Il blocco Media e testo consente di posizionare un’immagine o un video a sinistra o a destra del testo.
In questa guida
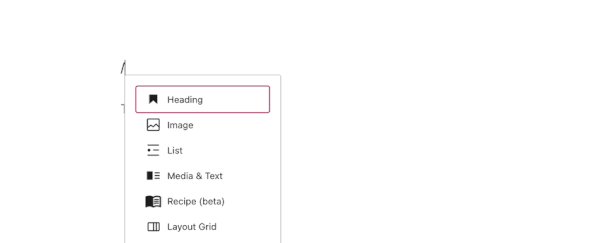
Per aggiungere il blocco Media e testo, fai clic sull’icona + per l’inserimento del blocco e cerca “media”. Fai clic sul blocco per aggiungerlo all’articolo o alla pagina.
💡
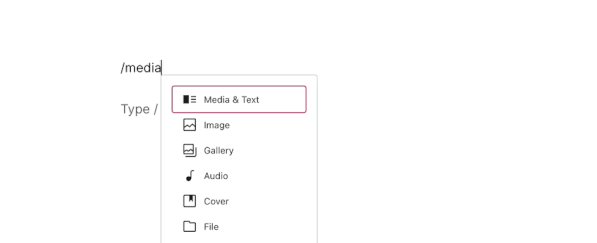
Tramite la tastiera, puoi anche digitare /media su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Media e testo.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
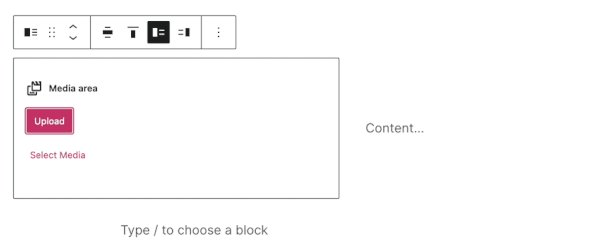
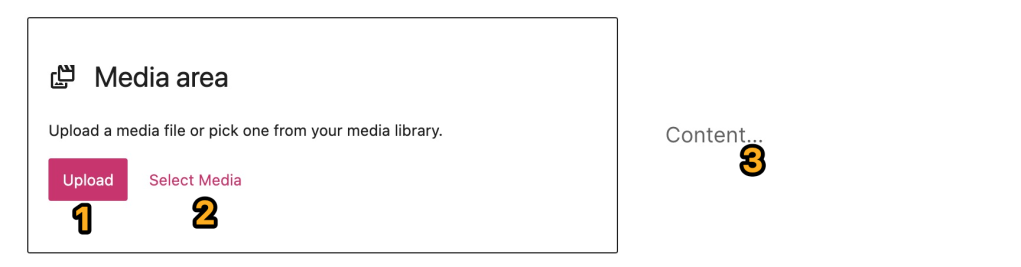
Quando aggiungi per la prima volta il blocco Media e testo in un articolo o in una pagina, apparirà come segue:

Per aggiungere i tuoi contenuti multimediali e di testo, fai clic in ciascuna delle corrispondenti sezioni numerate, come illustrato di seguito.
- Carica: fai clic qui per caricare una nuova immagine o un nuovo video dal computer al blocco Media e testo.
- Seleziona elemento multimediale: consente di scegliere tra le immagini o i video caricati in precedenza nella tua Libreria multimediale oppure di scegliere da Google Foto, dalla libreria di Foto gratuite di Pexels o da Openverse.
- Contenuto: fai clic qui e digita il contenuto di testo che vuoi aggiungere in questa area. Il contenuto immesso verrà automaticamente aggiunto a un blocco Paragrafo. Puoi anche digitare / per scegliere qualsiasi altro blocco che vorresti utilizzare in questa sezione, non limitato al solo testo.
Di seguito è riportato un esempio di come potrebbe apparire il blocco Media e testo dopo aver aggiunto i contenuti desiderati e averlo personalizzato. L’aspetto finale dipenderà dal tema del tuo sito.

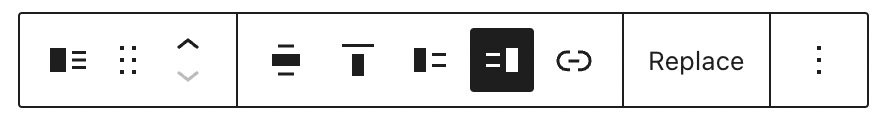
Quando fai clic sul blocco, sopra di esso viene visualizzata una barra degli strumenti con varie opzioni:

Nella barra degli strumenti del blocco Media e testo sono disponibili le seguenti opzioni:
- Modifica del tipo di blocco.
- Trascinamento del blocco.
- Spostamento del blocco verso l’alto o il basso.
- Modifica dell’allineamento orizzontale o della larghezza del blocco.
- Modifica dell’allineamento verticale del blocco.
- Visualizzazione degli elementi multimediali a sinistra.
- Visualizzazione degli elementi multimediali a destra.
- Aggiunta di un link all’elemento multimediale nel blocco.
- Sostituzione dell’elemento multimediale nel blocco.
- Altre opzioni.
📌
Se non vedi l’opzione per modificare la larghezza del blocco su largo o larghezza intera e il tuo tema supporta queste opzioni, è possibile che il blocco sia stato aggiunto a un blocco Gruppo. Puoi scoprire di più sul blocco Gruppo qui.
Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

Nei dispositivi mobili, questa opzione consente di disporre gli elementi multimediali e il testo uno sopra l’altro.
Negli schermi stretti di questi dispositivi, infatti, se gli elementi multimediali e il testo del blocco venissero disposti affiancati, potrebbero risultare troppo piccoli per essere visualizzati. Se abiliti l’opzione Stack su mobile, il contenuto a sinistra verrà invece visualizzato sopra il contenuto a destra. Questo consente di offrire una migliore esperienza per i visitatori che utilizzano dispositivi mobili.
Se l’immagine non si adatta alla larghezza e all’altezza della rispettiva metà di colonna, puoi attivare questa opzione per ritagliare automaticamente l’immagine in modo che riempia l’intera parte di colonna.
Dopo aver attivato questa opzione, nella parte superiore dell’immagine contenuta nella barra laterale destra verrà visualizzato un cerchio rosso, che rappresenta il cosiddetto Selettore del punto focale. Facendo clic sul cerchio e trascinandolo, potrai selezionare la sezione dell’immagine che dovrà risultare centrata dopo il ritaglio.
Aggiungi un testo alternativo all’immagine per descrivere di cosa tratta. È utile sia per l’accessibilità (ad esempio, per le utilità per la lettura dello schermo) sia per l’ottimizzazione dei motori di ricerca (SEO, Search Engine Optimization).
Il menu a discesa consente di scegliere la dimensione dell’immagine da caricare nel blocco Media e testo.
Fai clic su questa scala e trascinala per aumentare o diminuire la larghezza dell’elemento multimediale nel blocco. In funzione della larghezza impostata per l’elemento multimediale, verranno automaticamente aumentate o ridotte le dimensioni del lato del blocco con il contenuto/testo.

Le impostazioni avanzate ti consentono di aggiungere un’ancora HTML e ulteriori classi CSS per il blocco corrente.
Qui puoi scoprire di più sulle ancore HTML. Qui puoi anche ottenere maggiori informazioni sull’aggiunta di ulteriori classi CSS ai blocchi.

* Queste opzioni vengono visualizzate soltanto per le immagini aggiunte al blocco Media e testo. Non sono invece disponibili se utilizzi un video nella sezione degli elementi multimediali del blocco.
Fai clic sull’icona degli stili per accedere alle impostazioni di progettazione aggiuntive per il blocco.

- Testo: fai clic qui per scegliere un colore per il testo del blocco.
- Sfondo: fai clic qui per scegliere un colore per lo sfondo dell’intero blocco Media e testo.
- Link: fai clic qui per scegliere un colore per i link contenuti nel testo del blocco.
Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
Decorazione include le opzioni per sottolineare e barrare il testo.
Su alcuni temi, il blocco includerà un’impostazione per Dimensioni, con opzioni per la spaziatura interna o il margine.

Fai clic sull’icona + accanto a Dimensioni per selezionare e attivare le impostazioni delle dimensioni per Spaziatura interna e Margine.
L’impostazione Spaziatura interna influisce sullo spazio intorno al contenuto del blocco, all’interno dei suoi bordi.
L’impostazione Margine influisce sullo spazio esterno dei bordi del blocco selezionato.
Se desideri la stessa spaziatura intorno al blocco, puoi digitare un valore personalizzato nel campo di testo.
Per un controllo più specifico, fai clic sull’icona del link per impostare diversi valori di spaziatura per la parte superiore, destra, inferiore e sinistra del blocco.

Per modificare l’unità per l’impostazione del margine o della spaziatura interna, fai clic su PX per visualizzare un menu a discesa con le altre unità supportate: %, EM, REM, VW e VH.
