It’s no secret that website navigation can make or break the success of your website. A good menu design empowers users to find the answers to their questions. Bad menu design frustrates people, causing them to bounce, perhaps never to return. So, how exactly do you create a positive user experience around menu navigation?
Web pages to include in header and footer menus
Menus should be treated differently depending on their position. Your main menu is considered prime real estate.
Though it may be tempting to include every single page on your main navigation, that’s not the best use of the space. Your goal should be to make every page on your website — even those not in your main menu — accessible within three clicks.
Consider including these common top-level pages in your main menu:
-
Home
-
Services/Shop Products
-
About Us
-
Contact Us
If that’s not enough detail, consider adding drop-down navigation. Under each main menu item, you can link to more pages in the same category.
There’s another class of pages to consider: those you’re legally required to include, such as a privacy policy and terms and conditions page. These pages don’t add value in top menu navigation; they’re better placed in the footer.
Tips for an effective website navigation menu
It will take a bit of trial and error to land on the ideal menu design for your brand. These tips can help:
-
Use straightforward language for describing menu items. Follow common heuristics. For example, there’s a decided difference between what you’d expect to see when clicking “Blog” versus “News.”
-
Your menu must be responsive across different devices, seeing as mobile browsing is increasing rapidly. A common menu design heuristic for mobile is the hamburger menu.
-
Challenge yourself to include seven top menu items, total. Orbit Media reminds us that people’s short-term memory can only store seven items, plus or minus two.
-
You can complement a narrow main menu with a fat footer (a site map) of all your links.
-
Include a search bar for when people can’t find what they’re looking for, as a backup.
Considerations for page-viewing patterns
ConversionXL shares a few things to consider regarding how people view websites.
First off, the left, top corner of the page gets the most attention. As such, this is a great place to display your logo and tagline. Combined with your brand name, an effective tagline helps people understand if your website is relevant to them, regardless of what page brings them to your website.
Take a cue from Webby Award winner Refugees Welcome:

Secondly, people read web pages in an “F” shape. Knowing this, you’ll want to position your main navigation as a top horizontal or left vertical menu.
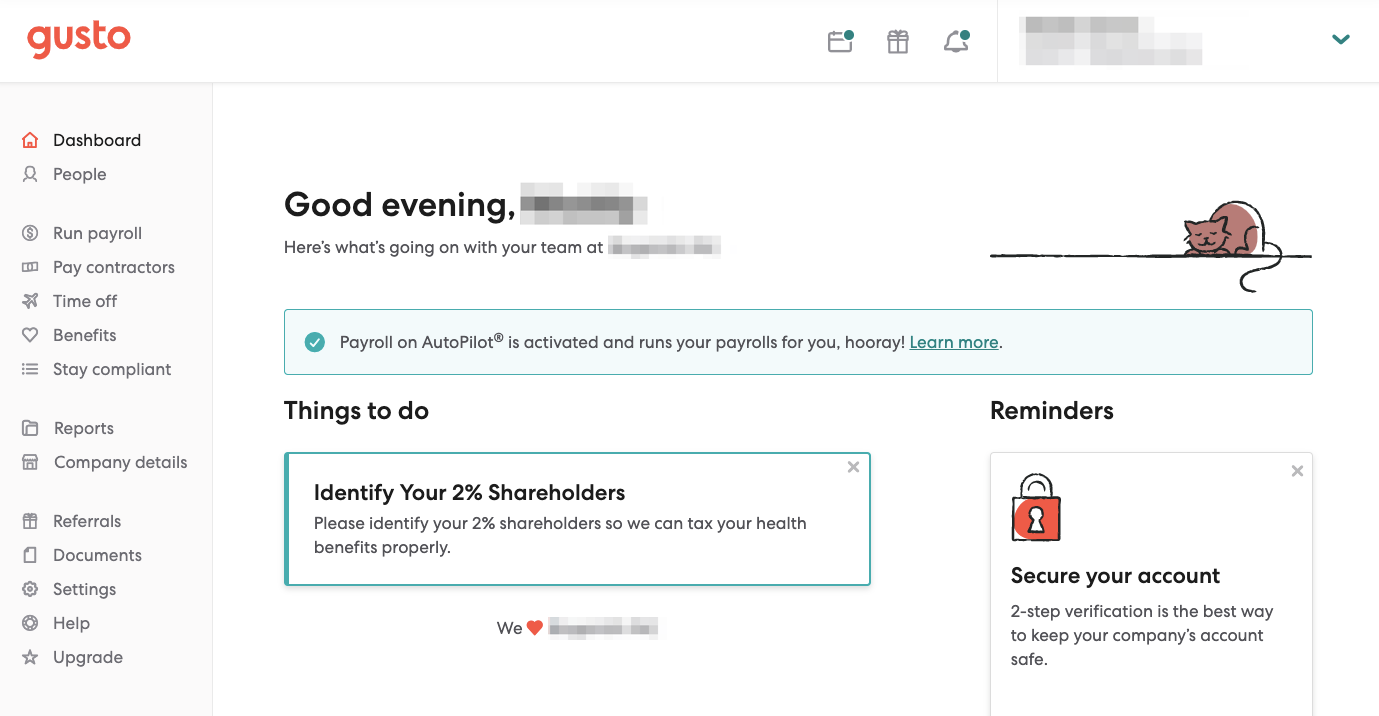
Gusto, a payroll, benefits, and human resource management software company, designed its left vertical menu in such a way that it isn’t hard to figure out where you’re supposed to go to complete various tasks.

Finally, make sure to share your most important messaging and calls to action above the fold. People should understand what you do, for whom, and what makes you different from the competition — all before they scroll.
Social media management company Buffer, for instance, features a clear call to action for visitors to try Buffer for Business. You can tell thanks to the button’s design treatment; it stands out from the rest of the menu.

Intuitive and user-friendly website navigation
The less complicated your menu navigation design, the better. Yet, creating something simple that works smoothly is no easy task. Check analytics data and run tests frequently to continuously improve your website’s menu design.

