メディアと文章ブロックを使用すると、画像や動画をテキストの左側または右側に配置できます。
このガイド内
メディアと文章ブロックを追加するには、「+」ブロック挿入」アイコンをクリックし、「メディア」を検索します。それをクリックして、ブロックを投稿またはページに追加します。
💡
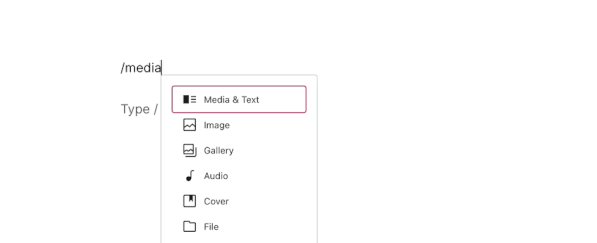
キーボードを使って、新しい行に「/media」と入力し Enter キーを押すと、新しいメディアと文章ブロックをすばやく追加できます。

ブロックを追加する手順についてはこちらを参照してください。
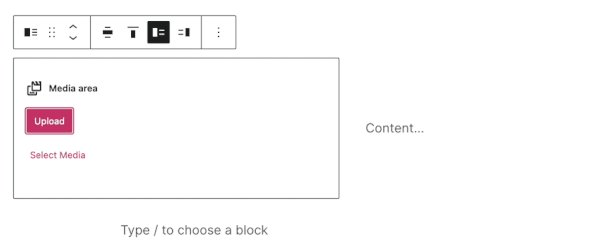
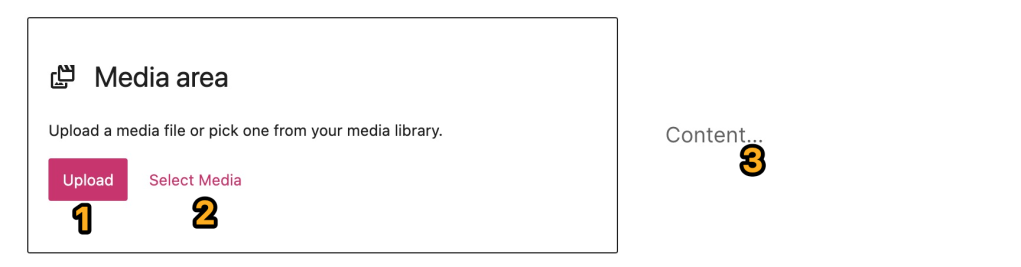
投稿またはページにメディアと文章ブロックを初めて追加すると、次のような画面が表示されます。

メディアとテキストコンテンツを追加するには、以下の説明に従い、該当する数字のセクションをそれぞれクリックします。
- アップロード:クリックして、新しい画像または動画をお使いのコンピューターからメディアと文章ブロックにアップロードします。
- メディアを選択:クリックして、以前アップロードされた「メディアライブラリ」の画像または動画から選択するか、Google フォト、Pexels 無料写真ギャラリー、Openverse から選択します。
- コンテンツ:クリックして、このエリアに追加するテキストコンテンツを入力します。そうすると自動的にコンテンツが段落ブロックに追加されます。「/」と入力して、テキストのみに限らず、このセクションで使用するその他のブロックを選択することもできます。
以下の例は独自のコンテンツを挿入し、カスタマイズした後のメディアと文章ブロックの外観です。最終的なデザインはお使いのサイトのテーマにより異なります。

ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

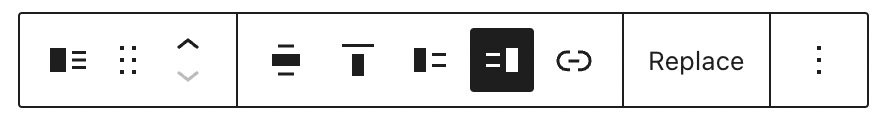
メディアと文章ブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックの横配置または幅を変更する。
- ブロックの縦向きの配置を変更する。
- メディアを左側に表示する。
- メディアを右側に表示する。
- ブロックにメディアファイルへのリンクを追加する。
- ブロックのメディアファイルを置き換える。
- 追加オプション。
📌
ブロックの幅を幅広または全幅に変更するオプションが表示されず、お使いのテーマでこれらのオプションがサポートされている場合は、ブロックがグループブロックに追加されている可能性があります。グループブロックの詳細についてはこちらを参照してください。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

このオプションを使うと、モバイル端末上でメディアとテキストを縦に並べて表示できます。
ブロック内のメディアとテキストをモバイルで横に並べて表示した場合、幅が狭い画面では小さすぎてよく見えないことがあります。「モバイルで重ねる」を有効にすると、左側のコンテンツが右側のコンテンツの上に縦に表示されます。この設定によってモバイルでの訪問者の使用感が向上します。
画像の幅と高さのどちらかがカラムに収まらない場合、このオプションを有効にすると、カラム全体に収まるように画像が自動的に切り抜かれます。
このオプションをオンにすると、右側のサイドバーの画像の上に色の付いた円が表示されます。これは焦点ピッカーと呼ばれるものです。このピッカーをクリックしてドラッグし、切り抜き後に画像の中心とする部分を選択します。
画像に代替テキストを追加して、その内容を説明します。これはアクセシビリティ (スクリーンリーダーなど) と検索エンジンの最適化の両方で役に立ちます。
ドロップダウンでメディアとテキストブロックに読み込む画像サイズを選択できます。
この目盛りをクリックしてドラッグすると、ブロックのメディアファイルの幅を広げたり、狭めたりできます。メディア幅に応じて、自動的にブロックのコンテンツまたはテキストも大きくなったり、小さくなったりします。

詳細設定では、現在のブロックに HTML アンカーと追加 CSS クラスを使用できます。
HTML アンカーの詳細は、こちらを参照してください。ブロックに追加 CSS クラスを追加する方法については、こちらでも詳しく説明しています。

* これらのオプションは画像がメディアとテキストブロックに追加された場合のみ表示されます。代わりに、ブロックのメディアセクションで動画を使った場合は表示されません。
スタイルアイコンをクリックすると、ブロックのさらに詳細なデザイン設定にアクセスできます。

- テキスト:クリックして、ブロック内のテキストの色を選択します。
- 背景: クリックして、メディアと文章ブロック全体の背景の色を選択します。
- リンク:クリックして、ブロック内のテキストに含まれるリンクの色を選択します。
以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
「装飾」には、下線と打ち消し線のオプションがあります。
特定のテーマでは、ブロックに「サイズ」の設定があり、パディングやマージンのオプションがあります。

「サイズ」の横にある + アイコンをクリックすると、パディングとマージンのサイズ設定を選択して有効化できます。
「パディング」設定は、ブロックの枠線の内側にある、ブロックのコンテンツの周りのスペースに影響します。
「マージン」設定は、選択したブロックの枠線の外側のスペースに影響します。
ブロックの周りの間隔をすべて同じにする場合は、テキストフィールドにカスタム値を入力できます。
さらに具体的に制御するには、リンクアイコンをクリックして、ブロックの上、右、下、左に異なる間隔値を設定します。

マージンやパディングの設定の単位を変更するには、「PX」をクリックすると、サポートされている他の単位 (%、EM、REM、VW、VH) のドロップダウンが表示されます。

コメントを投稿するにはログインしてください。