使用地圖區塊,可將地圖嵌入網站上的任何文章或頁面之內。
若要新增地圖區塊,請按一下區塊插入工具圖示。
你也可以在新段落區塊輸入 /map 並按下 Enter 鍵,以快速新增地圖區塊。

此處有新增區塊的詳細說明。
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。地圖區塊提供置中對齊、新增標記和更多選項等控制項。

編輯地圖
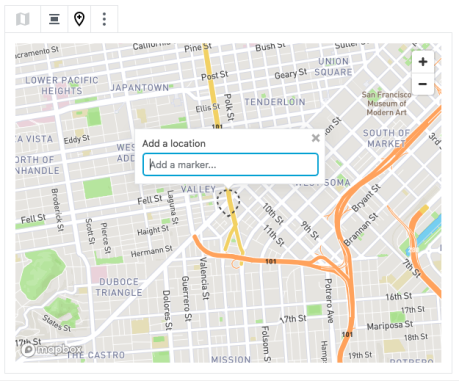
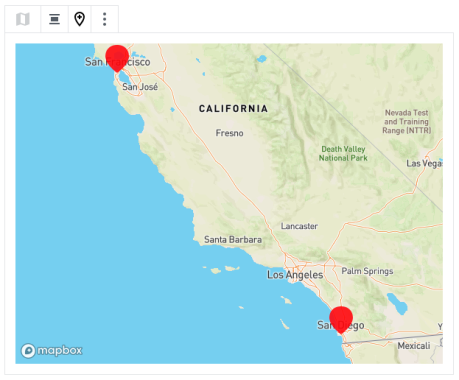
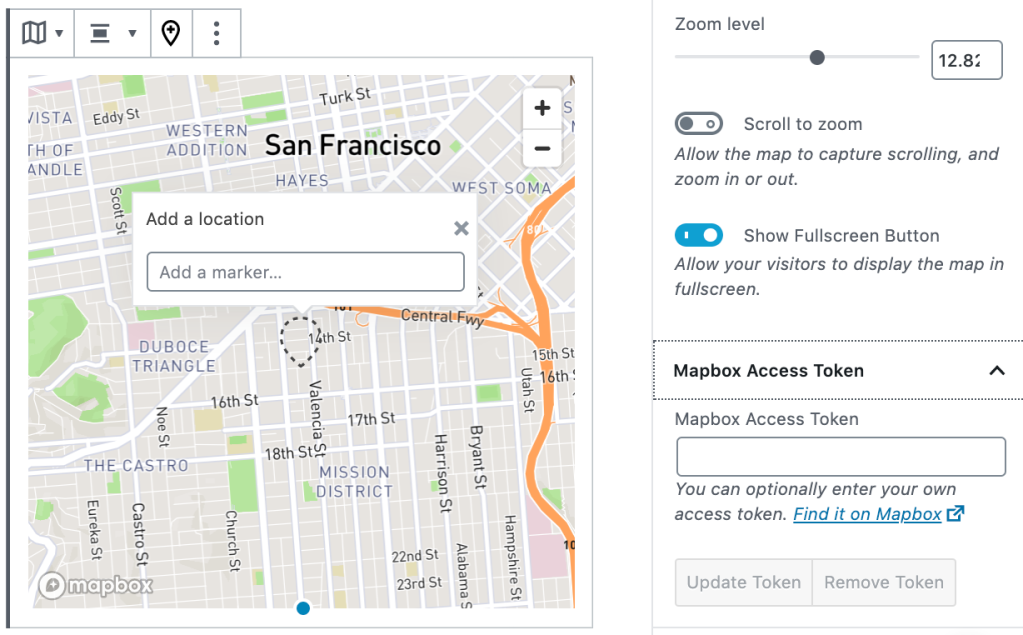
一開始,地圖區塊中會出現一個文字欄位,讓你輸入地點資訊。

在方格中輸入要在地圖上顯示的地點;這個地點可以是大致或特定地點。地點資訊會在你輸入時自動完成;在地圖上的正確位置上按一下,即可設定至地圖區塊內。
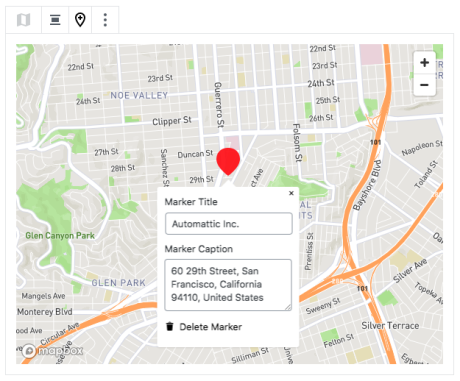
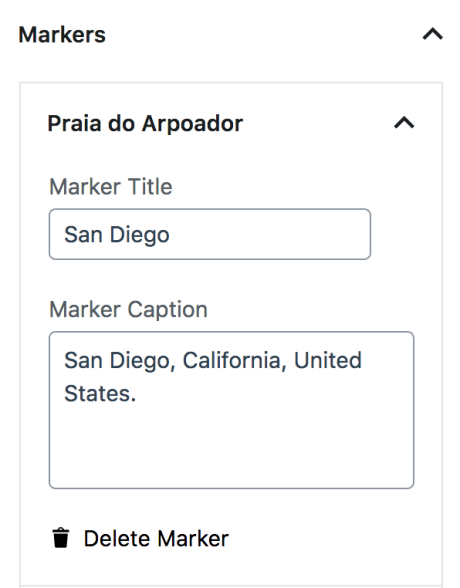
接著在紅色標記符號上按一下,即可編輯標記的標題與說明文字。

請注意,在此處編輯說明文字欄位中的地址,並不會變更標記的位置,只會變更按一下標記時地圖上顯示的文字。
你可以在同一張地圖新增其他地點標記,例如:如果你有好幾家餐廳連鎖店,而想在同一張地圖上顯示所有餐廳地點時,就可以如此操作。
若要新增地點標記,請按一下 「新增標記」 按鈕,然後比照先前方式輸入地點詳細資訊。

若新增超過一個地點標記,地圖將縮小以顯示所有標記。

區塊設定
除了區塊工具列顯示的選項,你可以在編輯器側欄中找到區塊的其他選項。 如果找不到側邊欄,請按一下「發佈」按鈕旁的「齒輪」圖示。
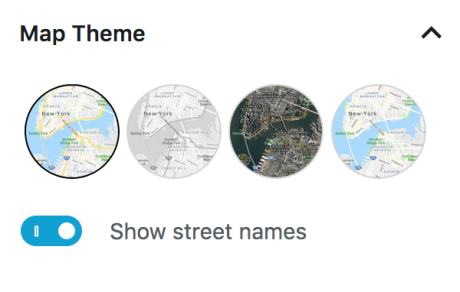
若要自訂地圖的外觀,可選用下列任一地圖佈景主題:基本、黑白、衛星或地形。
此外,你也可以使用切換器顯示或隱藏街道名稱。

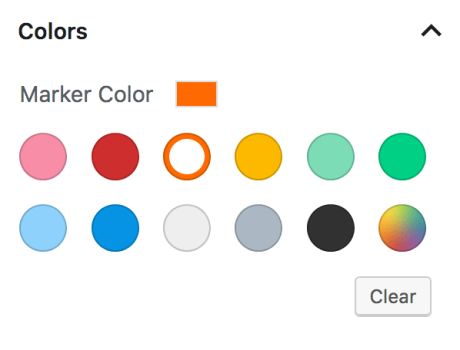
你也可以選擇地點標記的顏色。

你可使用 「標記」 區段編輯所有地圖標記。在此處編輯標記,就跟按一下標記進行編輯的方式完全相同;但如果要編輯大量標記,利用這個方法可能較為方便。你也可以在此區段刪除已有的標記。
標記說明區域僅支援純文字。如果你需要在這裡放入可點按的連結,有個另類方法可用,就是先建立自訂的 Google 地圖,然後將地圖嵌入到你的網站之中。

Mapbox 金鑰
如果你需要使用自己的自訂 Mapbox 權杖,可以在編輯器側邊欄的「Mapbox 存取權杖」區段下,輸入自訂 Mapbox 權杖。

進階
「進階」分頁可讓你將 CSS 類別新增至區塊內,以便編寫並自訂 CSS 程式碼,並視需要設定區塊樣式。
