
A custom website is one that is carefully crafted to fit a specific need that can’t be achieved with a cookie-cutter template. While brochure-style websites can make good use of basic templates, there are many websites that require custom work to accommodate more sophisticated or complex features.
For instance, agencies offering professional services such as web design, photography, and consultancy may need interactive elements on their sites, while a small business owner might need to create an online store. The same goes for educational websites as they’re typically more sophisticated and, therefore, need more complex features such as scheduling, learning management systems, and more.
No matter how simple or complex a site may be, it can be overwhelming to know exactly how the elements of your website should fit together if you’re not a web designer or web developer. Articulating your brand online is also a challenge. Because it can be quite intimidating for some people to build their own custom website, many choose to hire an expert to do it for them.
In short, hiring an expert to create a custom website for you makes it easy to convert your ideas into reality.
This is exactly why we created Built by WordPress.com. This service gives you the chance to bring your ideas to life. Our experienced, dedicated WordPress developers create the custom website you need. Whether you require an online store, an educational website, a professional business site, or the custom website of your dreams, you can choose to have it built by WordPress.com.
Are you more of a DIY adventurer? If you are ready to build your own custom website, we have all the information you need to do that as well.
In this step-by-step tutorial, we’ll take a look at the different factors at play when creating a custom WordPress website and how you can create one yourself.
Key points to consider before creating a custom WordPress website
Before we start creating a custom WordPress website, let’s take a look at the key points you’ll need to consider:
- Appearance. The first impression you make can be your last. Decide what look you want your website to have as it’ll help make a good first impression on visitors.
- Functionality. Think about what features your website needs. Functionality can be added using plugins and widgets.
- SEO. You want to rank higher in search engine result pages (SERPs) so it’s easier for people to find your website.
Next, let’s take a more detailed look at each of these factors.
Appearance
The overall appearance is primarily defined by the WordPress theme you choose, combined with the options within the built-in Customizer.
WordPress themes
A WordPress theme controls the overall look and feel of your custom WordPress website by defining where menus and widgets will appear, which default colors and fonts are used, and what the general layout will look like. Picking the right theme is important for your website’s identity.

You can browse through a selection of over 200 available themes in the WordPress theme store, grouped by category. For instance, you could look for a blogging, corporate, photography, eCommerce (or WooCommerce), or portfolio theme. Users on the WordPress.com plugin-enabled plan or higher can upload a third-party or custom WordPress theme and use that to display different elements on their website. The key benefit of using a pre-built theme, however, is that you don’t have to design your website from the ground up yourself using PHP, JavaScript, HTML, and CSS code.
Customizer
The WordPress Customizer lets you tweak your site’s appearance in a live preview environment. You can use the Customizer to change your site’s title, add widgets to a sidebar or footer, change your homepage settings, and much more. The settings available to you depend on the theme you’re using. Some themes offer more options for customization than others.

By using a custom header image, you can give your WordPress website a more personalized look, if your theme supports it. Some themes come with different page templates that allow you to change the layout of a specific page.
For instance, if you only want to change the look of your homepage, you can select a premade layout that will customize the design and arrangement of items on your homepage while keeping everything else on your website the same. WordPress sites using the WordPress.com plugin-enabled plan or higher can also make use of CSS (Cascading Style Sheets) for customizing their theme.
CSS is a markup language that controls the appearance of HTML elements on a web page, so by using CSS, you can tweak your theme and create the perfect look for your custom WordPress website.
Functionality
Functionality on your WordPress website can primarily be added using WordPress plugins and widgets.
Plugins
Plugins are optional add-ons that you can use on your WordPress website to add to its functionality. If you were using a WordPress.org self-hosted website, you’d have to install a lot of these add-ons by yourself manually and keep them updated. In addition to this, you would also have to make informed decisions about which ones are secure and compatible with the other plugins you’re using. But with WordPress.com, your website will come with most of these features or plugins pre-installed, and you won’t need to add more plugins.

WordPress.com websites come with key features out of the box. which means you don’t need to install plugins such as anti-spam, backups, social media integration, Eventbrite events, advanced commenting eCommerce, and much more. Users on our Business or eCommerce plan can install additional free plugins and premium plugins from the thousands developed by the WordPress community if more specialized features are needed.
Widgets
Widgets are tools or content that can be added, arranged, and removed from the sidebar and footer of your website. They provide a great way of customizing the sidebar of your WordPress website to achieve a custom design. You can use a widget to display things such as a list of blog authors with their recent posts, a list of categories, a calendar, and much more.
Search Engine Optimization
SEO or Search Engine Optimization plays a crucial role in any website’s success. In fact, many aspects of good SEO will help you build a better custom WordPress website.
For example, search engines take responsiveness into account when ranking your website. A responsive website also helps you deliver a better user experience to visitors. Similarly, having faster loading times will improve your ranking as most people dislike websites that are slow to load.
Thankfully, this is not a problem with WordPress.com due to its integration with Jetpack’s lightning-fast CDN (Content Delivery Network) and high-powered hosting. WordPress.com websites come search-friendly out of the box. All you need to do is write quality content and provide descriptive image titles to further enhance SEO on your WordPress website. Additionally, users on the Business and plugin-enabled plans will have access to 3rd party SEO tools as well, which can boost appearance and visibility in search engines.
How to create a custom WordPress website: tutorial
With a better understanding of the various factors included in making a great custom WordPress website, let’s move on to the actual process of creating a custom WordPress website.
Step #1: Sign up for WordPress.com
The first thing you need to do is sign up for a WordPress.com plan and get a domain name for your website. Choosing a unique name for your website is important in putting out a good first impression. By signing up with any plan on WordPress.com, your domain is free for the first year.

You can set your Site Title by going to My Site → Manage → Settings. Additionally, you can add a Tagline too that will be displayed beside your Site Title.
Step #2: Design your homepage
Your homepage’s design plays an important role in creating a unique aesthetic for your custom WordPress website.
You can use and customize one of the 200 free themes available on the WordPress theme store to change the whole look and layout of your website. By entering a keyword in the search box, you’ll be presented with themes that match your keyword. This is useful in finding exactly what you need. Along with using the All, Free, and Premium buttons, you can also narrow down your theme result search by feature, columns, subject, layout, and style.
You can also view a live demo of any theme in the WordPress.com theme showcase to get a feel for it before pulling the trigger on it. Once you’re ready, you can simply hit the Activate button to apply it to your live website.

You can also use the Customizer to further enhance the look of your theme by customizing various other elements of your custom WordPress website. As we mentioned earlier, the customization options available will depend on the theme you’re using.

Start with a blank page, or use one of the pre-built page layouts to create a homepage in just a few clicks. Users can load any of the website designs available and then change, add, or remove any elements as desired to give it a unique look.
Step #3: Create pages and posts
Once you’re done with setting up your custom WordPress website’s design, you can start to add pages and content to it. You can create more pages using the drag and drop builder that uses blocks as the building blocks of your website. For instance, you could create a contact page and add a contact form block to it.
To add a new page to your website, go to My Sites → Site → Page and click the Add new page button. Choose a template or start off with a blank canvas.

This will open the Block Editor. You can use blocks to add just about anything to your page, including images, galleries, columns, videos, and much more. You can also access the Document Settings from where you can see the status of the page, add a featured image, set different page attributes, and much more. Once you’re satisfied with the way your page looks, you can publish it for your viewers to see by clicking on the Publish button in the top right corner.
Don’t forget to keep your content informative and relevant to the topics your site is focused on. This will help you improve your site’s SEO because search engines look for quality content.
Step #4: Set up the menu and widgets
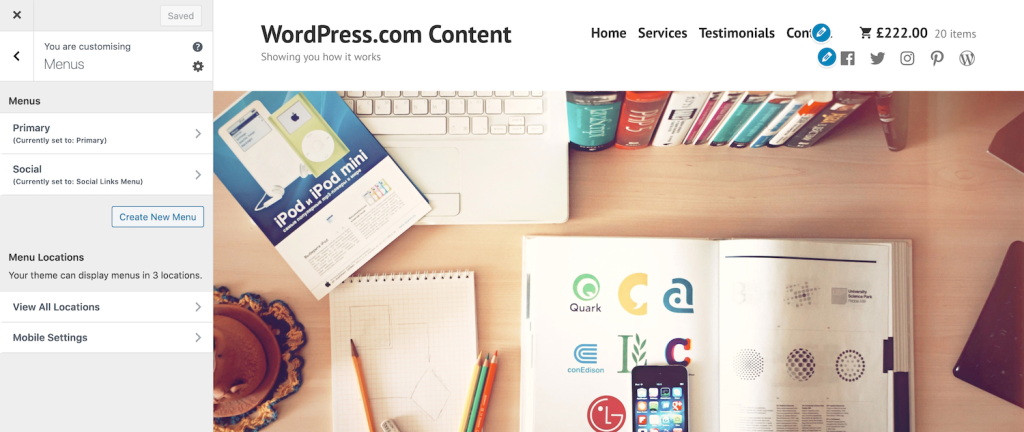
You can add the pages you created in the previous step to your site’s menu by going to My Site → Design → Customize → Menus from the back-end. Now navigate to Menus → Primary → Add Items. A list of all your published pages will be shown here.

You may reorder menus by dragging and dropping them into order and create submenus by clicking and dragging menus underneath each other. There’s also a Reorder option that automatically does that for you. Once you’re done with all the changes, click on the Publish button to save changes and preview them on your site.
Adding widgets enhances the appearance of your site’s footer or sidebar. In other words, you can add widgets to your custom WordPress website to make it more interactive. You are also able to add plugins if you’re on the WordPress.com plugin-enabled plan. Even though WordPress.com comes with everything you need to run a website, there are some unique things that third-party plugins can do (such as caching and Google Analytics integration) if you want to leverage advanced features.

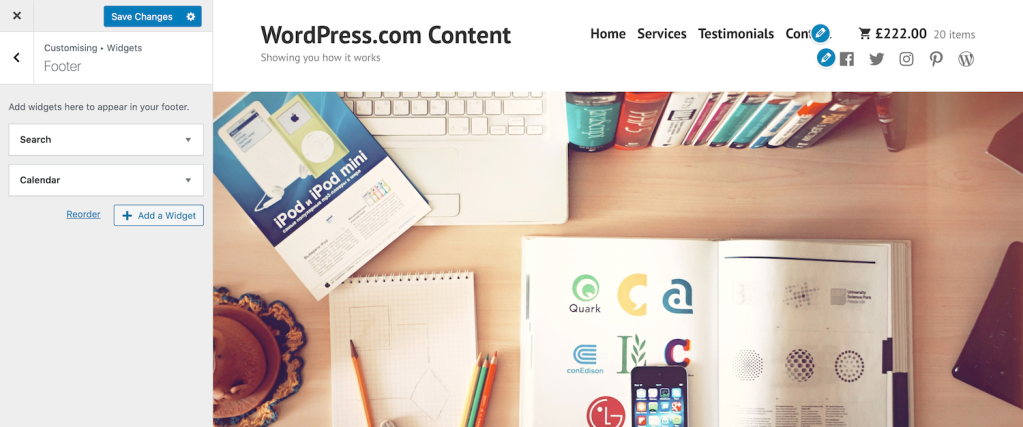
To add widgets, go to My Sites → Design → Customize → Widgets. All the available widgets will be shown here for you to select and use. Keep in mind that some themes will have more widgets available than others as widgets are theme dependent.
You can access Widgets by going to My Sites → Design → Customize. This opens the Customizer on your screen from where you can add (or remove) and configure widgets to be displayed on your website.

Click on the Widgets tab. This is where all of the available widget areas on your theme will be shown. By clicking on the widget area, you select the area on your site where the widget will be displayed. Click on the Add a Widget button and select the desired widget from all the available options displayed in the Customizer. Once you find the desired widget, click on the widget to add it.
Next, you will be presented with a box to configure the widget’s settings. After setting the fields, click on the Close button on the bottom left of the widget box. You can further rearrange your widget panels by hovering your cursor over it and clicking to select the widget. You can drag and drop it up or down, which solely depends on where you want to display it on your website. You can save and publish your widget and all the changes by clicking the Save & Publish button at the top.

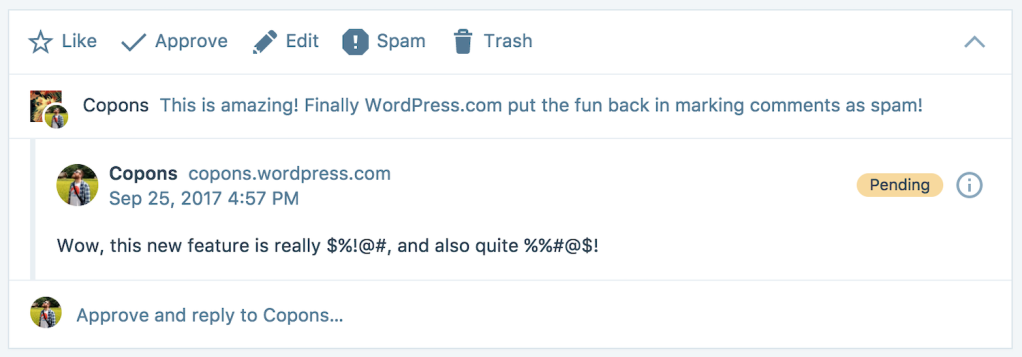
When building your dream custom WordPress site, you want to have control over what comments appear on your posts and pages. With WordPress.com, you can approve, delete, mark as spam, or edit comments present anywhere on your website so that you have full control over what users say on your pages and posts. To see and manage comments, go to My Site → Site → Comments and configure the various options.
Conclusion
With a powerful website building platform like WordPress.com, you can create an awesome custom WordPress site and get the exact look and feel you want. We’ve described the key points to consider before you begin, and then guided you through each step of the custom site building process.
However, we understand that for many people, all of this might be daunting! It can be difficult to know exactly what elements of your site should go where and how best to articulate your branding online. Perhaps you’ve got an idea, but don’t know how to bring it to life? If that’s the case for you, that’s where Built by WordPress.com comes in. We have experts who can take your vision and turn it into the website of your dreams. To find out more, check out Built by WordPress.com!

