Editing a classic WordPress theme usually involves rolling up your sleeves, using a child theme, and editing code manually. It’s an arduous process that can be challenging for non-developers.
With Full Site Editing integrated into Block Themes, you can now use the WordPress Block Editor to customize specific parts of these themes and their page templates. You can change the design of your site without touching a single line of code.
This article will take a closer look at Full Site Editing in WordPress. We’ll show you how to edit page templates and template parts, and set global styles.
An Introduction To Full Site Editing
Full Site Editing is a feature first introduced in WordPress 5.9. It enables you to change any part of your site’s design using the Block Editor.
Note that not all themes are compatible with the new editor. Classic themes do not come with Full Site Editing capability. Compatible themes are commonly known as “block themes”.
If you use a block theme like Twenty Twenty-Two, you’ll see a new Editor option under the Appearance menu in WordPress. Here’s what the new Full Site Editor looks like in action:

The Site Editor replaces the classic Theme Editor and the Customizer, providing users with a modern, no-code way of editing all parts of a theme..
If you are using a classic, non-block-based theme, WordPress won’t display the new Site Editor in the dashboard, even if you’re using the latest version of WordPress. You’ll need to edit classic themes with either the classic Theme Editor or the Customizer, instead.
How Full Site Editing Works (In 3 Parts)
To understand how Full Site Editing works, we will walk you through editing page templates and template parts, and setting global styles. Note that a template part is a piece of a template that is included as a part of another template, such as a site header.
1. Editing Page Templates
Go to Appearance > Editor in the dashboard to start using the Site Editor. By default, launching the Site Editor through the Appearance menu will open your theme’s single-page template.
The layout of this template will vary depending on the theme you’re using. To see all the elements included, click on the button that shows three horizontal lines in the top menu. This will open the List view menu, which breaks down all of the blocks and sections included in the template.

You can choose blocks using the List view menu or by clicking on them directly. Once you select a block, you can customize it just as you would when using the Block Editor with a regular page or post.

While editing page templates, you can use the Preview button in the top menu to switch views between desktop, mobile, and tablet resolutions. This way, you can see how the new template will look on all types of devices.
To edit a different page template, select the dropdown menu at the top of the screen. The middle section of the main menu shows what template you’re editing, enabling you to access other options. Open the menu and click on Browse all templates.

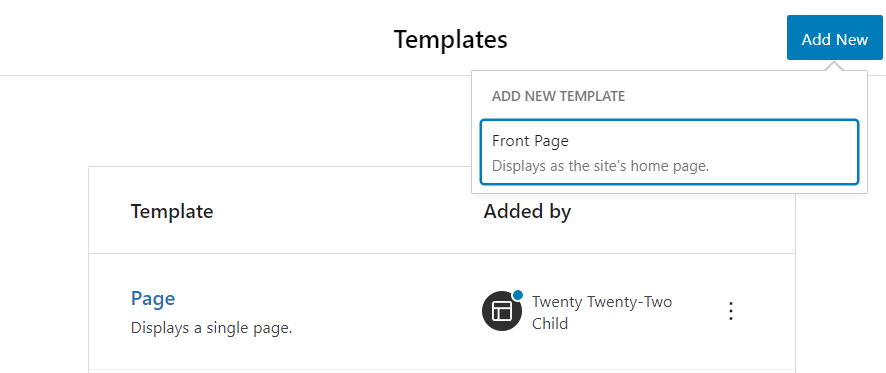
In the next screen, select the Templates option under Editor. To the right, you’ll see a list of all the templates included with the current theme.

If you select a template, the editor will open, and you can start customizing it right away.
By default, the Add New option only lets you create a front page template through the Site Editor. But you can create New Templates from the Block Editor for either Pages or Posts that you will then be able to edit from the Site Editor.

You can use the editor to create and delete front-page templates as needed. Keep in mind that the editor only allows you to delete page templates that you add yourself. If you want to remove existing templates from your theme, you’ll need to delete their files manually.
2. Editing Template Parts
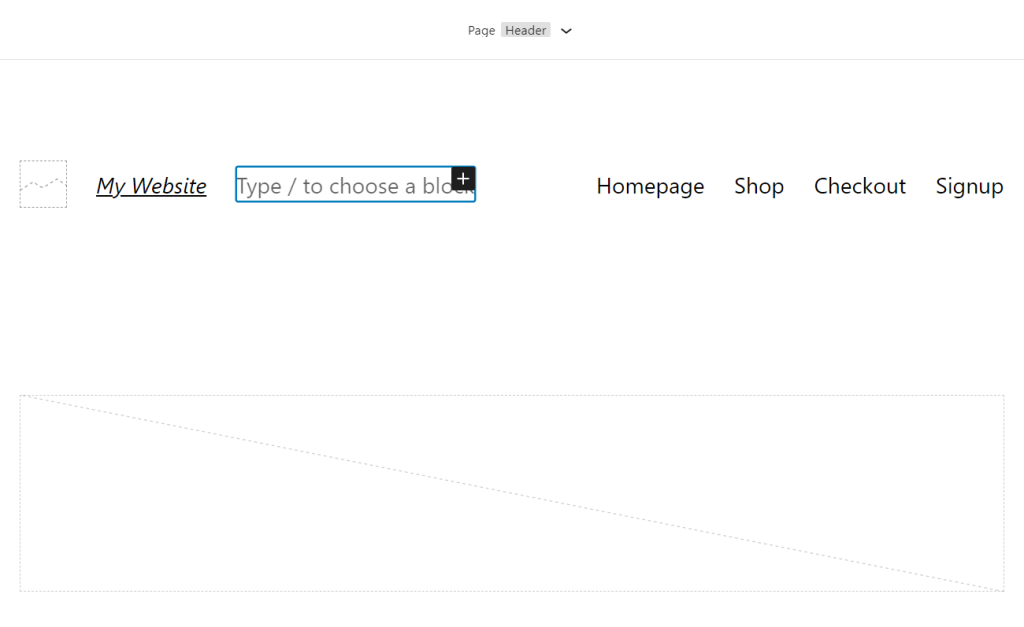
The Site Editor doesn’t just enable you to customize page templates — you can also modify template parts. These include elements like the theme’s header and footer.
To do so, select the Template Parts option under Editor when browsing available templates.

To edit a template part, select it, and the Site Editor will launch. The template part will include blocks that you can edit, remove, and re-arrange.

Editing a template part will modify its appearance across all the page templates where it’s used. You can also create entirely new parts by returning to the Editor → Template Parts menu and clicking on the Add New button.
This will prompt WordPress to ask you for a name and a location for the new template part.

You’ll be able to add custom template parts to other templates using the Site Editor, just as with any other element. In practice, this feature works similarly to reusable blocks, only you’re dealing with elements at the theme level.
3. Setting Global Styles
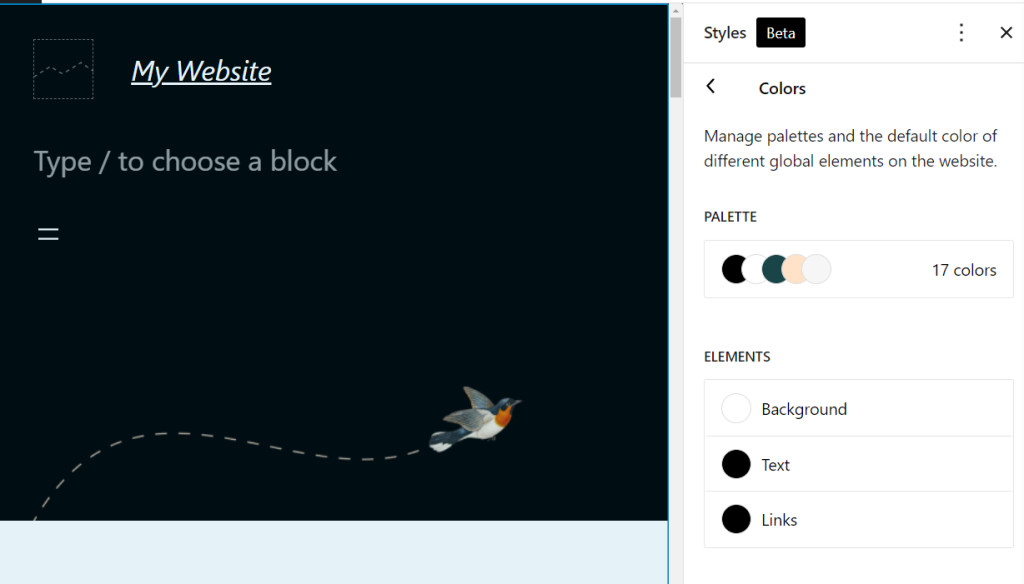
The Site Editor includes global settings for typography, theme colors, and specific blocks. To access these settings, open the editor for any template and select the Styles button on the top-right corner of the screen.

Once you open the styles menu, you’ll be able to select from three options: Typography, Colors, and Layout. The Typography menu enables you to customize regular text and links.

Any changes that you make will reflect immediately on the page template to the left, so you can choose whether to keep them or not. You can configure the full color palette for your theme and its elements with the Colors options.

The PALETTE option lets you choose the default colors for your blocks. You can also change these settings on a block-by-block basis.

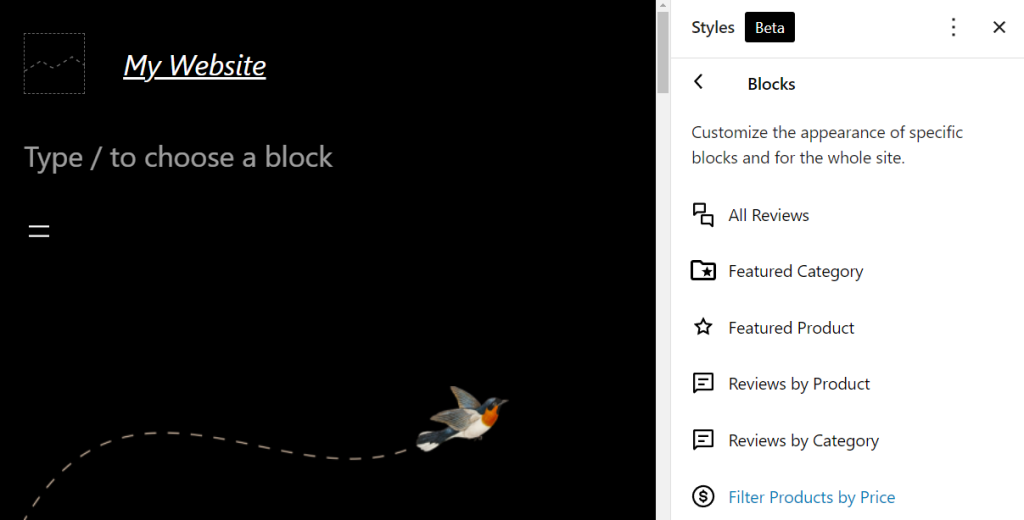
To edit the styles for specific blocks, return to the main Styles menu and look for the option that says Blocks. This will open a list of the blocks at your disposal.

With most blocks, you get the option to customize their default colors or layout. This feature can come in handy if there are particular blocks that you re-use throughout your website.
Seeing Full Site Editing In Action
Take a look at how to navigate with Full Site Editing in this video.
Customize Your WordPress Theme Without Code
The idea of customizing a WordPress theme used to be scary for non-developers. Thanks to Full Site Editing, you can now customize every aspect of your theme without touching a line of code.
The new Site Editor works just like the Block Editor and works with block-based themes. You can use it to edit page templates, create and customize template parts, and set global styles.

WordPress.com Gives You More
Our designers create beautiful block-based themes, with Full Site Editing built-in. Curious to know what some of them look like?

