ブログ投稿ブロックを使用して、任意のページに最大100件のブログ投稿のリストまたはグリッドを挿入できます。カテゴリー、作成者、タグに基づいて投稿を表示したり、アイキャッチ画像や抜粋を表示したり、テキストの色を変更したりできます。
このガイド内
ブログ投稿ブロックを追加するには、ブロック挿入ツール (+ アイコン) をクリックして、検索を使用するかリスト内のブロックを見つけます。

「/blog」と入力して Enter を押すこともできます。

プラグイン対応サイトの場合は、「プラグイン」→「インストールされているプラグイン」で WordPress.com 編集ツールキットプラグインを有効にしてください。
ブロックを追加する手順についてはこちらを参照してください。
ブログ投稿ブロックをクリックすると、ブロックの外観を変更するためのいくつかの異なるオプションがあるツールバーが表示されます。

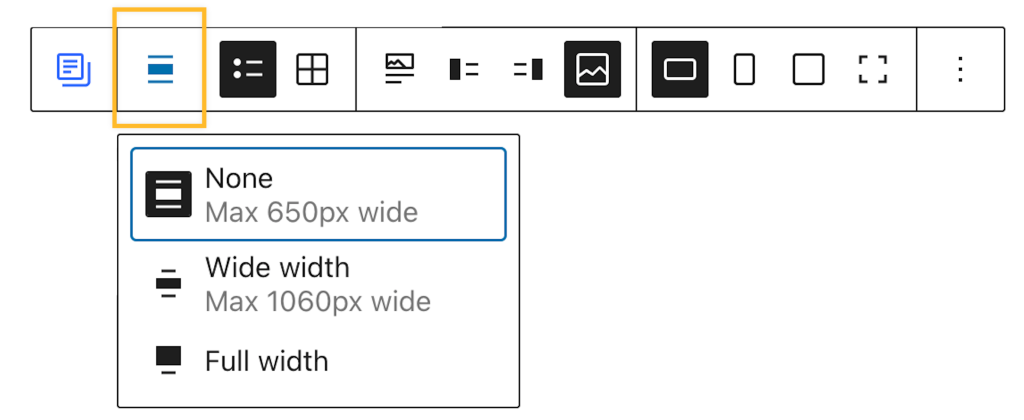
ブロック幅オプションを選択すると、ブロックを「幅広」 (広いが両側にパディングがある) で表示するか、「全幅」 (画面の端から端までの広さでパディングがある) で表示するかを選択できます。

📌
ブロックの幅を幅広または全幅に変更するオプションが表示されず、お使いのテーマでこれらのオプションがサポートされている場合は、ブロックがグループブロックに追加されている可能性があります。グループブロックの詳細についてはこちらを参照してください。
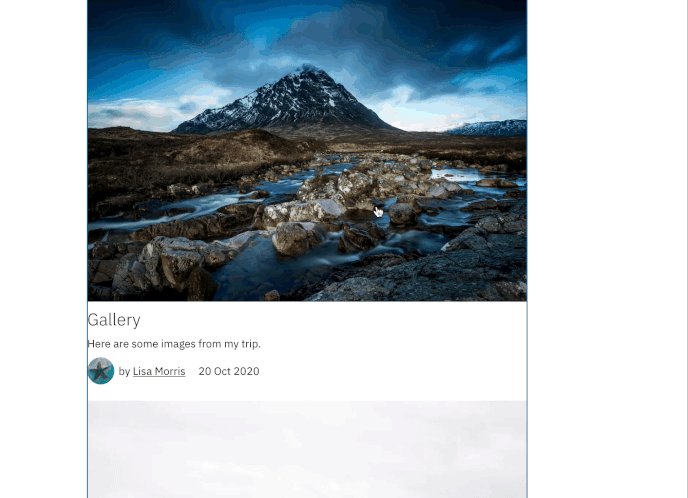
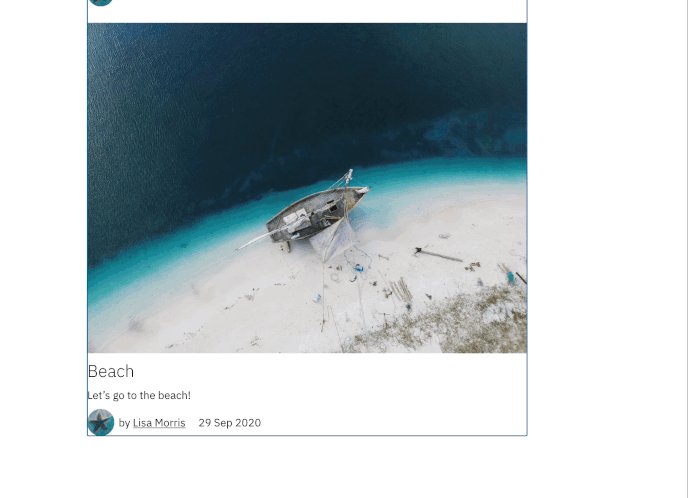
ブロックには、投稿を「リスト表示」または「グリッド表示」で表示するオプションがあります。

💡
グリッド表示では、右側のブロック設定の「設定を表示」で表示される列の数を変更できます。
メディアの位置を設定し、画像を投稿のテキストの上、左、右、後ろに表示できます。


これらのオプションでは、表示されるメディアの形状を変更できます。選択可能な形状は、横長、縦長、正方形、切り抜きなしです。
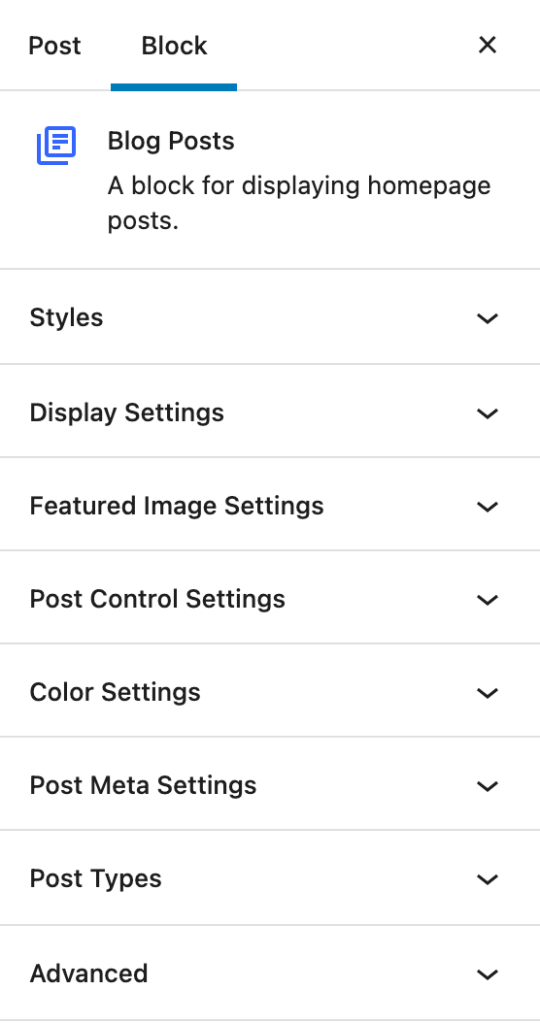
ブログ投稿ブロックを追加するときには、ブロックをクリックして画面の右側にブロック設定を表示できます。

「枠線」オプションでは、リスト表示の場合は投稿の間に、グリッド表示の場合は列の間に、枠線を追加できます。デフォルトのオプションは、枠線なしです。
ブロックのデフォルトスタイルを設定して、常にデフォルトまたは枠線を使用するようにすることもできます。
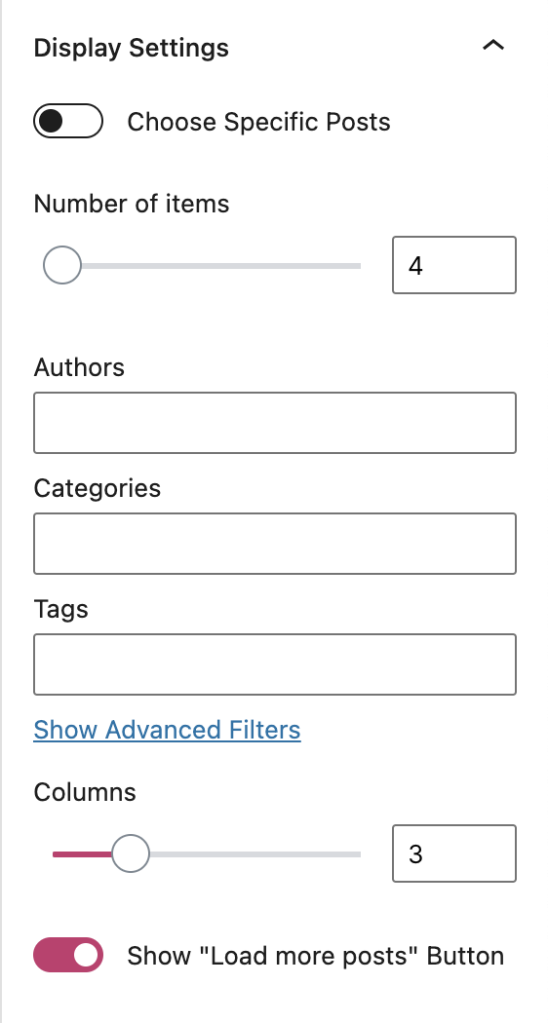
「表示設定」を使用すると、ブロックに表示される投稿を管理できます。

「特定の投稿を選択」トグルでは、追加するよう選択した特定の投稿のみを表示できます。このトグルをオンにすると、投稿タイトルを入力し、表示される候補から選択して投稿を追加できます。それらの候補の中から必要な投稿をクリックしてブロックに追加します。
「項目数」では、ブロックに表示される投稿の数を選択できます。1~100件の投稿をブロックに表示できます。
⚠️
100件の投稿を一度に表示すると、ページの読み込みにかなりの時間がかかる場合があります。通常は、少数の投稿 (15件未満) を表示し、「「その他」ボタンを表示」 (以下を参照) を追加して、読者に必要に応じて追加の投稿を読み込んでもらうようにすることをお勧めします。
これらのテキストフィールドに特定の投稿者、カテゴリー、タグを入力して、条件に合う特定の投稿を表示できます。各フィールドには、複数の情報をカンマで区切って入力できます。
「高度なフィルターを表示」をクリックすると、「除外されたタグ」ボックスが有効になり、特定のタグが付いた投稿を非表示にできます。
ブロックの列数を指定することもできます。
「「さらに投稿を読み込む」ボタンを表示」をオンにすると、訪問者が追加の投稿を読み込めるようにするボタンをブロックの下部に追加できます。このボタンのテキストは、クリックして独自のテキストを追加するだけでカスタマイズできます。この機能は公開サイトでのみ有効です。
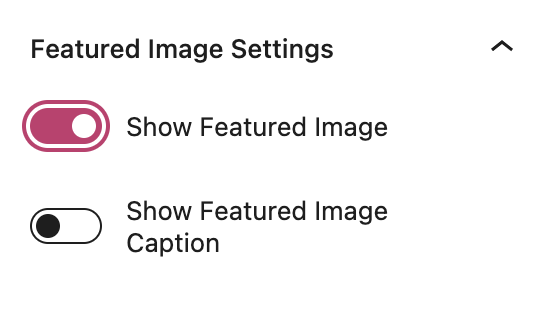
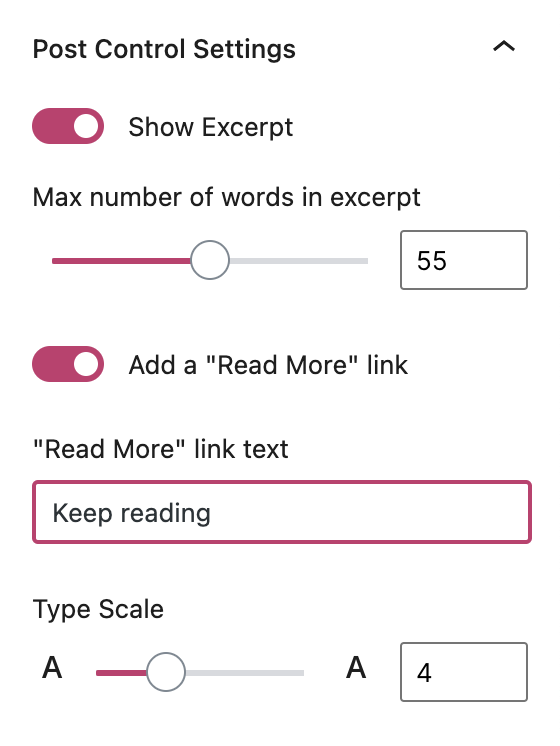
「アイキャッチ画像を表示」オプションを使用すると、ブロック内の投稿のアイキャッチ画像の表示を切り替えることができます。このオプションをオンにすると、アイキャッチ画像のキャプションを有効にするためのもう1つのオプションが表示されます。


「抜粋を表示」トグルを使用すると、抜粋に表示されている単語数以内で、ブロック内に抜粋を投稿できます。
各投稿の「続きを読む」リンクの代わりに、独自のテキストをカスタマイズして作成することもできます。
「タイプのスケール」スライダーでは、ブロック内の投稿タイトルと抜粋のフォントサイズを調整できます。
ブロック内の投稿タイトルと抜粋のテキストにカスタムの文字色を設定できます。


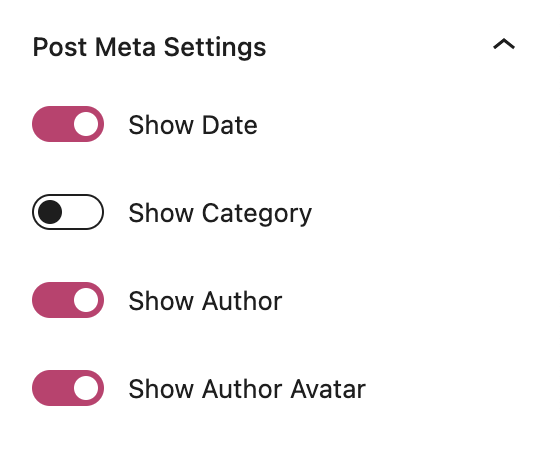
この設定には、ブロック内での投稿の日付、カテゴリー、投稿者、投稿者アバターの表示 / 非表示を切り替えるためのトグルがあります。
ブログ投稿ブロックで、投稿、ページ、推薦文、プロジェクト (ポートフォリオ) を強調表示できます。たとえば、投稿タイプと複数のブログ投稿ブロックの任意の組み合わせを選択して、投稿と推薦文を明確に区別できます。推薦文とプロジェクトのオプションは、サイトで推薦文とポートフォリオが有効になっている場合にのみ表示されます。

「追加 CSS クラス」ボックスでは、1つまたは複数の CSS クラスをブロックに割り当てることができます。カスタム CSS を含むプランを利用しているサイトでは、カスタム CSS を使用してブロックをさらにカスタマイズできます。さらに詳しく
「投稿が見つかりませんでした」と表示されるのは、なぜですか ?
このメッセージは、公開済みのブログ投稿がない場合にブログ投稿ブロックに表示されます。「ダッシュボード」→「投稿」の順に進み、公開済みの投稿が少なくとも1つあることを確認します。このメッセージが表示されるもう1つの原因として、同じページに複数のブログ投稿ブロックがあることが考えられます。ブログ投稿ブロックをいくつ追加しようと、投稿は1つのページに1回しか表示されません。ただし、複数のブログ投稿ブロックにそれぞれ異なる投稿が表示されるように設定した場合は、1つのページに複数のブログ投稿ブロックを追加できます。たとえば、あるブロックにカテゴリーが「昼食」の投稿が表示されるように設定し、別のブロックにカテゴリーが「夕食」の投稿が表示されるように設定できます。この2つのブロックには異なる投稿セットが表示されますが、ある1つの投稿を「昼食」と「夕食」の両方のカテゴリーに属するようにしてもその投稿がページに表示されるのはやはり1回のみです。
1つ以上の投稿が表示されません。
投稿が表示されない場合は、まず投稿が公開されていることを確認してください。下書きの投稿は、公開されるまで表示されません。投稿が表示されないもう1つの原因として、投稿はページに1回しか表示されないためであることが考えられます。投稿が表示されない場合は、同じページで投稿カルーセルブロックまたは別のブログ投稿ブロックを使用して、すでにその投稿が表示済みになっていないことを確認してください。
コメントを投稿するにはログインしてください。