Blok Sampul menampilkan gambar atau video yang dapat menampung teks dan konten lainnya. Sangat cocok untuk header dan tampilan bergaya spanduk lainnya. Panduan ini akan menunjukkan cara menggunakan blok Sampul untuk memberikan tampilan pos dan halaman yang rapi serta profesional.
Dalam panduan ini
Untuk menambahkan blok Sampul, klik ikon + Penyisip Blok dan cari “sampul”. Klik untuk menambahkan blok ke pos atau halaman.
💡
Anda juga dapat menggunakan untuk mengetikkan /cover pada baris baru dan menekan enter untuk menambahkan blok Sampul baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
Setelah menyisipkan blok, Anda dapat mengatur gambar atau video menggunakan dua pilihan: Unggah dan Pilih Media:
- Pilih Unggah untuk menambahkan gambar atau video baru dari perangkat Anda.
- Pilih Media untuk memilih gambar atau video yang sudah ada di situs Anda, Google Photos, Gambar Gratis Pexels, atau Openverse.
Anda juga dapat memilih pilihan Gunakan gambar andalan untuk mengatur sampul sebagai gambar andalan halaman atau pos Anda.
Selain itu, Anda juga dapat menggunakan tiap-tiap warna latar belakang untuk sampul Anda dengan mengeklik lingkaran berwarna. Anda dapat mengubahnya lagi menjadi warna lainnya di pengaturan blok.
Setelah menambahkan blok Sampul, Anda dapat memilihnya dari Tampilan Daftar untuk membuka kembali bilah peralatan dan panel pengaturan di bilah sisi kanan:
- Gambar dekoratif atau abstrak paling cocok karena terkadang gambar tidak dapat ditampilkan secara penuh.
- Daripada merancang sebuah gambar berisi teks, cukup ketik teks di dalam sebuah gambar. Dengan begitu, teks bisa pas di semua ukuran layar.
- Blok Sampul menggunakan gambar sebagai gambar latar belakang. Gambar tidak akan diubah ukurannya menyesuaikan layar perangkat sehingga tidak akan ditampilkan secara lebar penuh. Jika ingin menampilkan konten di dalam gambar secara penuh di semua ukuran perangkat, gunakan blok Gambar.
Setelah memilih gambar, Anda dapat menulis judul di atasnya. Anda dapat melakukannya, misalnya, untuk memberi judul bagian baru di pos atau halaman. Anda juga dapat menambahkan blok lain untuk ditampilkan di dalam blok Sampul, seperti blok Tombol atau blok Paragraf.
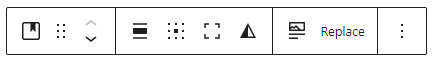
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Pilihannya adalah:
- Ubah jenis blok.
- Seret blok.
- Pindahkan blok ke atas atau ke bawah.
- Ratakan gambar (ke kiri, kanan, dan tengah; ditambah pilihan lebar dan lebar penuh jika didukung tema Anda)
- Ubah posisi konten
- Beralih ke tinggi penuh
- Terapkan penyaring gaya ganda
- Gunakan gambar andalan
- Ganti gambar dengan yang baru
- Pilihan lainnya
Sama seperti blok lainnya, Anda juga dapat meratakan blok Sampul ke kiri, kanan, dan tengah dari bilah peralatan. Saat menggunakan perataan kiri atau kanan, Anda dapat meletakkan blok lain di sebelah blok Sampul.
Blok Sampul juga memiliki pilihan perataan Lebar dan Lebar penuh untuk memudahkan Anda membuat header yang unik dan efek layar lebar. Kedua pilihan tersebut hanya tersedia jika tema Anda mendukung jenis perataan ini.

Gunakan pilihan Posisi Konten untuk mengatur letak teks serta konten lainnya pada gambar:

Untuk menetapkan gambar agar selalu ditampilkan dengan tinggi penuh, Anda dapat mengaktifkan pilihan Beralih ke Tinggi Penuh pada bilah peralatan blok yang muncul jika diklik.

Pilihan penyaring gaya ganda memungkinkan Anda untuk menetapkan warna Gambar dari bilah peralatan blok. Foto hitam – putih, dengan kombinasi warna semau Anda. Untuk memulai, pilih tombol Penyaring Gaya Ganda di bilah peralatan, lalu pilih warna dari contoh yang ditampilkan atau tetapkan warna Anda sendiri.

Untuk menetapkan warna Anda sendiri, pilih titik-titik di dalam bilah warna:

Gunakan blok Sampul jika Anda ingin menampilkan gambar andalan secara otomatis di bagian atas pos atau halaman.
- Tambahkan gambar andalan di pos atau halaman Anda.
- Tambahkan blok Sampul dengan mengeklik ikon + Penyisip Blok atau mengetik /cover pada baris baru, lalu tekan enter.
- Pada bilah peralatan blok Sampul, klik Tambahkan Media, lalu pilih Gunakan gambar andalan. Ini akan menampilkan gambar andalan Anda dan menambahkannya ke blok Sampul.

Ini merupakan pilihan lain pada bilah peralatan blok Sampul yang ditampilkan setelah Anda menambahkan gambar atau video awal. Dengan memilih Ganti, Anda dapat memilih berkas media baru untuk blok Sampul.
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

Gunakan Gaya pada pengaturan blok Sampul untuk menambahkan efek gelombang di bagian atas atau bawah gambar sampul.

Di pengaturan blok pada bilah sisi, Anda akan melihat pengalih untuk latar belakang tetap. Dengan latar belakang tetap, gambar sampul ikut bergulir bersama halaman. Menonaktifkan pilihan ini akan membuat gambar tersemat di tempatnya, sehingga tidak bergulir.

Fitur yang juga disebut dengan efek paralaks ini mungkin dinonaktifkan di beberapa perangkat seluler untuk meningkatkan performa halaman.
Pilihan latar belakang berulang memungkinkan Anda untuk menampilkan gambar yang sama untuk membentuk pola pada blok Sampul. Misalnya, jika Anda punya gambar balon kecil dan ingin menampilkannya beberapa kali pada blok Sampul, Anda dapat mengaktifkan pilihan ini. Berikut tampilannya:

💡
Gunakan gambar kecil untuk menampilkannya berulang kali. Semakin kecil gambarnya, semakin banyak gambar tersebut ditampilkan.
Anda dapat mengaktifkan pengalih Latar belakang berulang bersamaan dengan Latar belakang tetap, tetapi Latar belakang tetap tidak harus diaktifkan. Jangan ragu untuk mencoba kombinasi berbagai pilihan ini untuk mencari yang sesuai dengan kebutuhan Anda.
Jika pilihan latar belakang tetap dinonaktifkan, Anda akan melihat pemilih titik fokus. Alat ini membantu Anda memilih titik pada foto yang menjadi perhatian dan menyorotnya. Klik pemilih untuk memindahkannya ke titik yang Anda inginkan, atau gunakan persentase posisi horizontal dan vertikal di bawah untuk mengaturnya secara manual.
Anda dapat menulis deskripsi Teks Alternatif di kolom teks, dan ini penting untuk aksesibilitas dan SEO.
Untuk menghapus gambar sampul dan mengganti latar belakang dengan warna polos, gunakan pilihan ‘Hapus Media’ seperti pada gambar di bawah:

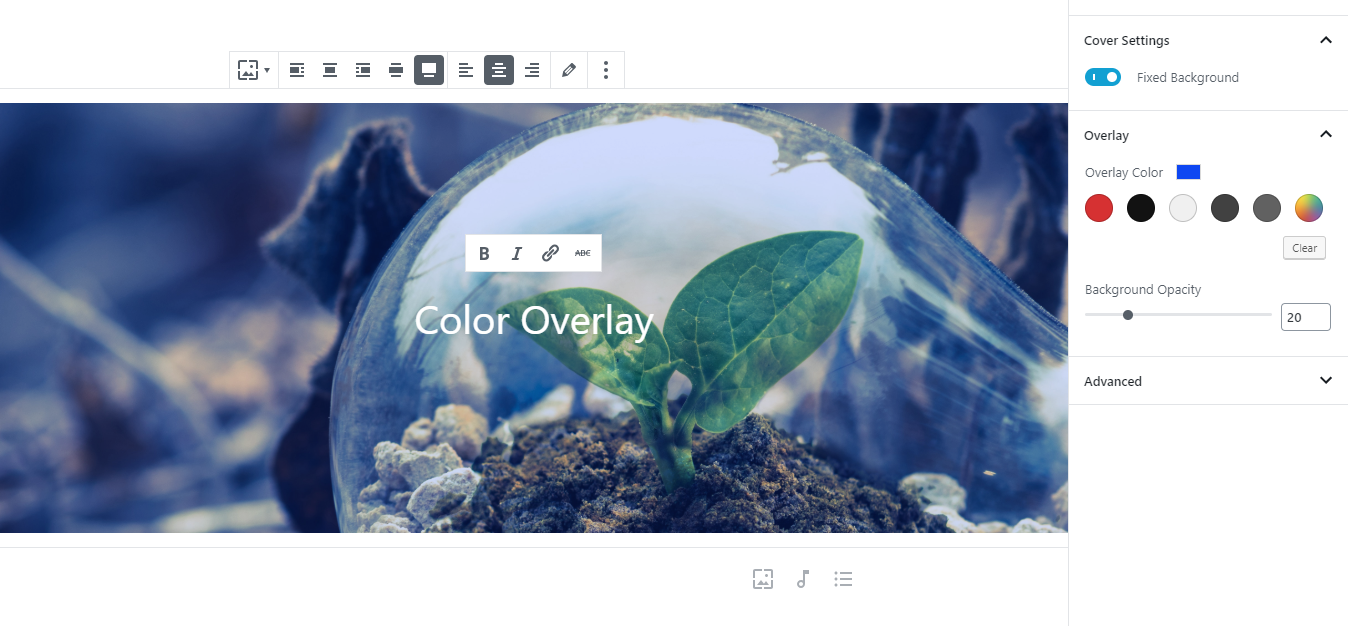
Dengan pilihan warna overlay, Anda dapat menambahkan overlay warna pada gambar sampul. Pengaturan asal untuk overlay adalah abu-abu transparan. Namun dengan pilihan warna overlay, Anda dapat menggantinya dengan warna lain.

Dengan slider, Anda dapat mengatur keburaman overlay gambar sampul. Menggeser slider ke 100 membuat overlay menjadi lebih gelap dan lebih buram, dan menggesernya ke 0 akan membuat overlay lebih terang dan lebih transparan. Pada nilai 100, overlay akan benar-benar buram dan gambar sampul tidak akan terlihat. Pada nilai 0, overlay akan hilang sepenuhnya dan gambar akan terlihat jelas.
💡
Jika Anda menambahkan judul ke gambar sampul, sebaiknya atur overlay menjadi cukup buram agar judul mudah dibaca.
Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Anda dapat menentukan tinggi minimal gambar sampul (dalam satuan piksel) agar gambar sampul dapat selalu ditampilkan berapa pun ukuran layar yang digunakan seseorang untuk melihat halaman tersebut.
Anda juga dapat menambahkan padding untuk memperluas ruang di sekitar konten di dalam blok Sampul.
Fitur ini tersedia di situs dengan paket WordPress.com Explorer, Creator, dan Entrepreneur. Jika situs Anda menggunakan paket lawas kami, fitur tersebut tersedia di paket Pro.
Anda dapat menggunakan video pada blok Sampul. Sebaiknya Anda menggunakan format video .mp4. Namun, Anda bebas mengunggah video dengan format lain. Lihat daftar format yang diterima.
Perhatikan bahwa berkas video dari blok Sampul tidak akan mengeluarkan suara apa pun. Jika Anda ingin video juga mengeluarkan suara, gunakan Blok Video.
Sisipkan blok Sampul seperti biasanya, tetapi pilih untuk menambahkan video, bukan gambar. Kemudian, Anda dapat memilih video yang ingin disisipkan dan menyesuaikan pengaturan lebar blok sesuai kebutuhan.
Sekarang Anda dapat menambahkan teks atau tombol yang diinginkan di dalam video sampul.
Tab lanjutan memungkinkan penambahan kelas CSS ke blok sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan. Pelajari lebih lanjut.