Mit dem Like-Button kann man auf einfache Weise zeigen, dass man einen Inhalt schätzt. In diesem Ratgeber wird erklärt, wie du Beiträge mit einem „Like“ markieren, Likes für einen Beitrag anzeigen und den Like-Button für deine Website aktivieren oder deaktivieren kannst.
In diesem Ratgeber
Du kannst den Like-Button auf deiner Website ein- oder ausblenden. Wenn deine Website ein Block-Theme verwendet, kannst du den Like-Block verwenden. Bei klassischen Themes kannst du Likes mit einer Einstellung ein- oder ausblenden.
Verwende den Like-Block, um überall auf deiner Website einen Like-Button einzufügen. Am häufigsten wird er im Einzelbeitrags-Template verwendet, um in allen Blogbeiträgen der Website einen Like-Button einzufügen.
Klicke zum Hinzufügen des Like-Blocks auf das Icon + Block-Inserter und suche nach „Like“. Klicke darauf, um den Like-Block zu einem Template, einem Beitrag oder einer Seite hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
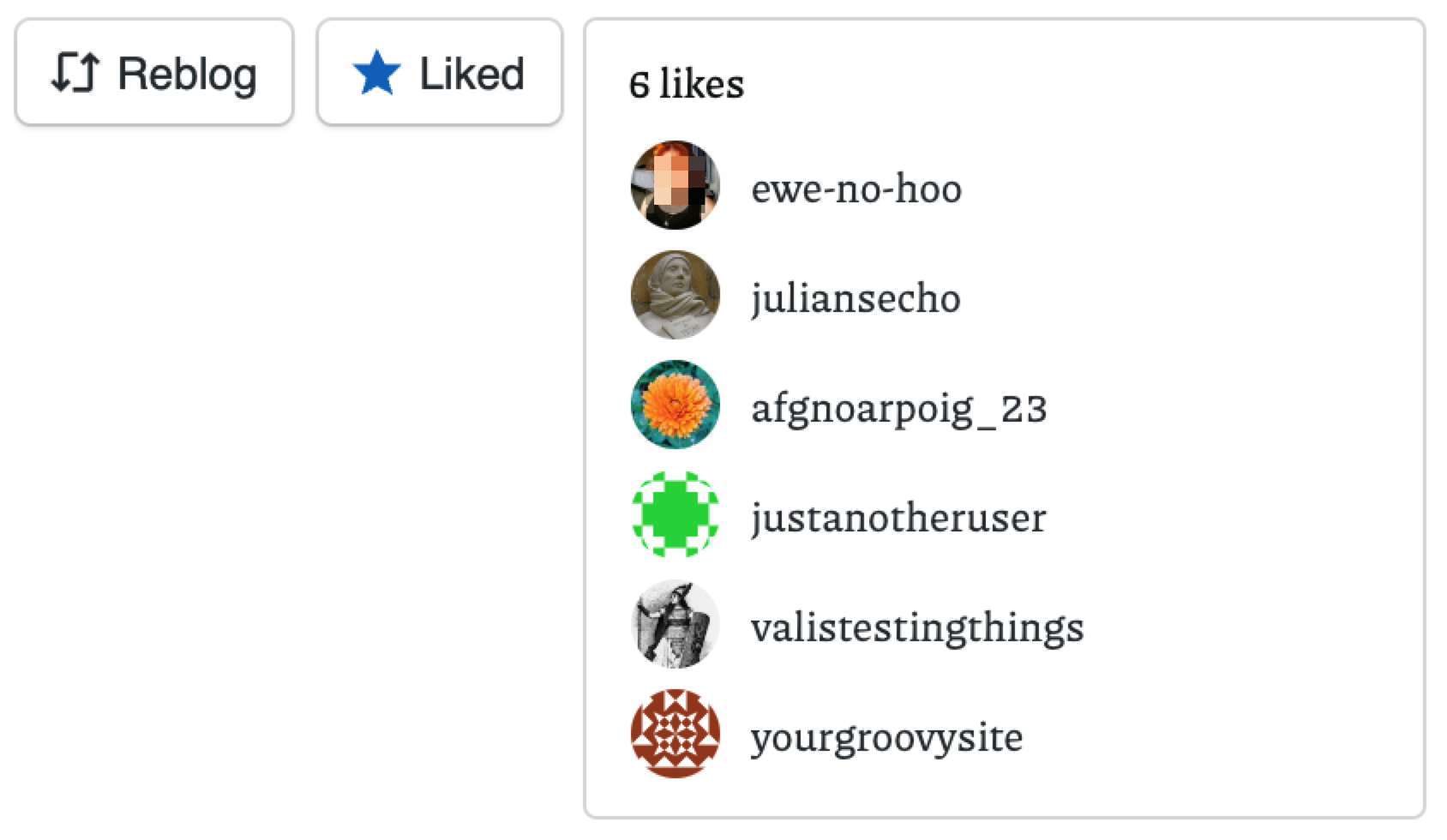
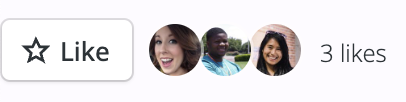
Wenn du den Block zum ersten Mal hinzufügst, werden dir Beispielprofile angezeigt. So siehst du, wie Likes angezeigt werden, sobald deine Inhalte Likes erhalten. Diese Beispiel-Likes werden auf deiner Website nicht öffentlich angezeigt.

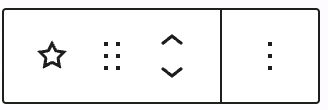
Wenn du auf den Like-Block klickst, wird darüber oder darunter eine Toolbar mit Optionen angezeigt:

In der Toolbar des Like–Blocks findest du die folgenden Optionen:
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Weitere Optionen.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Der Like-Block enthält eine Einstellung, um neben dem Like-Button den Reblog-Button anzuzeigen. Bitte beachte, dass Reblogs auf Websites mit Plugins nicht unterstützt werden. Um ähnliche Funktionen bereitzustellen, kannst du mit dem AddToAny-Teilen-Buttons-Plugin einen WordPress-Teilen-Button hinzufügen.
Der Like-Block enthielt auch erweiterte Einstellungen.
So aktivierst oder deaktivierst du Likes bei einem klassischen Theme:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Tools → Marketing.
- Klicke auf den Tab „Teilen-Buttons“.
- Aktiviere das Kästchen neben „Like-Button anzeigen“.
- Klicke auf den Button „Änderungen speichern“.

Wenn du änderst, ob Likes angezeigt werden oder nicht, gilt dies nur für neue Beiträge. Außerdem wird der Like-Button weiterhin in den Toolbars der Reader und im WordPress.com-Reader angezeigt. Er wird auch in Benachrichtigungs-E-Mails angezeigt (nur bei Websites ohne Plugins).
Bei Beiträgen und Seiten-Likes werden standardmäßig die Einstellungen aus dem vorherigen Abschnitt verwendet. Mit den folgenden Schritten kannst du jedoch Likes für bestimmte Beiträge und Seiten in klassischen Themes aktivieren oder deaktivieren:
- Navigiere in deinem Dashboard zu Beiträge oder Seiten.
- Klicke auf eine Seite oder einen Beitrag, um den Editor zu öffnen.
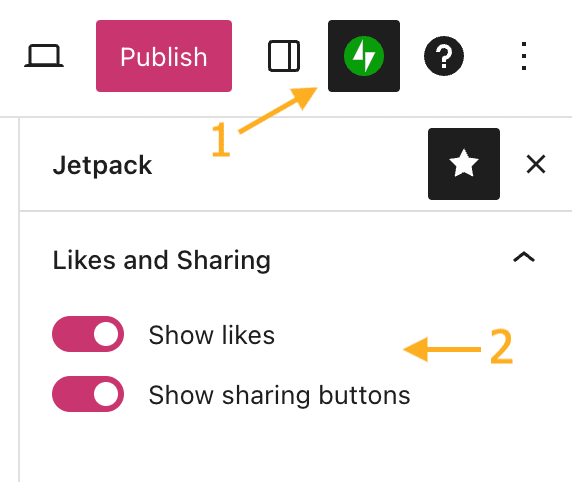
- Klicke oben rechts im Editor-Bildschirm auf das Jetpack-Icon (das aussieht wie ein Blitz auf einem grünen Kreis).
- Aktiviere oder deaktiviere im Abschnitt „Likes und Teilen“ die Option zum Anzeigen von Likes.
- Klicke auf Aktualisieren oder Veröffentlichen, um deine Änderungen zu speichern.

Der Like-Button wird am häufigsten in Beiträgen angezeigt, aber du kannst den Like-Button auf Seiten, in Mediendateien, auf der Startseite, auf Archivseiten, in Suchergebnissen und in anderen Bereichen deiner Website anzeigen.
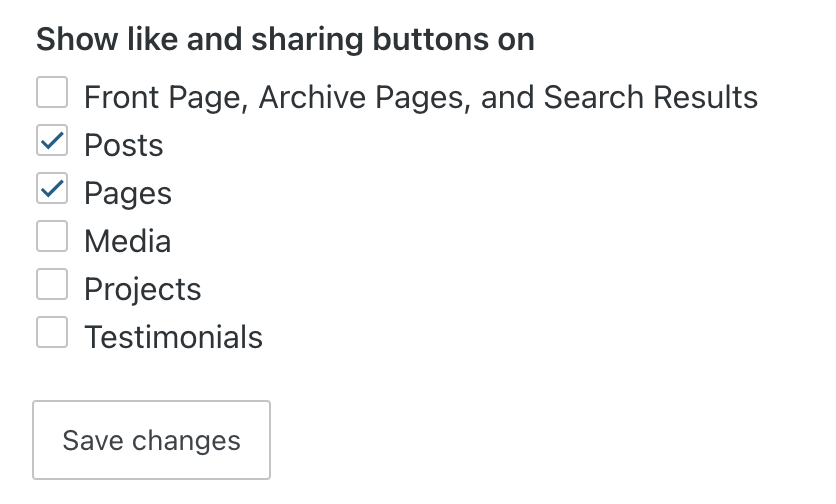
So legst du fest, wo der Like-Button in klassischen Themes angezeigt wird:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Tools → Marketing.
- Klicke auf den Tab „Teilen-Buttons“.
- Aktiviere das Kästchen neben dem Inhalt, auf dem der Like-Button angezeigt werden soll.
- Klicke auf den Button Änderungen speichern.
Wenn du „Startseite, Archivseiten und Suchergebnisse“ auswählst, wird der Like-Button auf der Startseite deines Blogs unter jedem Beitrag angezeigt und nicht nur, wenn ein Leser auf den jeweiligen Beitrag klickt.
Plugins können zusätzliche Inhaltstypen zur Liste der Bereiche hinzufügen, in denen der Like-Button angezeigt werden kann.