見出しを使用すると、新しいセクションやサブセクションを紹介したり、テキストを分割したり、コンテンツをまとめたり、目次を自動で生成したりできます。見出しはコンテンツを整理および構造化して、訪問者だけでなく検索エンジンにも読み取りやすくします。
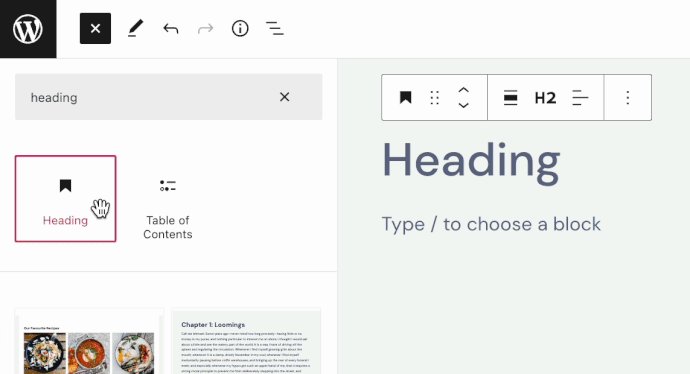
見出しブロックを追加するには、「+」ブロック挿入アイコンをクリックして「見出し」を検索します。これをクリックして、投稿またはページにブロックを追加します。

💡
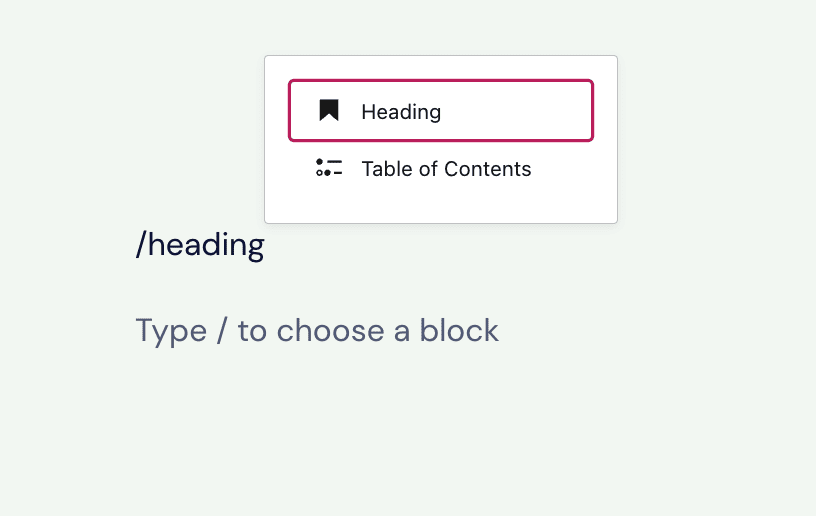
キーボードを使用して新しい行に「
/heading」と入力して Enter キーを押すことで、新しい見出しブロックをすばやく追加することもできます。

特定のレベルで見出しを追加するには、「/h1 /h2 /h3 /h4 /h5 /h6」などを入力して Enter キーを押すと、さまざまなレベルの見出しを挿入できます。
ブロックを追加する手順についてはこちらを参照してください。
見出しは6つのレベルの階層があり、重要性によってランク付けされ、コンテンツに順序が付けられます。最も重要な見出しはレベル1 (H1) のランクで、最も重要でない見出しはレベル6 (H6) です。
H1の見出しは検索エンジン最適化を確実にするページタイトルとして使用します。WordPress はページや投稿のタイトルに H1を自動的に割り当てます。したがって、ページの最初の見出しは H2になります。H3の見出しはサブ見出しです。H4の見出しはサブ見出しのさらに下の見出しなどです。
ツールバーで見出しレベルを選択できます。見出しテキストのサイズと外観を調整する場合、ブロック設定を使用します。
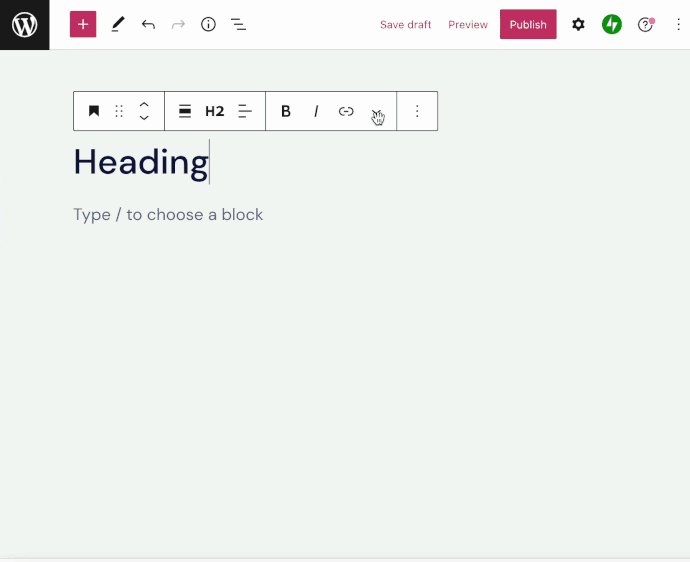
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

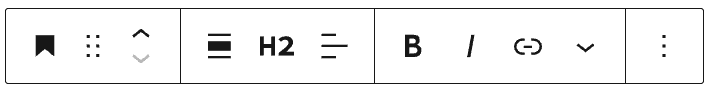
見出しブロックのツールバーには次のオプションがあります。
- 他の種類のブロックに変更する
- ブロックハンドルをドラッグしてブロックの位置を変更する
- ブロックを上下に移動する
- 配置を変更する (テーマが対応している場合は、幅広、全幅のオプション)
- 見出しレベルを選択する (H1、H2、H3、H4、H5、H6の見出しレベルタグ)
- テキストを左揃え、中央揃え、右揃えにする
- 書式設定 (ボールドとイタリック)
- ハイパーリンクを挿入する
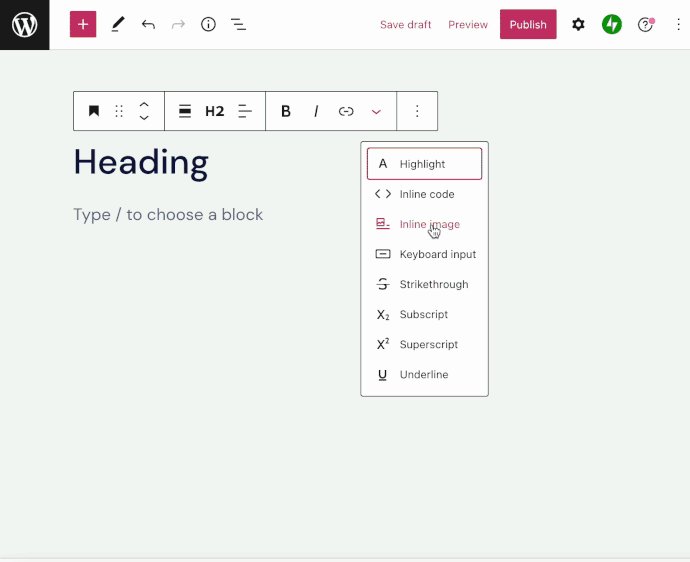
- 追加のテキストオプション
- ブロックオプション
以上のオプションを使って、見出しブロックのテキストまたは文字に書式を適用できます。次の手順で行います。
- 書式を適用する単語または文字をハイライトします。
- ツールバーから希望するオプションを選択して適用します。
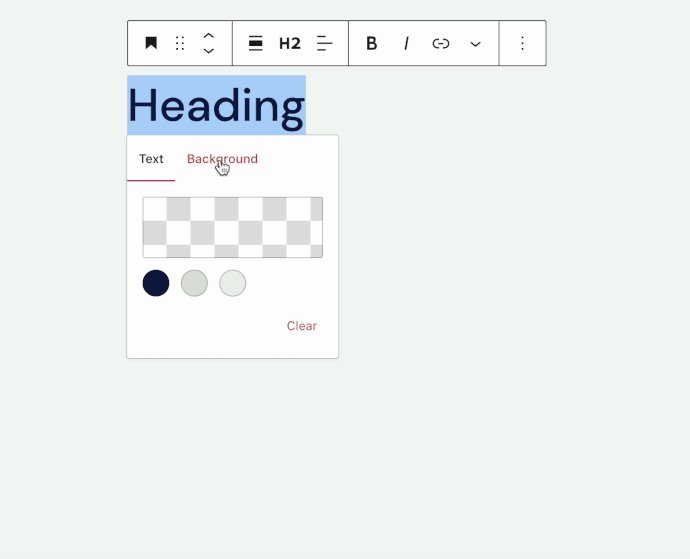
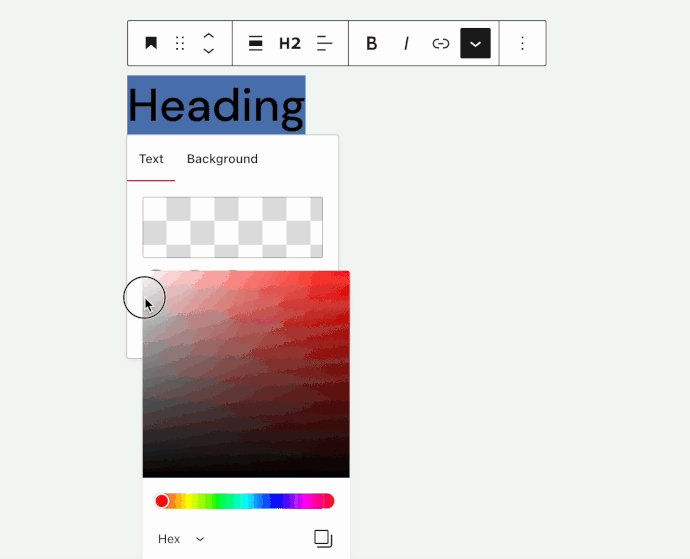
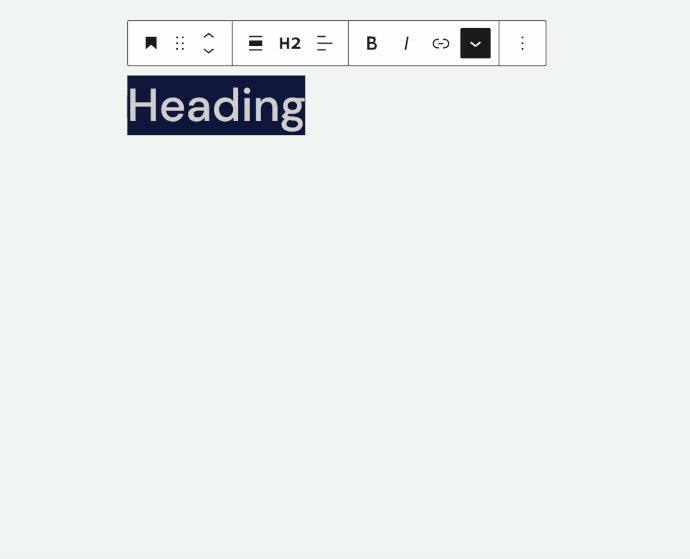
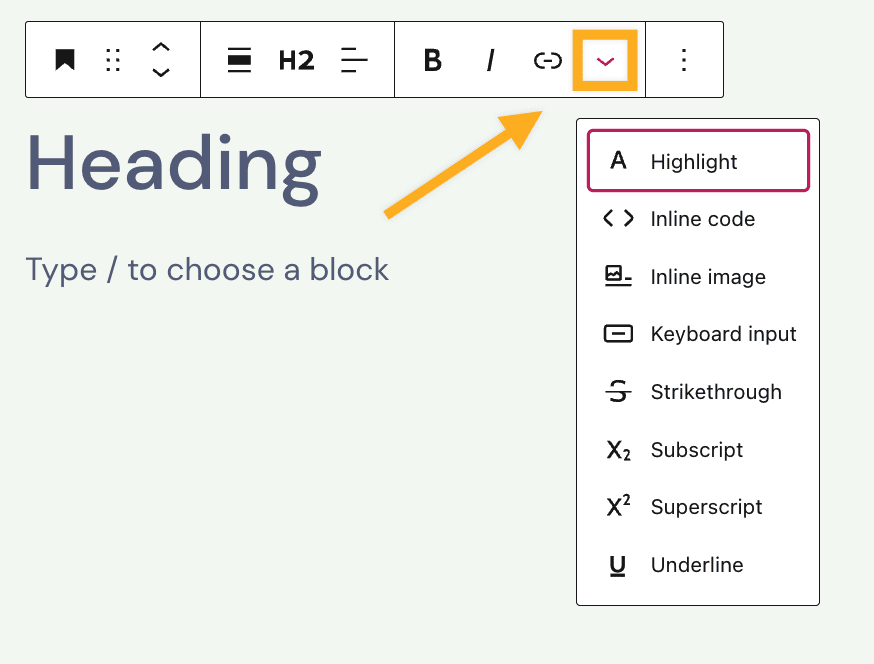
「ハイライト」オプションを使って、見出しブロックの特定の単語または文字の色を変更するか、特定の単語または文字の背景を色付きに設定します。
- 書式変更するテキストを選択します。
- ブロックツールバーの下向き矢印をクリックします。
- 「ハイライト」をクリックします。
- 小さな画面で「テキスト」と「背景」の色のオプションが開きます。この画面には選べる事前定義済みの色のオプションと、特定の好みの色を選べるカラーピッカーが表示されます。

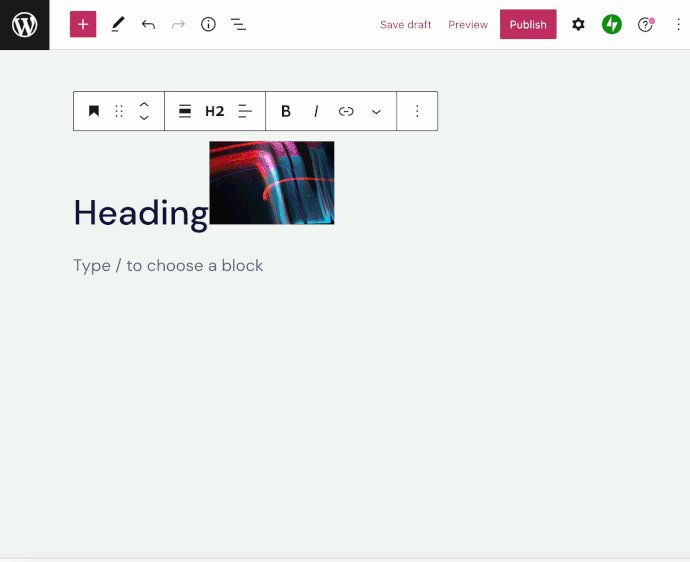
インライン画像では見出しに画像を追加できます。見出しブロックへのインライン画像の追加手順は以下のとおりです。
- ブロックツールバーの下向き矢印をクリックします。
- 「インライン画像」を選択します。
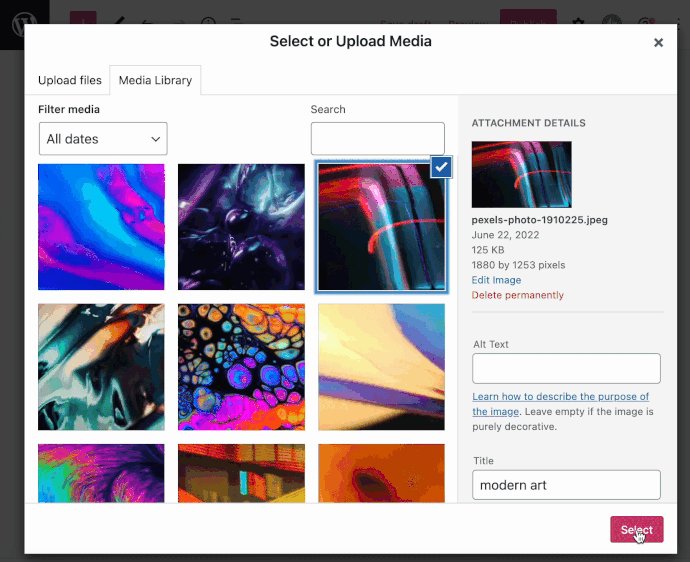
- 「メディアライブラリ」ウィンドウから使用する画像を選択します。
- 「挿入」ボタンをクリックして、インライン画像を追加します。

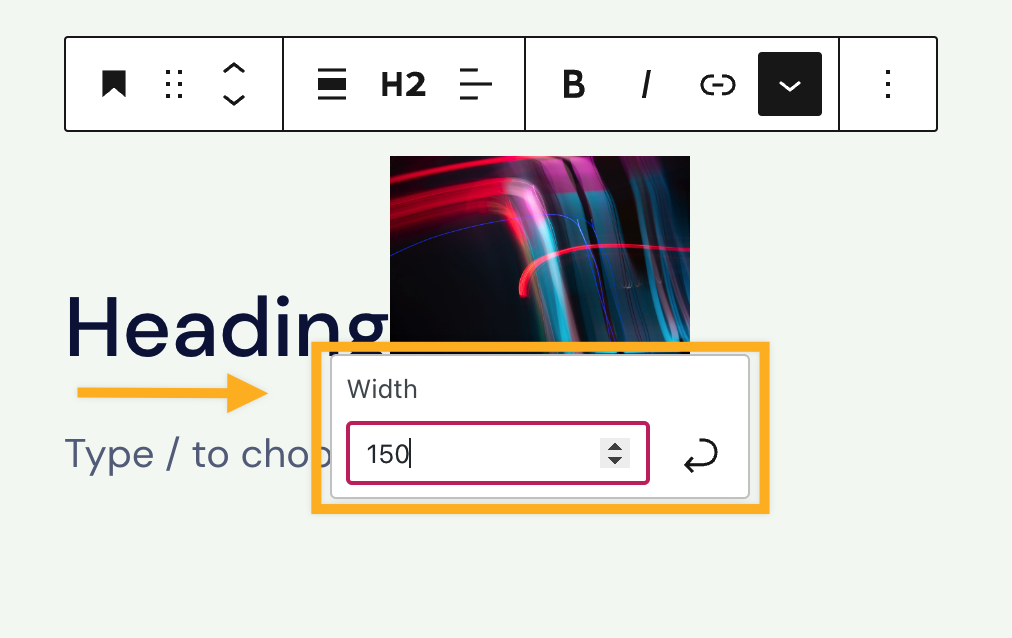
インライン画像のサイズを変更するには、画像をクリックして画像の幅の数字を入力または選択し、曲線矢印のボタンをクリックして変更を適用します。

「キーボード入力」オプションを使って、選択したテキストに HTML タグを追加します。
タグを使用してキーボード入力を定義します。以下のように、通常キーボードコマンドを記述するときに使います。 タグの中のコンテンツはブラウザーのデフォルトの固定幅フォントで表示されます。例としては、CTRL + C のテキストがキーボード入力です。
コンテンツをコピーするにはハイライトしてキーボードで CTRL + C を押します。
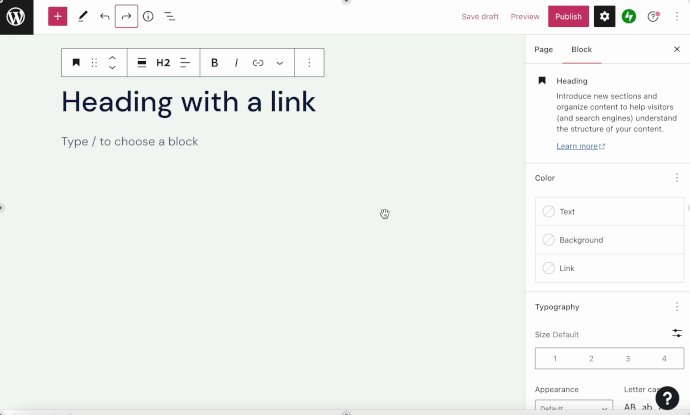
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

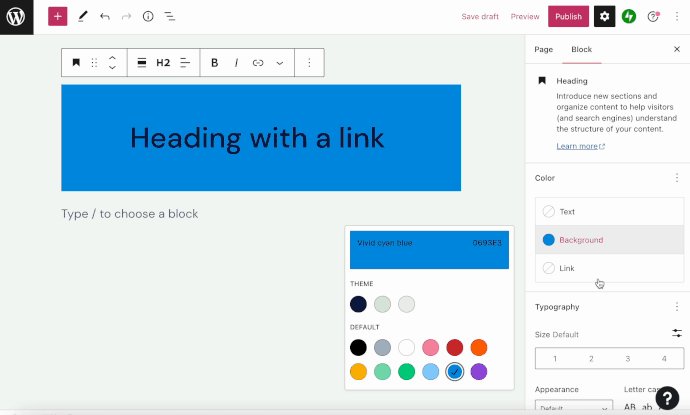
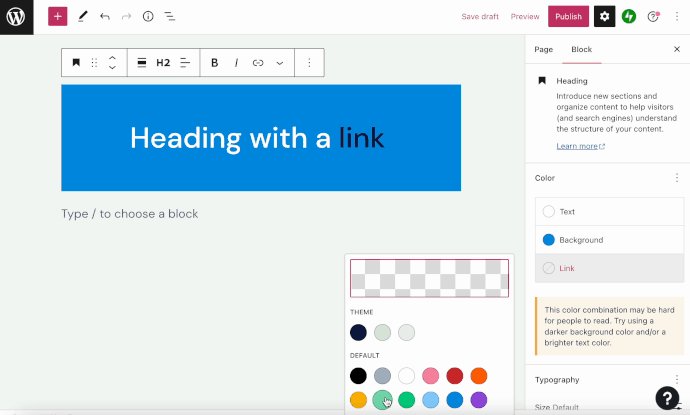
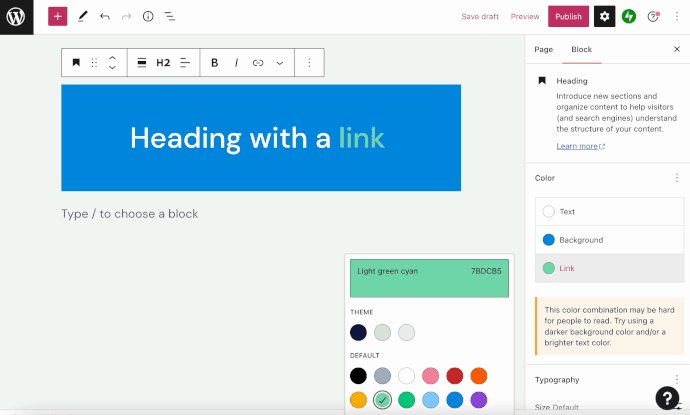
色設定を使用すると、見出しブロックのテキスト、背景、リンクの色を変更できます。

以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
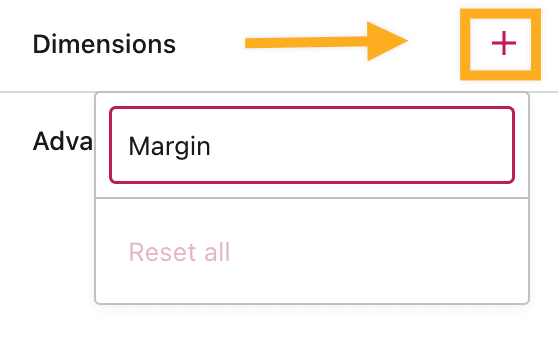
特定のテーマでは、見出しブロックにサイズの設定が含まれます。
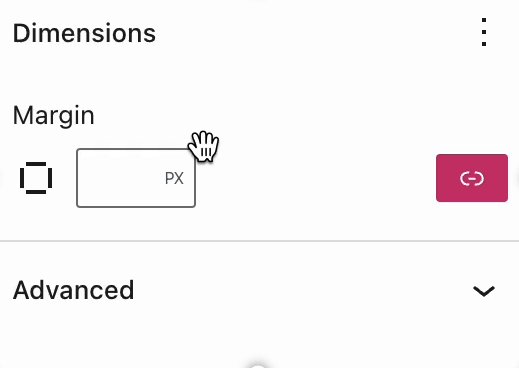
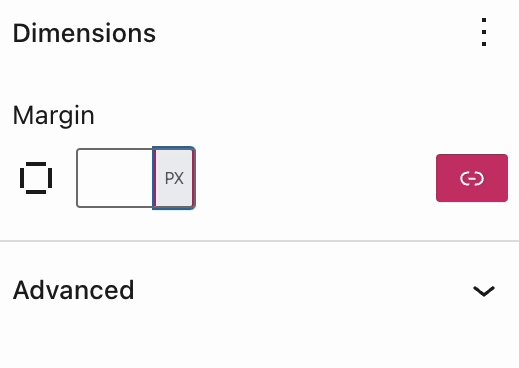
「サイズ」の横の「+」アイコンを選択して、見出しブロックの「マージン」のサイズ設定を有効化します。マージン設定は選択したブロックの周囲のスペースに適用されます。そのブロック全体を同じスペースで囲む場合は、テキストフィールドにカスタム値を入力します。

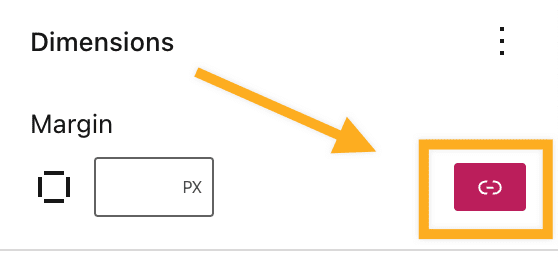
ブロックの上下左右に異なるスペース値を設定する場合は、「サイズ」の横のリンクアイコンをクリックします。

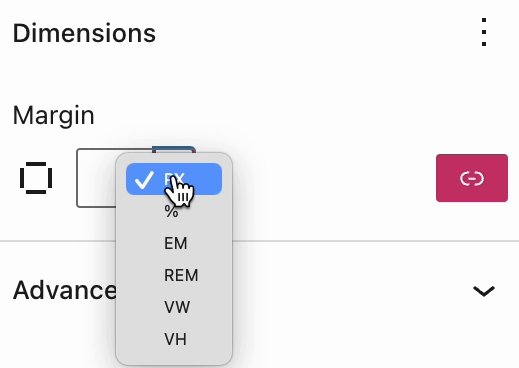
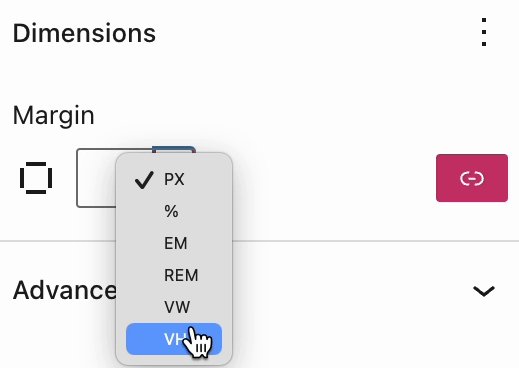
マージン設定の単位を変更するには、「PX」をクリックして対応している他の単位 (%、EM、REM、VW、VH) を表示します。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。


コメントを投稿するにはログインしてください。