WordPress エディターの多数のブロックには、コンテンツの外観を制御するサイズ設定があります。このガイドではこれらの設定について説明します。
ブロックをクリックすると、右のサイドバーにブロック設定が表示されます。サイドバーが表示されない場合、右上の「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

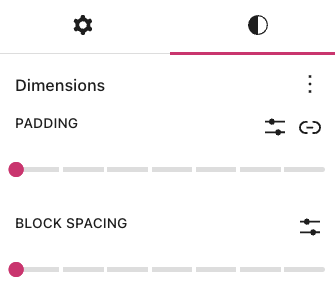
ブロック設定内で、サイズ設定をすぐに見つけることができます。他のブロックでは、サイズ設定は「スタイル」タブにあります。右側の画像は「スタイル」タブの下にあるサイズ設定が含まれるブロックを示しており、円形のアイコンをクリックするとアクセスできます。
すべてのブロックにサイズ設定が含まれているわけではありません。利用可能な設定は、テーマとブロックの種類によって異なります。

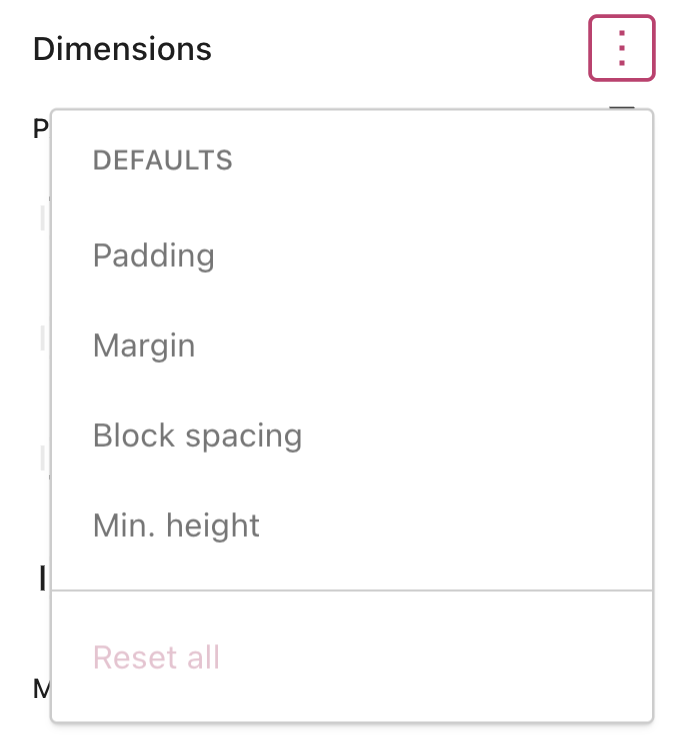
特定の設定が表示されない場合は、「サイズ」の右側にある「…」または「+」アイコンをクリックします (右側を参照)。その後、アクセス可能な次のオプションを選択できます。
- パディング
- マージン
- ブロック間隔
- 最小高さ
すべてのブロックにこれらすべてのサイズ設定が含まれているわけではありません。利用可能なサイズ設定は、テーマとブロックの種類によって異なります。
各設定を1回クリックすると、その横にチェックマークが表示されます。その後、3つのドットメニューを閉じると設定を表示できます。

「パディング」設定は、枠線の内側にある、ブロックのコンテンツの周りのスペースに影響します。
「マージン」設定は、ブロックの枠線の外側のスペースに影響します。
スライダーを使用して、ブロック周辺のパディングまたはマージンを増減します。より詳細に制御するには、ここに示すようにスライダーアイコンをクリックすると特定の値を設定できます (使用する単位を選択することもできます)。

ブロックの上、右、下、左側に異なるパディングとマージンの値を設定できます。次に示すように、線が入った鎖のリンクで表されたサイドのリンク解除アイコンをクリックします。

ブロック間隔を使用して、グループ、行、またはスタック内の2つのブロック間の距離を調整します。ブロック間隔は、以下で説明するようにカスタマイズできます。

- 点線をクリックすると、ブロックアイテム間の間隔を増減できます。
- 設定アイコンをクリックすると、ブロック間隔にカスタム値を設定して、使用する単位を選択できます。
- サイドのリンク解除アイコンをクリックすると、ブロック間隔設定のリンクが解除され、ブロックの各サイドに異なる値を設定できるようになります。
カバー、グループ、行、投稿コンテンツブロックなどのブロックに最小高さを設定します。これにより、読者の画面サイズに関係なく、設定した最大高さでコンテンツが表示されます。
「サイズ」設定を使用すると、次の単位から選択できます。
- ピクセル – 画面サイズに関係なく一定のサイズを維持します。
- % – 親 HTML 要素を基準にしてパーセントを選択します。
em– 親 HTML 要素を基準にして、読者の画面サイズに合わせて調整されるレスポンシブサイズを使用します。rem– root HTML 要素を基準にして、読者の画面サイズに合わせて調整されるレスポンシブサイズを使用します。vw– 読者の画面の幅を基準にしてサイズを設定します。vh– 読者の画面の高さを基準にしてサイズを設定します。
コメントを投稿するにはログインしてください。