Блок «Обложка» отображает изображение или видео, поверх которого можно добавить текст и другое содержимое, что замечательно подходит для заголовков и элементов отображения в стиле баннера. В этом руководстве продемонстрировано, как использовать блок «Обложка» таким образом, чтобы ваша запись или страница выглядела элегантно и профессионально.
В этом руководстве
Чтобы добавить блок «Обложка», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «обложка». Щёлкните его, чтобы добавить блок в запись или на страницу.
💡
Чтобы быстро добавить новый блок «Обложка», в новой строке можно также набрать «/обложка» и нажать Enter.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
После вставки блока у вас будет две опции, чтобы задать изображение или видео: Загрузить и Выбрать медиафайлы:
- Нажмите Загрузить , чтобы добавить новое изображение или видео со своего устройства.
- Нажмите Выбрать медиафайл, чтобы выбрать изображение или видео на сайте, в Google Фото, библиотеке бесплатных фотографий Pexels или Openverse.
Кроме того, можно выбрать опцию Использование избранных изображений, чтобы установить обложку как избранное изображение для страницы или записи.
Или же с помощью цветных кругов можно указать цвет фона для обложки. Позже этот цвет можно изменить в настройках блока.
После добавления блока «Обложка» его можно выбрать в виде списка, чтобы повторно открыть его панель инструментов и панель настроек на боковой панели справа:
- Лучше всего подходят декоративные или абстрактные изображения, поскольку изображение не всегда видно полностью.
- Вместо того чтобы создавать текст внутри самого изображения, введите текст поверх изображения. Так изображение будет лучше масштабироваться на экранах любого размера.
- Блок «Обложка» использует изображение в качестве фонового и не показывает его во всю ширину на устройствах разного размера. Если на изображении есть содержимое, которое должно быть видно на устройствах любого размера, лучше используйте блок «Изображение».
После выбора изображения на нём можно написать заголовок. Это пригодится, например, при создании нового раздела записи или страницы. Вы также можете добавить другие блоки, которые будут отображаться поверх блока «Обложка», например блок «Кнопка» или блок «Абзац».
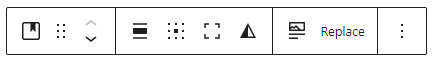
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

Среди этих опций:
- Изменение типа блока.
- Перетаскивание блока.
- Перемещение блока выше или ниже.
- Выравнивание изображения (по левому краю, правому краю или центру; а также «Широкий формат» и «Формат во всю ширину», если они поддерживаются темой)
- Изменение расположения содержимого
- По всей высоте
- Применение двухцветного фильтра
- Использование избранных изображений
- Замена текущего изображения другим
- Дополнительные опции
Подобно другим блокам с помощью панели инструментов блок «Обложка» можно выровнять по левому или правому краю либо по центру. При выравнивании по левому или правому краю рядом с блоком «Обложка» можно разместить другой блок.
Блок «Обложка» также имеет опции широкого формата и формата во всю ширину, которые применяются для создания уникальных заголовков и широкоэкранных эффектов. Эти две опции доступны только в тех случаях, если такой вид выравнивания поддерживается темой.

Используйте функцию «Расположение содержимого», чтобы настроить расположение текста и другого содержимого на изображении:

Чтобы изображение всегда полностью отображалось в высоту, вы можете активировать опцию По всей высоте на панели инструментов блока, которая появляется, когда вы её щёлкаете.

Опция двухцветного фильтра дает возможность задать цвета изображения, используя панель инструментов блока. Можно выбрать черно-белые фотографии, а также любую желаемую комбинацию цветов. Нажмите кнопку «Двухцветный фильтр» на панели инструментов, затем выберите один из предложенных вариантов или задайте собственные цвета.

Чтобы задать собственные цвета, используйте точки на панелях цветов:

Используйте блок «Обложка», если вы хотите, чтобы избранное изображение автоматически отображалось в верхней части записи или страницы.
- Добавьте избранное изображение в свою запись или на страницу.
- Чтобы добавить Блок «Обложка», щёлкните значок + Вставка блока или введите «/обложка» в новую строку и нажмите Enter.
- На панели инструментов блока «Обложка» щёлкните Добавить медиафайлы, а затем — Использовать избранное изображение. После этого автоматически подтянется текущее избранное изображение и будет добавлено в блок «Обложка».

Это ещё одна опция панели инструментов блока «Обложка», которая появляется после добавления начального изображения или видео. Функция Заменить позволяет выбрать новый медиафайл для блока «Обложка».
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

Чтобы добавить эффект волны в нижней или верхней части изображения обложки, используйте раздел «Стили» в настройках блока «Обложка».

Среди настроек блока на боковой панели есть переключатель фиксированного фона. Фиксированный фон означает, что изображение обложки прокручивается вместе со страницей. После отключения этой настройки изображение встраивается в страницу и перестаёт прокручиваться.

Эту функцию, также известную как «эффект параллакса», можно отключить на некоторых мобильных устройствах, чтобы улучшить работу страницы.
Опция «Повторяющийся фон» позволяет повторять одно и то же изображение для формирования паттерна в блоке «Обложка». Например, вы можете включить эту опцию, если у вас есть небольшое изображение воздушного шара и вы хотите, чтобы оно повторялось несколько раз в блоке «Обложка». Результат будет выглядеть следующим образом:

💡
Используйте небольшое изображение для повторения. Чем меньше изображение, тем большее количество раз оно будет повторяться.
Вы можете использовать переключатель для опции «Повторяющийся фон» в сочетании с опцией «Фиксированный фон», но включение последней при этом не обязательно. Попробуйте «поиграть» с этими настройками, чтобы найти вариант, соответствующий вашим требованиям.
Если опция «Фиксированный фон» выключена, вы увидите средство выбора точки фокуса. Оно позволяет определить и выделить главный объект на снимке. Щёлкните средство выбора, чтобы перетащить его в нужное расположение, либо задайте положение вручную с помощью значений в процентах.
В текстовом поле можно ввести альтернативное текстовое описание, которое необходимо для доступности и поисковой оптимизации.
Чтобы очистить обложку и использовать сплошной цветной фон, нажмите «Очистить медиафайлы», как указано ниже:

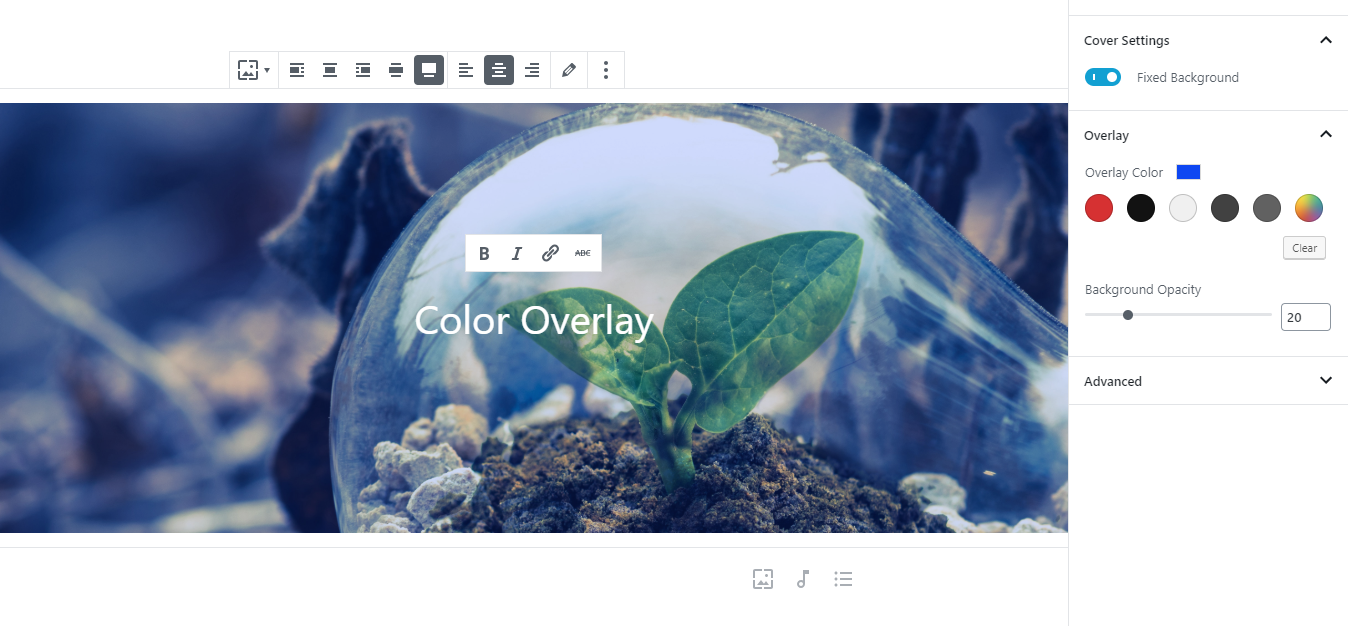
С помощью опций цвета наложения к изображению обложки можно добавить цветное наложение. По умолчанию это серое прозрачное наложение, но с помощью опций для него можно выбрать любой цвет.

Этот ползунок позволяет установить уровень непрозрачности наложения для изображения обложки. При перемещении ползунка в сторону значения 100 наложение становится более тёмным и непрозрачным, а при перемещении в сторону значения 0 ― более светлым и прозрачным. При значении непрозрачности 100 наложение становится полностью непрозрачным, а изображение обложки — невидимым. При значении непрозрачности 0 наложение полностью исчезает, оставляя видимым только изображение.
💡
Если вы добавляете заголовок в изображение обложки, рекомендуем сделать наложение хотя бы немного непрозрачным, чтобы заголовок было легче прочесть.
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Можно задать минимальную высоту изображения обложки (в пикселях), и тогда высота отображения обложки на экране никогда не будет превышать это значение, независимо от размера экрана, на котором пользователь просматривает страницу.
Вы также можете добавить отступ, чтобы увеличить пространство вокруг содержимого блока «Обложка».
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Explorer, Creator и Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
В блоке «Обложка» можно использовать видео. Оптимальный результат достигается при работе с видео в формате .mp4, однако вы можете загружать свои видео в других форматах. Ознакомьтесь со списком допустимых форматов.
Обратите внимание, что блок «Обложка» не воспроизводит звук видеофайла. Если нужно, чтобы видео было со звуком, используйте блок «Видео».
Вставьте блок «Обложка» обычным способом, но вместо выбора изображения добавьте видео. Затем вы можете выбрать видео, которое хотите вставить, и отрегулировать настройки ширины блока по своему усмотрению.
Теперь вы можете добавить любой текст или кнопки поверх видео на обложке.
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет записывать пользовательские CSS и настраивать стиль блока по своему усмотрению. Дополнительные сведения.