Auf WordPress.com bieten wir dir eine umfangreiche Tool-Suite zur Erweiterung deiner Zielgruppe.
Zu diesen Tools zählt der Mailchimp-Block. Damit haben deine Besucher die Möglichkeit, deine Mailchimp-Zielgruppe (d. h. deine E-Mail-Liste) zu abonnieren und Updates per E-Mail zu erhalten. In diesem Ratgeber wird dir gezeigt, wie du ihn auf deiner Website einsetzen kannst.
In diesem Ratgeber
Um den Mailchimp-Block hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „mailchimp“. Klicke dann auf den Mailchimp-Block, um ihn dem Beitrag oder der Seite hinzuzufügen.

💡
Du kannst auch über die Tastatur in einer neuen Zeile „/mailchimp“ eingeben und die Eingabetaste drücken, um schnell einen neuen Mailchimp-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Im Gegensatz zu unserem Mailchimp-Abonnenten-Pop-up kannst du mit dem Mailchimp-Block E-Mail-Adressen direkt in einem Beitrag oder einer Seite sammeln.
Du kannst ihn in deinem Inhalt genau dort platzieren, wo die Wahrscheinlichkeit am größten ist, dass sich deine Leser registrieren. Zum Beispiel kannst du Spannung aufbauen und dann Registrierungen sammeln, nachdem du erklärt hast, warum Besucher von deinen Updates profitieren würden.

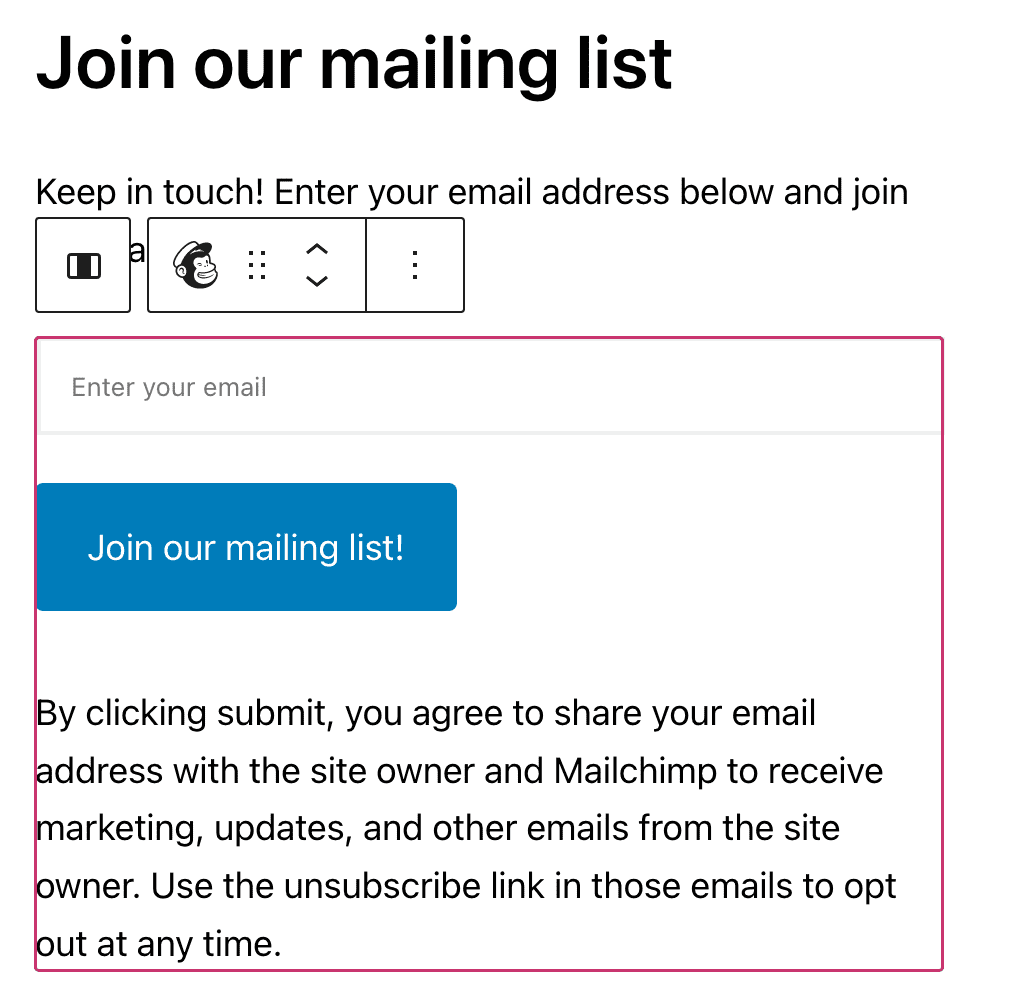
Sobald du den Block hinzugefügt hast, kannst du auf den Button im Block klicken, um den Buttontext zu ändern. Du kannst auch den Standardtext für den Disclaimer ändern.
✅
Es ist empfehlenswert, deinem Registrierungsformular einen Disclaimer hinzuzufügen, damit deine Abonnenten deine E-Mails nicht als Spam markieren.

Wenn du das erste Mal einen neuen Mailchimp-Block hinzufügst, musst du wahrscheinlich deine Verbindung zu Mailchimp einrichten. Klicke zunächst auf den Button Mailchimp-Formular einrichten. Daraufhin wirst du zum Marketing-Bereich deines Kontos geleitet, um Mailchimp zu verbinden.
Du musst ggf. im Mailchimp-Block auf den Button Verbindung erneut überprüfen klicken, wenn du den Block hinzugefügt hast, bevor du die Verbindung in den Marketingeinstellungen eingerichtet hast.
Das Bearbeiten und Senden von E-Mails wird über dein Mailchimp-Konto verwaltet. Um Mailchimp auf WordPress.com zu verwenden, benötigst du Folgendes:
- ein Mailchimp-Konto. Wenn du noch keines hast, kannst du dich hier kostenlos registrieren.
- mindestens eine in diesem Konto erstellte „Zielgruppe“ (bei Mailchimp werden die Mailinglisten und der Ort, an dem die E-Mail-Adressen deiner Abonnenten gesammelt werden, „Zielgruppen“ genannt).
- Mailchimp verfügt über eine gute Ressource zum Erstellen von Zielgruppen.
⚠️
Damit die Mailchimp-Integration korrekt funktioniert, sollte die Option für Zusammenführungs-Schlagwörter in der Mailchimp-Zielgruppe auf non-required (nicht erforderlich) gesetzt sein, wie im Bild unten dargestellt:

Nachdem du dein Mailchimp-Konto und mindestens eine Zielgruppe erstellt hast, kannst du Mailchimp mit deinem WordPress.com-Konto verbinden, indem du zu Tools → Verbindungen → Verbindung verwalten navigierst und dann auf den Button Verbinden klickst.

Du wirst aufgefordert, den Benutzernamen und das Passwort deines Mailchimp-Kontos einzugeben. Nach erfolgreicher Anmeldung wirst du zurück zu WordPress.com geleitet.

Wähle nach der Verbindung mit Mailchimp aus dem Dropdown-Menü die Zielgruppe, die deine Besucher abonnieren sollen.
Wenn du mehr als eine Website in deinem WordPress.com-Konto hast, musst du die Mailchimp-Verbindung nur einmal einrichten. Sie funktioniert anschließend für alle Websites. Du kannst nur ein Mailchimp-Konto mit deinem WordPress.com-Konto verbinden.
Du kannst in Mailchimp für jede Website eine eigene Zielgruppe erstellen und dann die jeweilige Zielgruppe für eine bestimmte Website unter Tools → Verbindungen → Verbindungen verwalten auswählen. Jede Website kann eine andere Zielgruppe haben, aber alle Zielgruppen müssen sich im selben Mailchimp-Konto befinden.
Das Trennen der Verbindung deaktiviert Mailchimp für alle Websites deines Kontos.
Wenn du auf den Block klickst, wird darüber eine Toolbar mit Optionen angezeigt:

In der Toolbar des Mailchimp-Blocks findest du die folgenden Optionen:
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Ausrichtung ändern.
- Weitere Optionen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Der Mailchimp-Block verfügt über mehrere Einstellungen, die du in der Seitenleiste mit den Blockeinstellungen findest. Um die einzelnen Abschnitte anzuzeigen, klicke auf den Abwärtspfeil oder das Plus-Icon neben dem Header des jeweiligen Abschnitts.

Im E-Mail-Platzhalter änderst du den Text, der im E-Mail-Feld angezeigt wird. Der Platzhaltertext verschwindet, sobald du im Feld zu tippen beginnst.
Es gibt drei Meldungen zur Funktion des Formulars, die du anpassen kannst.
- Die Bearbeitungsmeldung wird angezeigt, während eine E-Mail-Adresse zur Zielgruppe hinzugefügt wird.
- Die Erfolgsmeldung wird angezeigt, wenn eine E-Mail-Adresse erfolgreich übermittelt wurde.
- Die Fehlermeldung wird angezeigt, wenn die E-Mail-Adresse nicht erfolgreich übermittelt wurde.
Dieser Bereich enthält einen Link zu den Marketingeinstellungen, wenn du die verwendete Zielgruppe verbinden, ändern oder die Verbindung zu ihr trennen möchtest.
Auf dem Tab „Farbe“ kannst du die Textfarbe im Block und die Hintergrundfarbe des gesamten Blocks ändern. Du kannst auf dem Tab „Farbe“ auf das Plus-Icon klicken und die Farbpaletten für Text- und Hintergrundfarbe auswählen.

Die Farbe des Registrierungs-Buttons kann in den Farbeinstellungen des Buttons-Blocks geändert werden.

Auf dem Tab „Abmessungen“ kannst du Padding und Ränder für den Mailchimp-Block festlegen.
Padding ist der Bereich zwischen dem Inhalt des Mailchimp-Blocks und dem Rahmen.
Rand ist der Bereich außerhalb des Rahmens des Mailchimp-Blocks.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.

Denke daran, dass deine Besucher sich für die versprochenen Updates registriert haben. Sie erwarten bestimmte Benachrichtigungen und sie können sich jederzeit entscheiden, nicht mehr zu folgen. Damit deine E-Mail-Liste erfolgreich ist, solltest du Folgendes beachten:
- Sende Updates, die für deine Zielgruppe interessant sind. Teile zum Beispiel Artikel, die du für lesenswert hältst, oder auch Updates, die du sonst nirgends teilst.
- Es ist eine gute Idee, gelegentlich mit deiner Zielgruppe direkt zu kommunizieren. Stelle z. B. Fragen in deinen E-Mails, damit sie antworten oder mit der E-Mail interagieren.
- Wenn du für dein Produkt wirbst, kombiniere dies mit anderen Inhalten, die deinen Zielgruppenmitgliedern einen Mehrwert bieten, damit sie Abonnenten bleiben.
Weitere Tipps findest du auf der Seite Mailchimp 101.