Mit dem Spaltenblock kannst du Text, Medien und andere Inhalte in bis zu sechs Spalten einfügen. Wenn du eine Spalte nach der anderen einfügst, werden sie nach einem Gittermuster angeordnet.
In diesem Ratgeber
Um den Spaltenblock hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „Spalten“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile
/columnseingeben und die Eingabetaste drücken, um schnell einen neuen Spaltenblock hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
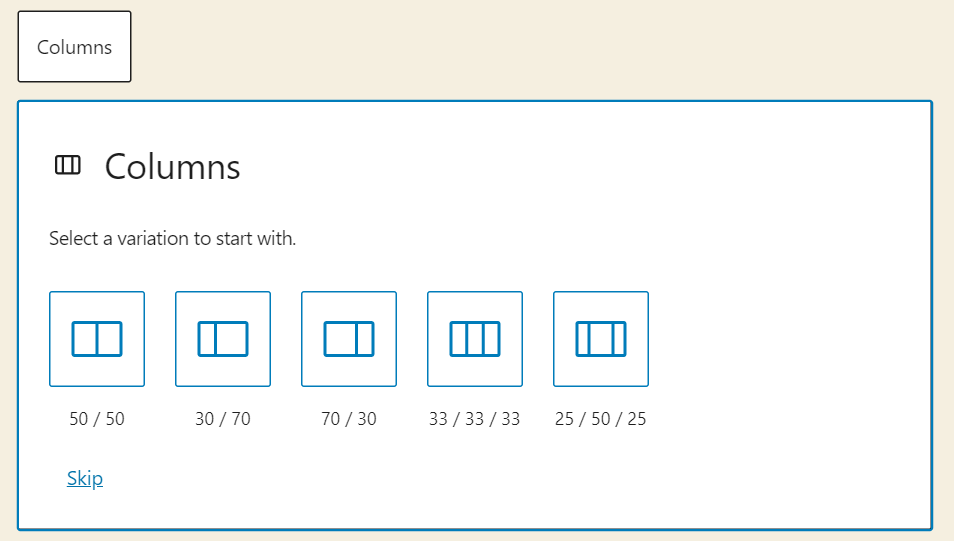
Wenn du den Spaltenblock hinzugefügt hast, kannst du die Anzahl der Spalten auswählen, die hinzugefügt werden sollen. Du kannst diese Anzahl später erhöhen oder verringern.

Nachdem du die Anzahl der Spalten ausgewählt hast, kannst du auf die Plus-Icons klicken, um zu jeder Spalte Blöcke hinzuzufügen. Du kannst zu deinen Spalten beliebige Blöcke hinzufügen.
Wenn du den Block hinzufügst, wird eine Toolbar mit Optionen angezeigt:

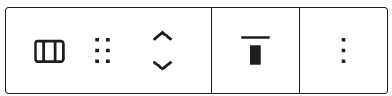
In der Toolbar des Spaltenblocks findest du die folgenden Optionen:
- Blocktyp oder -stil ändern
- Block ziehen.
- Block nach oben oder unten verschieben.
- Die vertikale Ausrichtung des Blocks ändern.
- Zusätzliche Optionen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Block-Einstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Der Spaltenblock weist zwei Ebenen mit jeweils unterschiedlichen Einstellungen auf, je nachdem, was du ausgewählt hast:
- Der allgemeine Spaltenblock. Diese Einstellungen beziehen sich auf alle Spalten.
- Der einzelne Spaltenblock innerhalb des Spaltenblocks. Diese Einstellungen beziehen sich nur auf die jeweilige Spalte.
Wenn es dir Probleme bereitet, die richtige Spalte auszuwählen, lies den Abschnitt Den Spaltenblock auswählen.
Diese Einstellungen beziehen sich auf alle Spalten:
Anzahl der Spalten: Mit dem Slider kannst du die Anzahl der Spalten im Block von 1 bis 6 einstellen oder du gibst die gewünschte Anzahl in das Feld rechts daneben ein.
Auf Mobilgeräten stapeln: Mit diesem Umschalter wird festgelegt, ob die Spalten horizontal oder vertikal gestapelt angezeigt werden, wenn die Seite oder der Beitrag auf einem mobilen Gerät angezeigt wird.
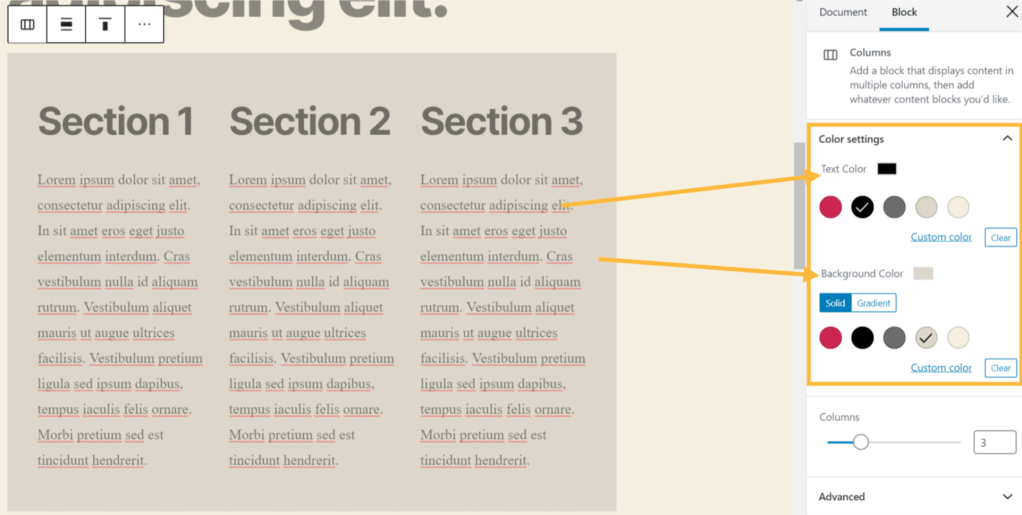
Farbe: Mit diesen Einstellungen kannst du die Text- und Hintergrundfarben für alle Spalten im Spaltenblock festlegen.

Abmessungen: Hier kannst du das Padding festlegen. Damit ist der Bereich um die Elemente in deinem Spaltenblock herum gemeint. Diese Option ist besonders wichtig, wenn du eine Hintergrundfarbe verwendest.
Beim Padding kann für alle vier Seiten der gleiche Wert verwendet werden. Dazu gibst du im hier dargestellten Feld einen Wert ein:

Beim Padding kann aber auch für jede der Seiten ein anderer Wert festgelegt werden. Die rechts abgebildeten Zahlen verstehen sich im Uhrzeigersinn, von oben -> rechts -> unten -> links. Diese Ansicht kann durch Anklicken des blauen Link-Icons in der vorherigen Abbildung aufgerufen werden.

Diese Einstellungen beziehen sich nur auf eine einzelne Spalte:
Breite: Hiermit wird die Breite einer einzelnen ausgewählten Spalte in Pixel festgelegt. Du kannst den Wert in der Spalte ändern, um sie breiter oder schmaler zu machen. Spalten müssen nicht alle den gleichen Wert haben.
Farbe: Mit diesen Einstellungen kannst du die Text- und Hintergrundfarben für eine einzelne Spalte festlegen.
Abmessungen: Lege das Padding für jede einzelne Spalte fest, wie oben beschrieben.
Unter dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block gestalten kannst. Weitere Informationen.

Es ist möglich, Spalten hinzuzufügen oder zu entfernen und die Farben der Spalten zu ändern. Dabei ist es wichtig, zwischen dem allgemeinen Spaltenblock und den einzelnen Spalten innerhalb dieses Blocks zu unterscheiden.
Wenn du eine einzelne Spalte bearbeitest, musst du zuerst den allgemeinen Spaltenblock auswählen, um die Farbe und die Anzahl der Spalten zu ändern. Dazu gibt es mehrere Möglichkeiten:
Mithilfe der Listenansicht kannst du die Hierarchie der Blöcke leicht erkennen und den gewünschten Block auswählen:

Wenn du an einer einzelnen Spalte arbeitest, kannst du den allgemeinen Spaltenblock über sein Icon in der Toolbar des Blocks auswählen:

Weitere Informationen zur Blockauswahl.
Wenn du mehrere Blöcke nacheinander eingefügt hast und sie in Spalten umwandeln möchtest, kannst du das mit wenigen Klicks tun! Befolge dazu bitte diese Schritte:
- Wähle durch Klicken und Ziehen alle gewünschten Blöcke aus, die du in Spalten umwandeln möchtest.
- Klicke auf das Block-Icon links in der Toolbar des Blocks.
- Klicke unter der Liste „Umwandeln in:“ auf „Spalten“.

Jeder Block, den du auswählst, wird zu einer eigenen Spalte. Die Anzahl der Spalten entspricht der Anzahl der Blöcke, die du vor der Umwandlung ausgewählt hast. Du kannst zwischen zwei und sechs Blöcken auswählen.