Jika Anda menginginkan lebih banyak spasi di antara dua blok, gunakan blok Spasi.
Dalam panduan ini

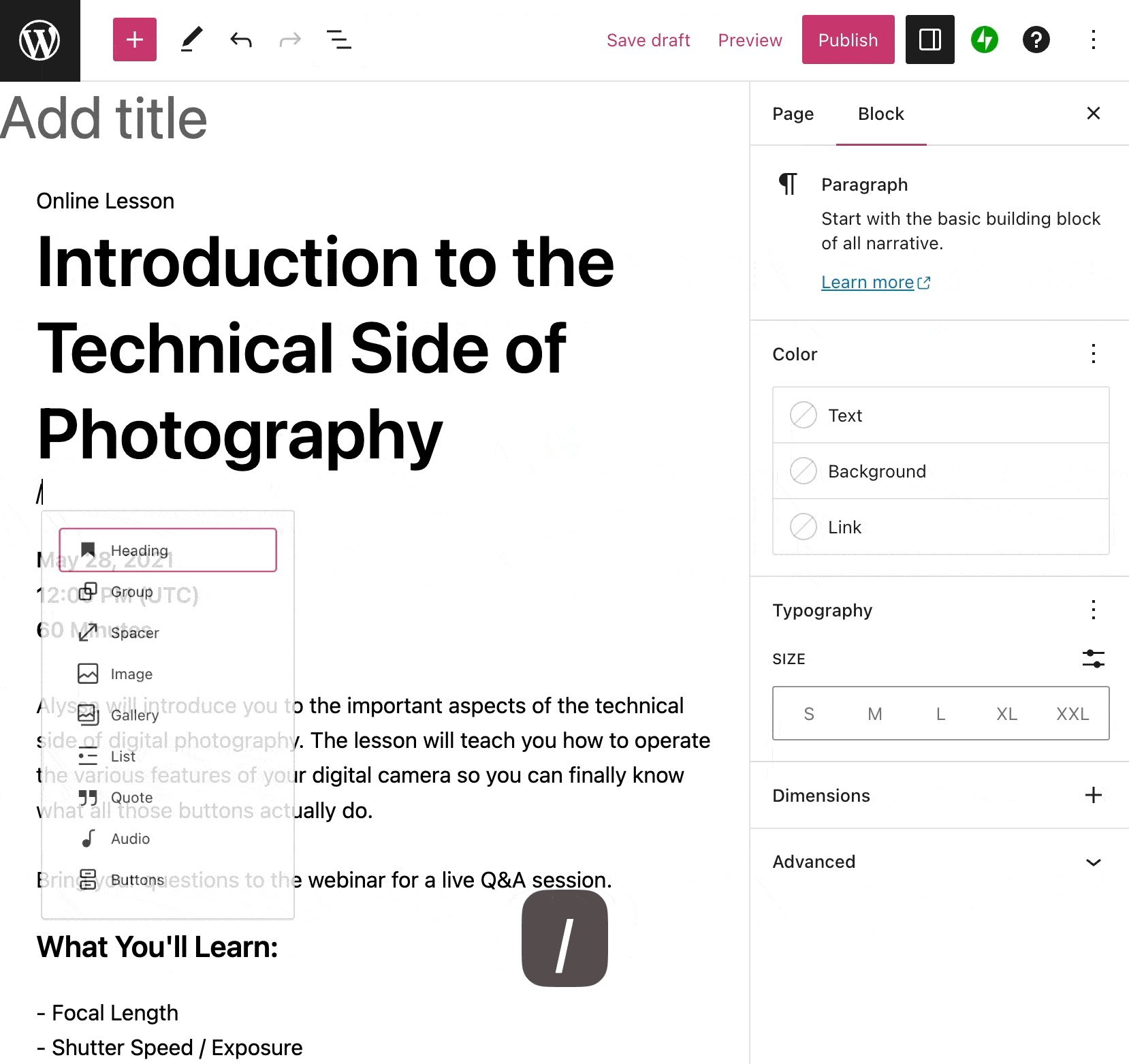
Untuk menambahkan blok spasi, klik ikon Penyisip Blok.
Anda juga dapat mengetik /spacer lalu tekan enter pada blok Paragraf baru untuk menambahkan blok Spasi dengan cepat.

Instruksi mendetail tentang cara menambahkan blok dapat dilihat di sini.
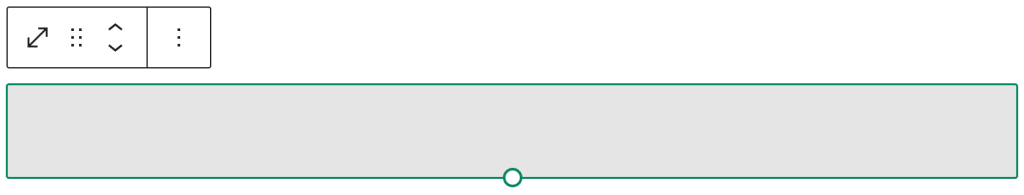
Tiap blok memiliki kontrol khusus blok masing-masing yang memungkinkan Anda mengatur blok secara langsung di editor. Blok Spasi cukup mudah, hanya memiliki kontrol Pilihan Lainnya.

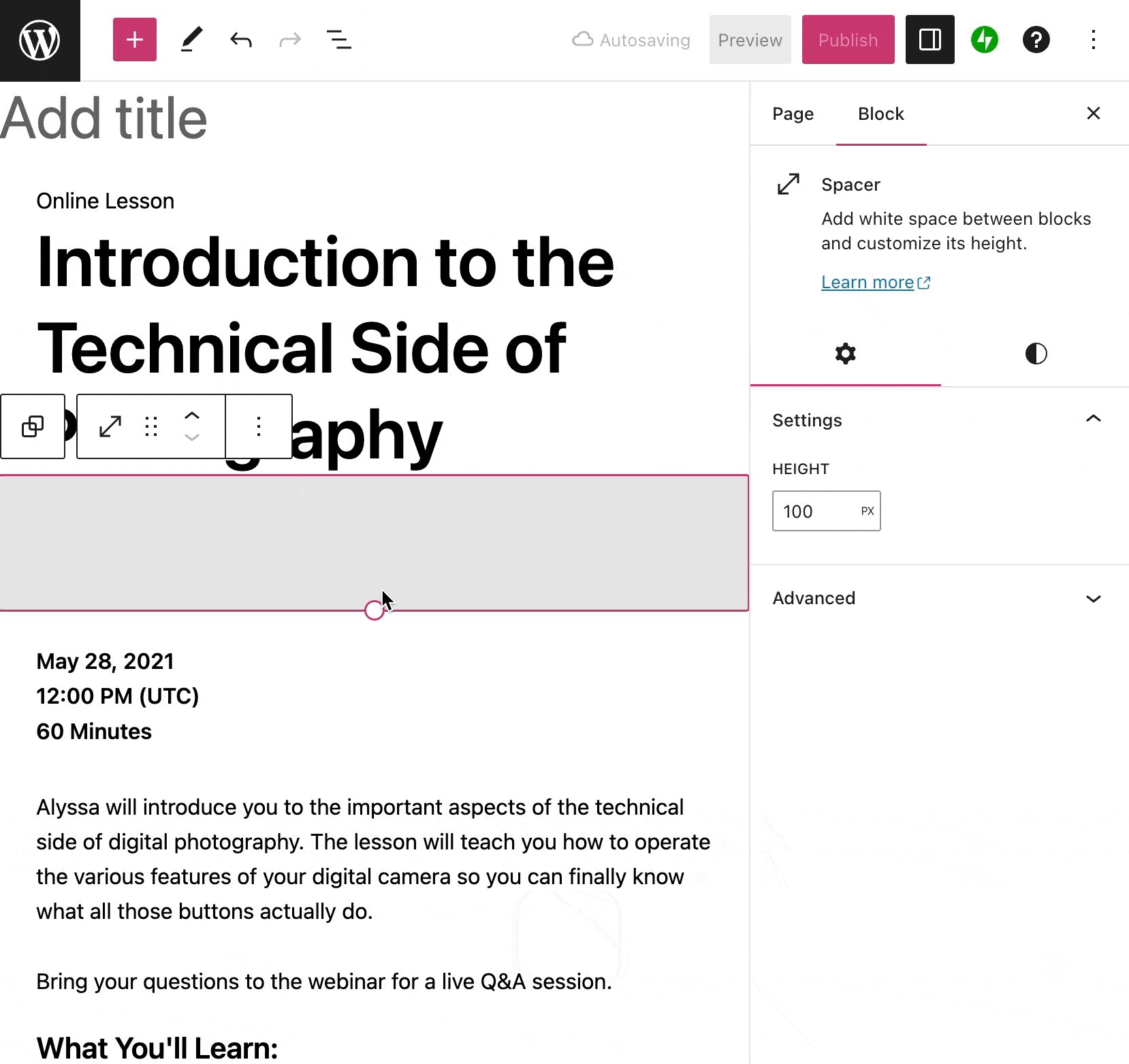
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

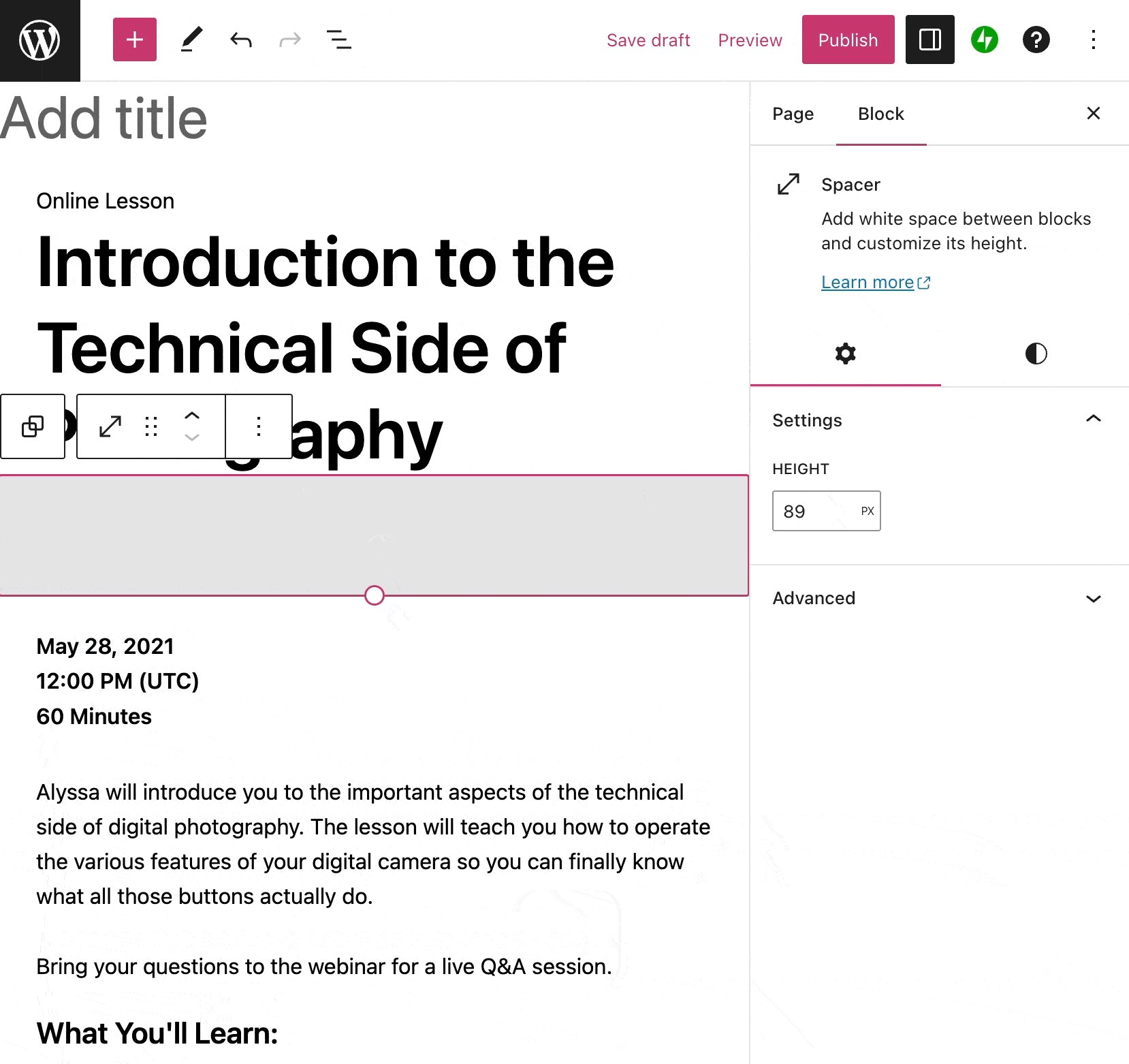
Tinggi

Di tab ini, Anda dapat menyesuaikan tinggi spasi yang ingin Anda tambahkan dengan mengetikkan angka untuk menambah atau mengurangi tinggi. Anda juga dapat memilih satuan ukuran (px, em, rem, vw, dan vh.)
Lanjutan
Tab lanjutan memungkinkan penambahan kelas CSS ke blok sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan. Pelajari lebih lanjut.

Di bilah samping pengaturan blok, klik ikon Gaya untuk mengakses pengaturan desain pada blok. Ikon Gaya berbentuk lingkaran dengan setengah bagiannya terisi:
