בלוק הפסקה הוא סוג הבלוק שמוגדר כברירת מחדל לטקסט שמוסיפים בעורך. זה כנראה יהיה הבלוק השימושי ביותר עבורך.
במדריך הזה
כדי להוסיף בלוק פסקה, יש להתחיל בהקלדה או להדביק טקסט וכל פסקה תהפוך לבלוק פסקה באופן אוטומטי.

אפשר גם ללחוץ על הסמל + של מוסיף הבלוקים ולחפש את "paragraph" (פסקה). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
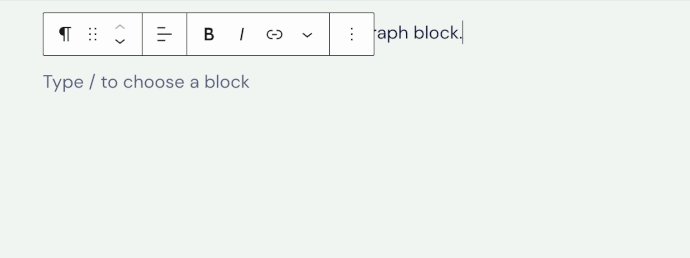
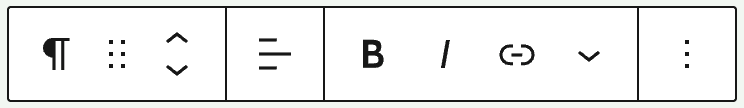
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

ללבלוק הפסקה יש את האפשרויות הבאות בסרגל הכלים:
- שינוי לסוג בלוק אחר
- גרירת נקודת האחיזה של הבלוק כדי לשנות את המיקום של הבלוק
- הזזת הבלוק למעלה או למטה
- יישור טקסט לשמאל, למרכז או לימין
- הפיכת טקסט מסומן למודגש
- הפיכת טקסט מסומן לנטוי
- הוספת קישור
- אפשרויות נוספות
- אפשרויות הבלוק
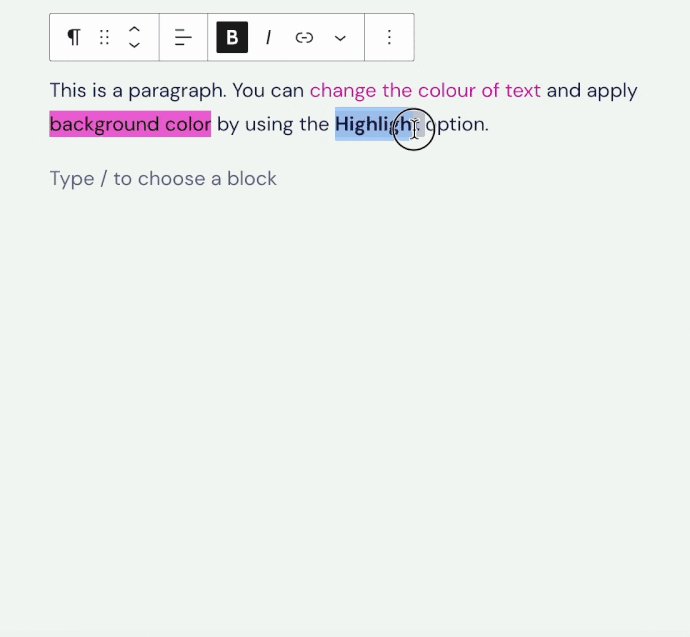
האפשרות עוד של בלוק הפסקה כוללת:
- הדגשה
- הוספת קוד בשורה
- הוספת תמונה בשורה
- יישור לצדדים
- קלט מקלדת
- קו חוצה
- כתב תחתי
- כתב עילי
- קו תחתון

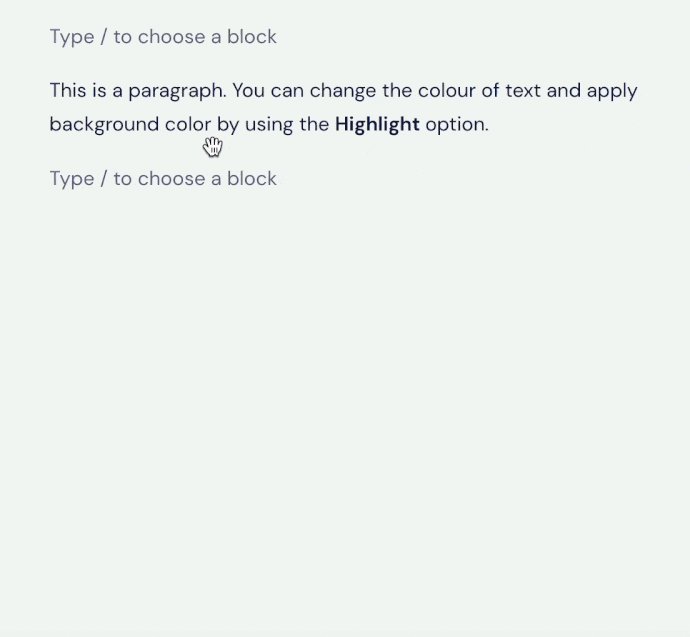
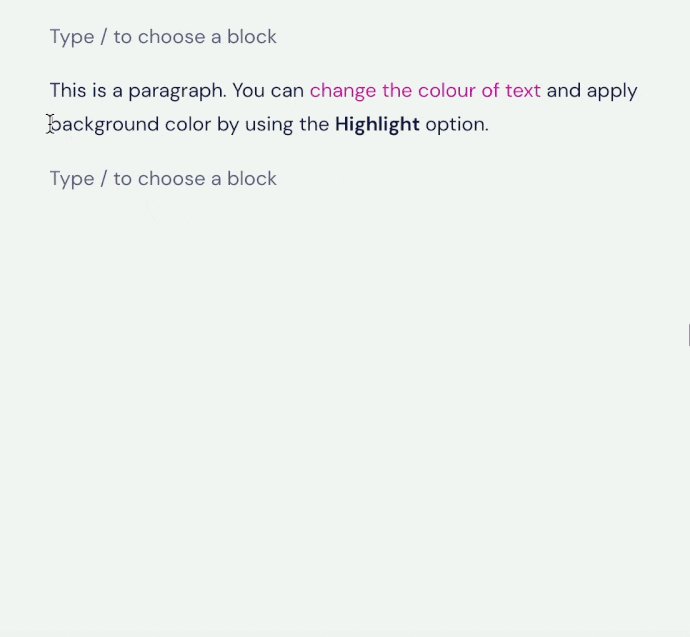
יש להשתמש באפשרויות אלה כדי לעצב את הטקסט או קבוצת התווים בבלוק הפסקה כמו בהמשך:
- בבלוק הפסקה יש לסמן את המילים או התווים שברצונך לעצב.
- יש לבחור את האפשרות הרצויה מסרגל הכלים כדי להפעיל אותה.
תמונה בתוך שורה והדגשה יצריכו שלבים נוספים לשימוש כמתואר בהמשך:
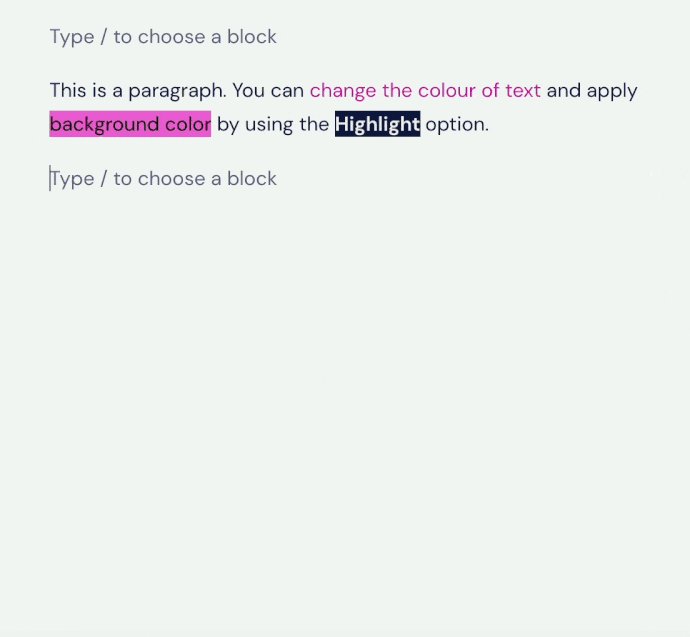
יש להשתמש באפשרות הדגשה כדי לשנות את הצבע של מילים או תווים ספציפיים, או להגדיר רקע צבעוני מאחורי מילים או תווים ספציפיים בבלוק פסקה.
- יש לבחור את הטקסט שברצונך לעצב.
- יש ללחוץ על החץ למטה בסרגל הכלים של הבלוק.
- יש ללחוץ על הדגשה.
- חלון קטן עם אפשרויות צבע לטקסט ורקע יופיע. הוא מראה קבוצה של אפשרויות צבעים שהוגדרו מראש לבחירה, וכן בורר צבעים שבו אפשר לבחור את הצבע הספציפי הרצוי.

האפשרות תמונה בתוך השורה נהדרת אם ברצונך להוסיף סמל מסוים ⚙️ או אפילו אימוג'י בתוך אותה שורה כמו בלוק הפסקה.
כדי להוסיף תמונה בתוך השורה לבלוק פסקה:
- יש ללחוץ על החץ למטה בסרגל הכלים של הבלוק.
- יש לבחור הוספת תמונה בשורה.
- יש לבחור את התמונה לשימוש מתוך החלון ספריית מדיה.
- יש ללחוץ על הלחצן הוספה כדי להוסיף את התמונה בתוך השורה.

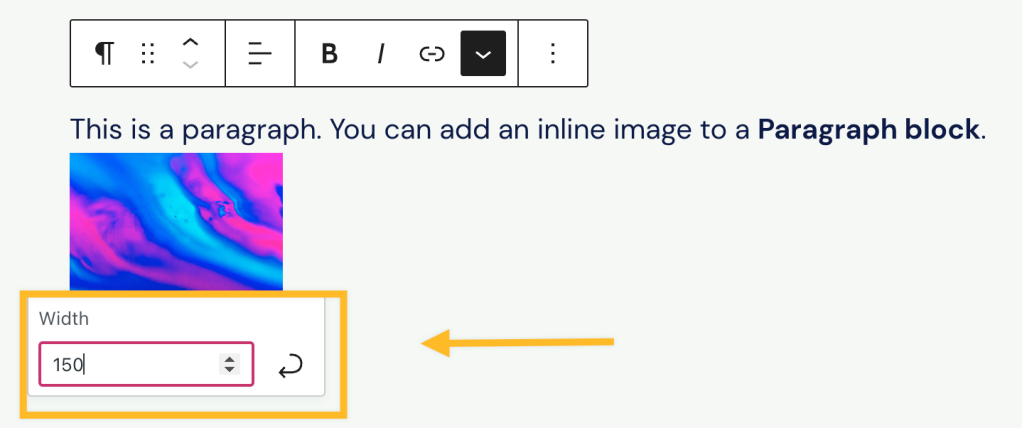
כדי לשנות את הגודל של תמונה בתוך שורה:
- יש ללחוץ על התמונה.
- יש להקליד או לבחור מספר לרוחב התמונה.
- יש להשתמש בלחצן החץ המעוגל כדי ליישם את השינויים.

שימוש באפשרות קלט מקלדת מאפשר לך להוסיף את תג ה-HTML כדי לבחור טקסט.
כשמוסיפים את התג , התוכן בתוכו מוצג בגופן ברוחב הקבוע המוגדר כברירת המחדל של בדפדפן. בדרך כלל משתמשים בו לכתיבת פקודת מקלדת, לדוגמה:
כדי להעתיק את התוכן, יש לסמן אותו ולהקיש על CTRL + C במקלדת.
אפשר להתחיל שורה חדשה עם מרווח יחיד במקום להוסיף בלוק פסקה על ידי הקשה על מקשי Shift ו- Return/Enter במקלדת בו-זמנית.
כאשר בוחרים בלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם הסרגל הצדי לא מופיע, ייתכן שצריך ללחוץ על הסמל הגדרות בפינה הימנית העליונה כדי לפתוח את ההגדרות. הסמל נראה כמו מרובע עם שתי עמודות באורך לא שווה:

בבלוק הפסקה יש את ההגדרות הבאות:
ההגדרה צבע מאפשרת לשנות את צבע הטקסט, הרקע והקישורים של כל בלוק הפסקה. אפשר להשתמש בהגדרה זו כדי למשוך תשומת לב לתוכן החשוב ביותר.

פרמטרים שמותאמים לנגישות מובנים בעורך כדי להתריע כאשר ייתכן שהמלל יהיה בלתי קריא לאנשים עם ליקויי קריאה.
📌
אם ברצונך לשנות את הצבע של כמה מילים בלבד בתוך בלוק פסקה, יש להשתמש באפשרות הדגשה במקום זאת.
ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
אפשר להשתמש באותיות פתיח כדי להפוך את האות הראשונה בפסקה לאות גדולה מאוד.
מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אפשר להסיט את הטקסט על ידי קיבוץ תחילה של בלוקי הפסקה המתאימים ולאחר מכן ביצוע השלבים להוסיף מרווחים בבלוק קבוצה. פעולה זו תוסיף שטח ריק בתוך הגבול של בלוק הקבוצה ומסביב לטקסט שבתוכו. אפשרות זו מאפשרת לך להוסיף היסט למקטע טקסט שלם או להוסיף מרווח לטקסט קטן כדי להגדיל את ההשפעה.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.