WordPress.com には、オーディエンスを増やすのに役立つ完全なツールセットが用意されています。
Mailchimp ブロックはそうしたツールの1つです。これを使用すると、訪問者は Mailchimp オーディエンス (メーリングリスト) に登録し、更新情報をメールで受け取ることができます。このガイドでは、Mailchimp ブロックをサイトで使用する方法を説明します。
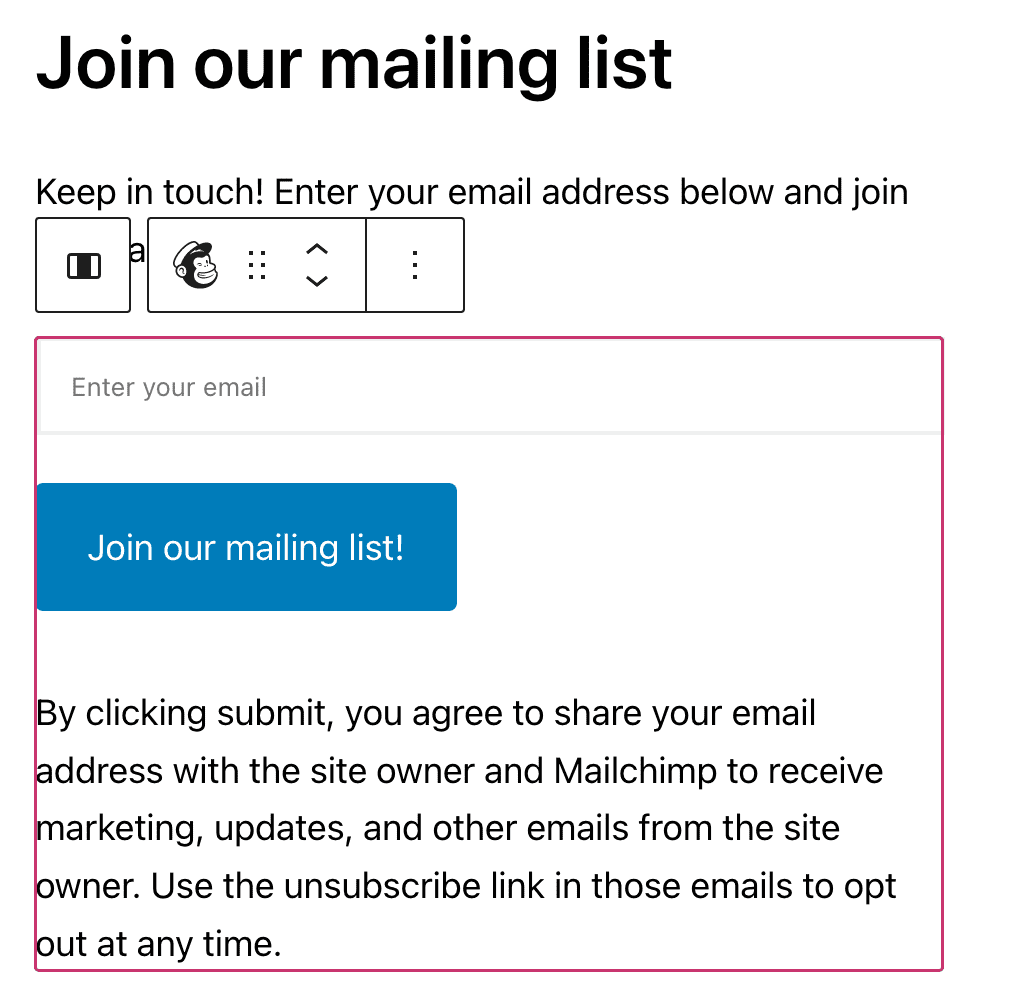
Mailchimp ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「Mailchimp」を検索します。Mailchimp ブロックをクリックして投稿または固定ページに追加します。

💡
キーボードを使用して新しい行に「/mailchimp」と入力して Enter キーを押すことで、新しい Mailchimp ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
Mailchimp の購読者のポップアップとは異なり、Mailchimp ブロックでは、 投稿またはページ内のメールを収集できます。
このブロックは、読者が最も登録したいと思う瞬間にコンテンツ内に配置できます。たとえば、読者の関心を盛り上げてから、更新情報を受け取るメリットを説明して登録を獲得できます。

ブロックを追加したら、ブロック内のボタンをクリックしてボタンのテキストを変更できます。デフォルトの免責条項テキストを更新することもできます。
✅
登録フォームに免責条項を記載することをお勧めします。そうすることで、購読者がメールをスパムとマークする可能性が低くなります。

新しい Mailchimp ブロックを初めて追加するときは、Mailchimp への接続を設定する必要が生じる場合があります。「Mailchimp フォームを設定」ボタンをクリックして開始します。これにより、アカウントの「マーケティング」セクションに移動し、Mailchimp に接続できます。
「マーケティング」設定で接続する前にブロックを追加した場合は、Mailchimp ブロックで「接続を再確認」ボタンをクリックする必要が生じることがあります。
メールの編集と送信は Mailchimp アカウントを通じて管理されます。WordPress.com で Mailchimp を使用するには、次のものが必要です。
- Mailchimp アカウント。アカウントがない場合は、こちらで無料登録できます。
- このアカウントに作成された1つ以上の「オーディエンス」(「オーディエンス」は Mailchimp のメーリングリストのことで、購読者のメールアドレスを収集します)。
- Mailchimp には、オーディエンスの作成に関する役立つリソースがあります。
⚠️
Mailchimp 統合を適切に機能させるには、下の画像に示すように、Mailchimp オーディエンスのマージタグオプションを非必須に設定する必要があります。

Mailchimp アカウントと少なくとも1つのオーディエンスを作成したら、「ツール」→「連携」→「接続の管理」の順に進み、「連携」ボタンをクリックすることで、Mailchimp を WordPress.com アカウントに接続できます。

Mailchimp アカウントのユーザー名とパスワードを入力するよう求められます。ログインに成功すると、WordPress.com に戻ります。

Mailchimp に接続したら、訪問者に登録してもらいたいオーディエンスをドロップダウンオプションから選択します。
WordPress.com アカウントに複数のサイトがある場合、Mailchimp 接続は一度設定するだけで済み、その接続がすべてのサイトで機能します。WordPress.com アカウントに接続できる Mailchimp アカウントは1つだけです。
サイトごとに異なるオーディエンスを Mailchimp に作成し、「ツール」→「連携」→「接続の管理」で特定のサイトに特定のオーディエンスを使用できます。サイトごとに異なるオーディエンスを使用できますが、すべてのオーディエンスが1つの Mailchimp アカウントに含まれている必要があります。
接続を切断すると、アカウントのすべてのサイトで Mailchimp が無効になります。
ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

Mailchimp ブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 配置を変更する。
- 追加オプション。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

Mailchimp ブロックには複数の設定があり、「ブロック設定」サイドバーで調整できます。各セクションを展開するには、セクションのヘッダーの横にある下向き矢印またはプラスアイコンをクリックします。

「メールアドレスのプレースホルダー」は、メールフィールド内に表示されるテキストを変更します。フィールドに入力すると非表示になります。
フォームの機能に関連する、ユーザーが編集可能なメッセージが3つあります。
- 処理中テキストメッセージは、メールがオーディエンスに追加されている間表示されます。
- 成功テキストは、メールが正常に送信されると表示されます。
- エラーテキストは、メールアドレスが正常に送信されなかった場合に表示されます。
このセクションには、使用しているオーディエンスを接続、切断、変更する必要が生じた場合に備えて「マーケティング」設定へのリンクがあります。
「色」タブでは、ブロックのテキストの色とブロック全体の背景色を変更できます。「色」タブの「+」アイコンをクリックして、「テキスト」と「背景」のカラーパレットを選択できます。

登録ボタンの色は、ボタンブロックの色設定で変更できます。

「サイズ」タブで、Mailchimp ブロックのパディングとマージンを設定できます。
パディングは、Mailchimp ブロックのコンテンツとブロックの枠線の間のスペースです。
マージンは、Mailchimp ブロックの枠線の外側のスペースです。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

訪問者はあなたが約束した更新情報のために登録したことを忘れないでください。訪問者は特定のメッセージが届くのを待っており、いつでも購読を解除できます。メーリングリストを活用するための最適な方法をご紹介します。
- 読者が関心を持つ可能性がある事柄の最新情報を送信する。たとえば、価値があると思う記事や他の場所で共有していない最新情報を共有する。
- 時折、読者と直接交流することを推奨。たとえばメールで質問をして、メールへの返信やメールのやり取りを促す。
- 商品を宣伝する場合は他のコンテンツも混ぜて、読者が購読を継続することに価値を見出せるようにする。
その他のヒントについては、Mailchimp 101ページをご覧ください。
コメントを投稿するにはログインしてください。