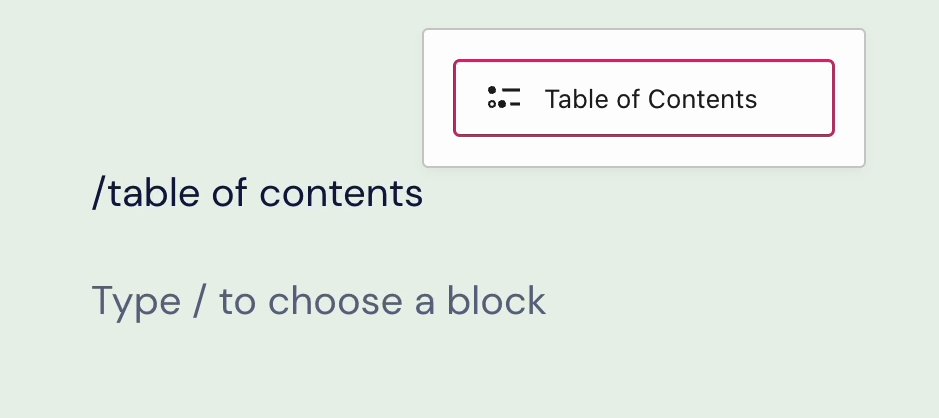
目次ブロックを追加するには、「+」ブロック挿入アイコンをクリックし、「目次」を検索します。それをクリックして、投稿またはページにブロックを追加します。

💡
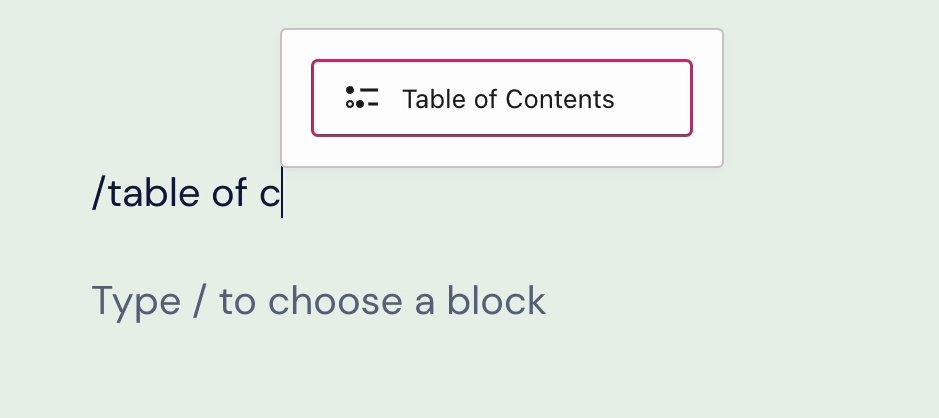
キーボードを使用して新しい行に「
/table of contents」と入力して Enter キーを押すことで、新しい目次ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
目次ブロックは、自動的に HTML アンカーを作成し、これを投稿やページ上のすべての見出しブロックにリンクします。
コンテンツ内にまだ見出しブロックがない場合は、「"Start adding Heading blocks to create a table of contents."」というプロンプトが表示されます。

コンテンツ内にすでに見出しブロックがある場合、これらは自動的に目次ブロックに入力され、投稿やページ内の対応するセクションにリンクします。
見出しは重要性またはレベルによってランク付けされます。最も重要な見出しはランクまたはレベル1 (H1)、最も重要でない見出しはランクまたはレベル6 (H6) です。ページの最初の見出しブロックには最も高いレベルの H2を使用し、H6まで順次使用することをお勧めします。H1は、検索エンジン最適化のページタイトルに使用します。
H2の見出しブロックから始めて、その下に H3から H6を追加すると、これらは段階的にネストされ、目次ブロック内の小見出しとして追加されます。

この順序を逆にし、H6から始めてその下に H2を追加すると、H2は目次ブロックに一切表示されません。
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

目次ブロックのツールバーには、次のオプションがあります。
- 目次ブロックを他のタイプのブロックに変換する。
- ブロックをドラッグして位置を変更する。
- ブロックを上下に移動する。
- 目次ブロックをリストブロックに変換する。
- その他のツールバーオプション。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

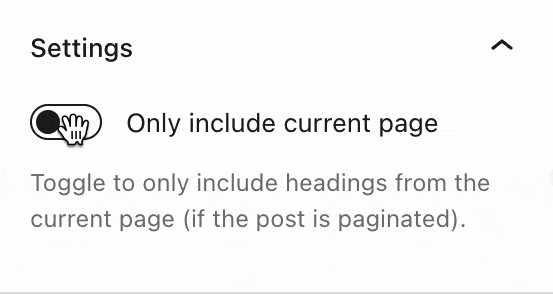
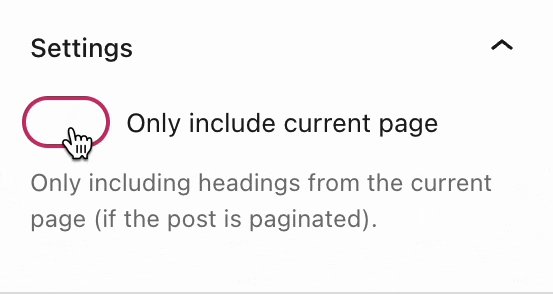
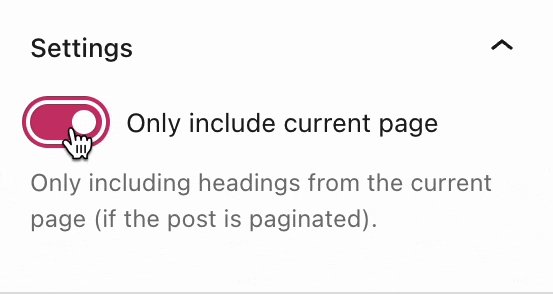
ページネーション (改ページ) を含むページや投稿では、現在のページの見出しのみを含めるか、すべてのページの見出しを含めるかを設定できます。

テキスト、背景、リンクの色を選択します。

以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。