Eine Zielseite ist eine einzelne Seite, die Besucher zu einer bestimmten Aktion auffordert. Dieser Ratgeber zeigt dir, wie du eine Zielseite auf deiner Website erstellst und sie (optional) als Startseite für eine einseitige Website festlegst.
In diesem Ratgeber
Eine Zielseite ist eine Seite auf deiner Website, die nur ein Ziel hat. Dieses Ziel wird manchmal auch als Call-to-Action (CTA) bezeichnet. Sinn der Zielseite kann beispielsweise das Ermutigen von Besuchern sein, sich für einen Dienst zu registrieren, ein Produkt zu kaufen, sich auf einer Mailing-Liste einzutragen oder eine andere Aktion auszuführen. Diese Demo-Website zeigt ein grundlegendes Beispiel für eine Zielseite.
Eine Website kann mehrere Zielseiten haben. Du kannst verschiedene Zielseiten erstellen, um unterschiedliche Botschaften oder Layouts zu testen und zu sehen, auf welche Version deine Besucher besser reagieren. Du kannst auch unterschiedliche Zielseiten erstellen, um Besuchern verschiedene Auswahlmöglichkeiten zu bieten, damit sie letztendlich zu einem maßgeschneiderten CTA gelangen. Diese Vorgehensweise nennt sich „Klick-Funnel“.
Außerdem hast du die Möglichkeit, eine Zielseite als Startseite einer Website festzulegen, wenn du eine Website mit nur einer Seite erstellst. Weitere Informationen dazu findest du in Schritt 4 in diesem Ratgeber.
Befolge die Schritte in diesem Ratgeber und wähle ein Theme aus, das den Website-Editor unterstützt. Um schnell festzustellen, ob deine Website den Website-Editor verwendet, suche nach Design → Editor in deinem Dashboard.
- Rufe das Dashboard deiner Website auf.
- Klicke auf Seiten → Neue Seite erstellen.
- Wähle ein vordefiniertes Seitenlayout oder eine leere Seite aus, um loszulegen.
Block-Vorlagen sind fertige Designs, mit denen du das Design deiner Zielseite ganz einfach optimieren kannst. Hier einige Beispiele zu Call-to-Actions, die du mit einem Klick zu deiner Seite hinzufügen kannst:








So fügst du eine Block-Vorlage hinzu:
- Klicke auf das + Block-Inserter-Icon und wähle Vorlagen aus:

- Wähle deine gewünschte Kategorie aus. Die oben gezeigten Beispiele stammen aus der Kategorie Call-to-Action.
- Durchsuche die Vorlagen und klicke auf eine Vorlage, um sie zu deiner Seite hinzuzufügen.
- Ersetze den Beispieltext und die Bilder mit deinen eigenen Inhalten.
Weitere nützliche Blöcke für deine Zielseite:
- Buttons-Block, der Besucher zum Anklicken ermutigen soll.
- Mailchimp-Block für Einschreibungen in einer Mailing-Liste.
- Cover-Block für große Banner-Bilder.
- „Medien und Text“-Block für die Gegenüberstellung von Bildern und Text.
- Spalten-Block für die Anzeige von Inhalten in mehreren Spalten nebeneinander.
- Social-Icons-Block für eine Verknüpfung zu deinen Profilen in sozialen Medien.
Sobald du alle deine Inhalte hinzugefügt hast, überprüfe sie noch einmal, um sicherzustellen, dass alles bereit ist. Klicke dann oben rechts auf Aktualisieren/Veröffentlichen, um deine Änderungen zu speichern.
Zielseiten lassen häufig bestimmte Elemente außen vor, die normalerweise auf Standardseiten von Websites zu finden sind, wie beispielsweise das Menü oder den Header und Footer. Ohne diese Elemente konzentriert sich die Zielseite auf ein einziges Ziel.
Wenn du diese Elemente verbergen möchtest, erstelle ein neues Template für deine Zielseiten. Führe auf demselben Bildschirm, auf dem du im vorherigen Schritt deine Seite erstellt hast, die folgenden Schritte aus:
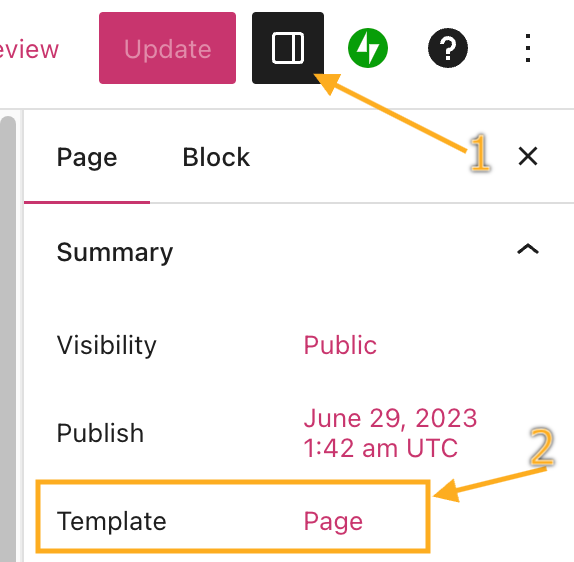
- Öffne die Seiteneinstellungen (siehe Bild rechts).
- Klicke auf den Namen des Templates. Für neue Seiten wird standardmäßig das Seiten-Template aufgerufen.
- Erstelle ein neues Template, indem du auf das Template-Icon „+“ klickst.
- Gib deinem neuen Template einen Namen, wie beispielsweise „Zielseite“.
- Klicke auf Erstellen.
- Der Template-Editor öffnet sich. Hier kannst du alle Elemente des Templates für deine Zielseite ändern, hinzufügen oder entfernen. In diesem Beispiel entfernen wir den Header und Footer und legen den Fokus der Zielseite auf den Hauptinhalt:

Nachdem du die Schritte 1 bis 3 befolgt hast, kannst du die URL deiner Zielseite mit der Welt teilen.
Du kannst die Zielseite auch als Startseite deiner Website festlegen. Dies ist vor allem bei Websites mit nur einer Seite eine bewährte Vorgehensweise. Im Ratgeber zum Einrichten der Startseite erfährst du, wie du die neu erstellte Zielseite als Startseite deiner Website festlegen kannst.