Il blocco Copertina mostra un’immagine o un video sopra il quale puoi aggiungere testo o altro contenuto, offrendo così una soluzione ottimale per intestazioni e altre visualizzazioni in stile banner. Questa guida ti mostrerà come utilizzare il blocco Copertina per conferire al tuo articolo o alla tua pagina un aspetto elegante e professionale.
In questa guida
Per aggiungere il blocco Copertina, fai clic sull’icona + per l’inserimento del blocco e cerca “copertina”. Fai clic sul blocco per aggiungerlo all’articolo o alla pagina.
💡
Tramite la tastiera, puoi anche digitare /copertina su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Copertina.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
Una volta inserito il blocco, hai due opzioni per impostare un’immagine o un video, Carica e Seleziona elemento multimediale:
- Scegli Carica per aggiungere una nuova immagine o un nuovo video dal dispositivo.
- Scegli Seleziona elemento multimediale per selezionare un’immagine o un video esistente sul tuo sito, su Google Foto, su Foto gratuite di Pexels o su Openverse.
Puoi anche selezionare l’opzione Usa immagine in evidenza per impostare la copertina come immagine in evidenza della pagina o dell’articolo.
In alternativa, puoi fare clic sui cerchi colorati per utilizzare il rispettivo colore di sfondo per la copertina. Potrai sostituirlo con qualsiasi altro colore nelle impostazioni del blocco.
Dopo aver aggiunto un blocco Copertina, puoi selezionarlo dalla Visualizzazione in modalità elenco per riaprire la barra degli strumenti e il pannello delle impostazioni corrispondenti sulla barra laterale destra:
- Le immagini decorative o astratte risultano più adatte poiché non sempre l’immagine può essere visualizzata per intero.
- Digita qualsiasi testo sopra l’immagine, invece di inserirlo al suo interno. Avrai così la certezza che venga ridimensionato in modo corretto per gli schermi di tutte le dimensioni.
- Il blocco Copertina utilizza l’immagine come sfondo senza ridimensionarla a larghezza intera sui dispositivi di diverse dimensioni. Se nell’immagine sono presenti contenuti che devono essere mostrati a prescindere dalle dimensioni dei dispositivi, utilizza in alternativa un blocco Immagine.
Ora che hai selezionato l’immagine, puoi scriverci sopra un titolo. Puoi adottare questa soluzione, ad esempio, per dare un titolo a una nuova sezione di un articolo o di una pagina. Puoi anche aggiungere altri blocchi nella parte superiore del blocco Copertina, come un blocco Pulsante o un blocco Paragrafo.
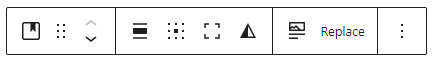
Quando fai clic sul blocco, sopra di esso viene visualizzata una barra degli strumenti con varie opzioni:

Sono disponibili le seguenti opzioni:
- Modifica del tipo di blocco
- Trascina il blocco
- Spostamento del blocco verso l’alto o il basso
- Allineamento dell’immagine (a sinistra, a destra o al centro, oltre alle opzioni Larghezza massima e Larghezza intera, se supportate dal tuo tema)
- Modifica della posizione del contenuto
- Attivazione o disattivazione dell’altezza intera
- Applicazione del filtro a due tonalità
- Utilizzo di un’immagine in evidenza
- Sostituzione dell’immagine corrente con una nuova
- Altre opzioni
Come per molti altri blocchi, puoi allineare il blocco Copertina a sinistra, a destra e al centro utilizzando la barra degli strumenti. Quando utilizzi l’allineamento a sinistra o a destra, puoi posizionare un altro blocco accanto al blocco Copertina.
Il blocco Copertina offre anche opzioni di allineamento a Larghezza massima e a Larghezza intera, utili per creare intestazioni ed effetti widescreen esclusivi. Queste due opzioni sono disponibili solo se il tuo tema supporta questo tipo di allineamento.

Utilizza l’opzione Posizione contenuto per modificare la collocazione del testo e di altro contenuto sull’immagine:

Per impostare l’immagine in modo che venga visualizzata sempre ad altezza intera, puoi utilizzare l’opzione di attivazione o disattivazione dell’altezza intera nella barra degli strumenti visualizzata quando fai clic sul blocco.

L’opzione del filtro a due tonalità consente di impostare i colori dell’immagine dalla barra degli strumenti del blocco. Pensa alle foto in bianco e nero, ma in qualsiasi combinazione di colori a tua scelta. Per iniziare, seleziona il pulsante Filtro a due tonalità nella barra degli strumenti, quindi scegli tra gli esempi mostrati o imposta i tuoi colori.

Per impostare i tuoi colori, seleziona i puntini all’interno delle barre dei colori:

Utilizza il blocco Copertina se vuoi mostrare automaticamente la tua immagine in evidenza nella parte superiore del tuo articolo o della tua pagina.
- Aggiungi un’immagine in evidenza nel tuo articolo o nella tua pagina.
- Aggiungi un blocco Copertina facendo clic sull’icona + per l’inserimento del blocco oppure digita /copertina su una nuova riga e premi Invio.
- Sulla barra degli strumenti del blocco Copertina, fai clic su Aggiungi elemento multimediale, quindi seleziona Usa immagine in evidenza. La tua immagine in evidenza verrà recuperata automaticamente e aggiunta al blocco Copertina.

Dopo l’aggiunta di un’immagine o di un video inziale, nella barra degli strumenti del blocco Copertina viene visualizzata l’opzione Sostituisci che consente di selezionare un nuovo file multimediale per il blocco Copertina.
Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

Utilizza gli stili nelle impostazioni del blocco Copertina per aggiungere un effetto onda nella parte superiore o inferiore dell’immagine di copertina.

Nelle impostazioni del blocco sulla barra laterale, vedrai un’opzione che consente di attivare o disattivare uno sfondo fisso. Quando lo sfondo è fisso, l’immagine di copertina scorre insieme alla pagina. Se disattivi questa opzione, l’immagine viene incorporata in un punto e non scorre.

Questa funzionalità, detta anche effetto di parallasse, può essere disattivata su alcuni dispositivi mobili per migliorare le prestazioni della pagina.
L’opzione Sfondo ripetuto consente di ripetere la stessa immagine in modo da formare un pattern nel blocco Copertina. Puoi attivare questa opzione se, ad esempio, hai una piccola immagine di un palloncino e desideri che si ripeta più volte nel blocco Copertina. Ecco come apparirebbe:

💡
Utilizza un’immagine piccola per ripeterla più volte. Quanto più piccola è l’immagine, tante più volte verrà moltiplicata.
Puoi utilizzare l’opzione Sfondo ripetuto in combinazione con Sfondo fisso, ma Sfondo fisso non deve necessariamente essere attivato. Sperimenta liberamente le varie opzioni per trovare ciò che si adatta meglio alle tue esigenze.
Se l’opzione Sfondo fisso è disattivata, viene visualizzato il selettore del punto focale. Questo strumento ti consente di identificare il punto di interesse principale nella foto ed evidenziarlo. Fai clic sul selettore per trascinarlo nel punto desiderato oppure utilizza le percentuali del posizionamento in orizzontale e in verticale riportate di seguito per impostarlo manualmente.
Nel campo di testo puoi scrivere una descrizione di testo alternativo, importante per l’accessibilità e le funzioni SEO.
Per cancellare l’immagine di copertina in modo da utilizzare uno sfondo a tinta unita, seleziona l’opzione “Cancella elemento multimediale”, come mostrato qui:

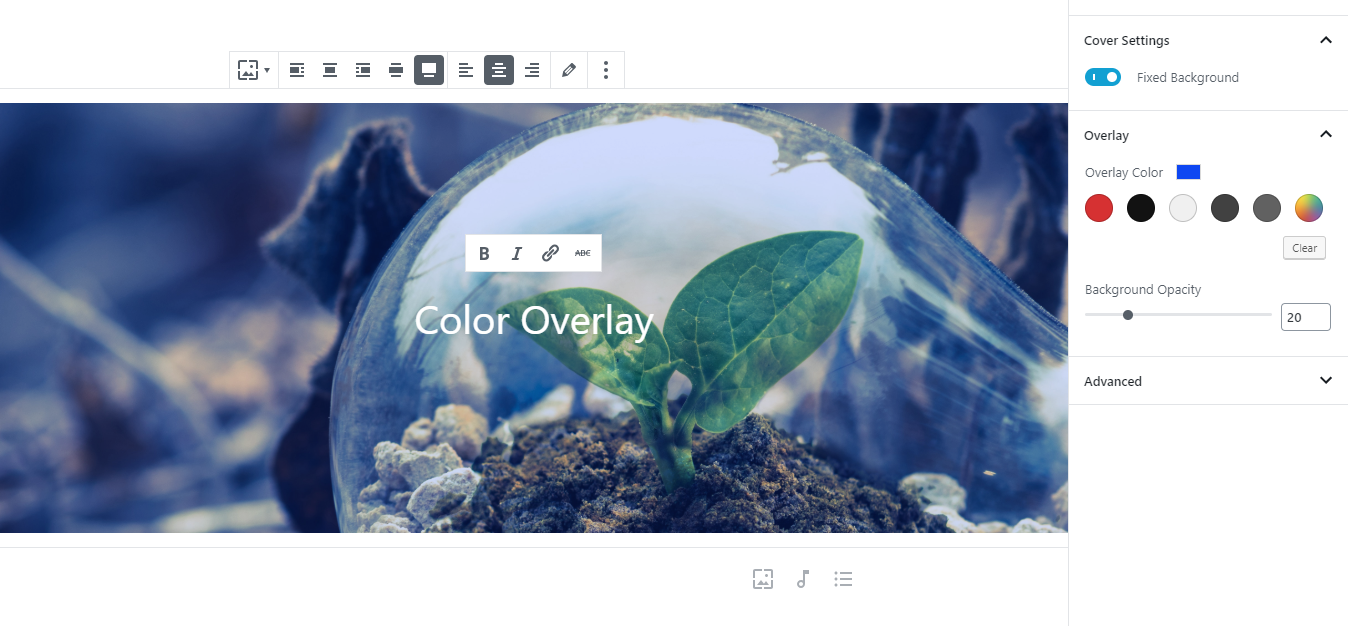
Utilizzando le opzioni per il colore di sovrapposizione, puoi aggiungere una sovrapposizione a colori all’immagine di copertina. Per impostazione predefinita, il colore è il grigio e la sovrapposizione trasparente, ma grazie alle opzioni del colore di sovrapposizione, puoi impostare il colore che preferisci.

Questo slider consente di impostare l’opacità della sovrapposizione dell’immagine di copertina. Se sposti lo slider verso 100, la sovrapposizione diventa più scura e più opaca. Se invece lo sposti verso 0, la sovrapposizione diventa più chiara e più trasparente. Con il valore 100, la sovrapposizione è completamente opaca e l’immagine di copertina non è più visibile. Con il valore 0, la sovrapposizione scompare completamente e rimane visibile solo l’immagine.
💡
Se stai aggiungendo un titolo all’immagine di copertina, ti consigliamo di rendere la sovrapposizione appena un po’ opaca, per facilitare la lettura.
Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
Puoi impostare l’altezza minima dell’immagine di copertina (in pixel), avendo la certezza che verrà sempre visualizzata almeno all’altezza impostata, indipendentemente dalle dimensioni dello schermo che un utente sta utilizzando per visualizzare la pagina.
Puoi anche aggiungere la spaziatura interna per aumentare lo spazio attorno al contenuto all’interno del blocco Copertina.
Questa funzionalità è disponibile sui siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur, nonché con il piano Pro. Per i siti con i piani gratuito e Starter, aggiorna il tuo piano per accedere a questa funzionalità.
Nel blocco Copertina può essere inserito un video. I video ottimali sono in formato .mp4, ma puoi caricare liberamente video anche in altri formati. Qui puoi vedere l’elenco dei formati accettati.
Tieni presente che il blocco Copertina non riprodurrà alcun suono dal file video. Se desideri riprodurre anche l’audio del video, utilizza il blocco Video.
Inserisci il blocco Copertina come faresti normalmente, ma invece di scegliere un’immagine, puoi scegliere di aggiungere un video. Puoi quindi selezionare il video che desideri inserire e regolare le impostazioni della larghezza del blocco, in base alle esigenze.
A questo punto, puoi aggiungere qualsiasi testo o pulsante desiderato nella parte superiore del tuo video della copertina.
La scheda Avanzate consente di aggiungere una classe CSS al blocco, per poter scrivere codice CSS personalizzato e conferire al blocco lo stile che ritieni più opportuno. Scopri di più.