El bloque de mapas te permite añadir un mapa a cualquier entrada o página de tu sitio web.
Para añadir un bloque Mapas, haz clic en el icono de inserción de bloques.
También puedes escribir /mapa y pulsar la tecla Intro en un nuevo bloque Párrafo para añadir uno rápidamente.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Interfaz de bloques
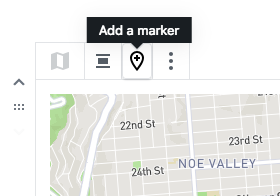
Cada bloque tiene sus propios controles específicos para que puedas modificarlo directamente en el editor. El bloque Mapas ofrece los controles de alineación centrada, adición de marcador y de más opciones.

Edición del mapa
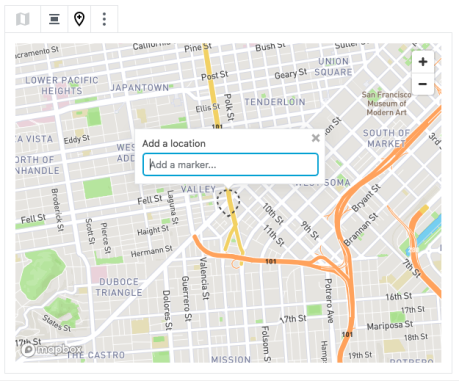
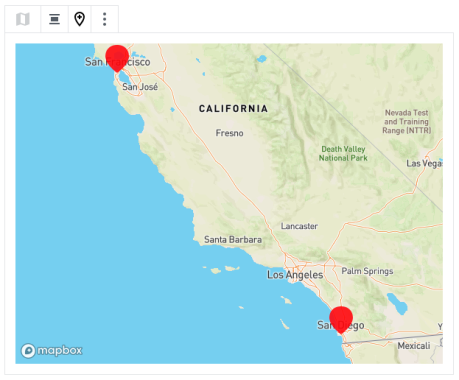
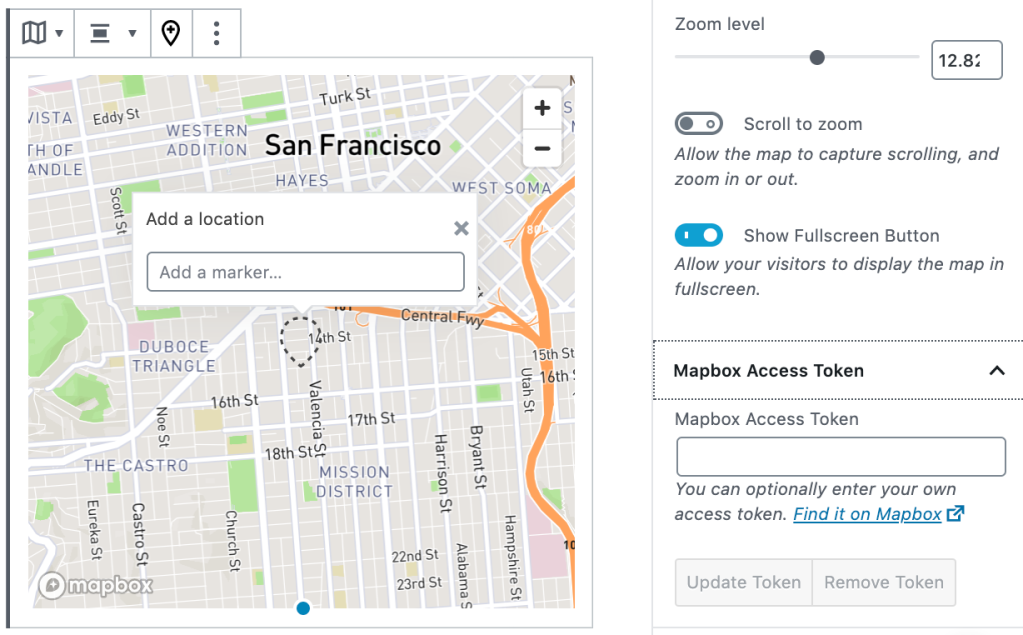
Se cargará el mapa con un campo de texto para que añadas un marcador de ubicación.

Escribe la ubicación que deseas mostrar en el mapa. Dicha ubicación puede ser tan general o tan específica como quieras y se autocompletará a medida que escribes. Haz clic en la ubicación correcta para añadirla a tu mapa.
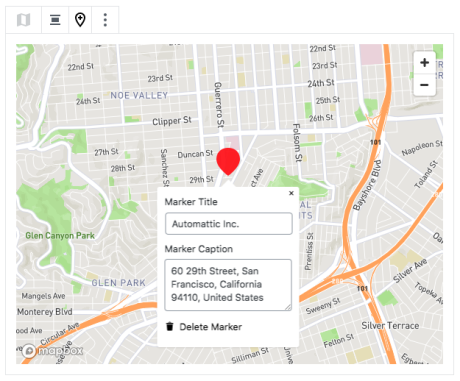
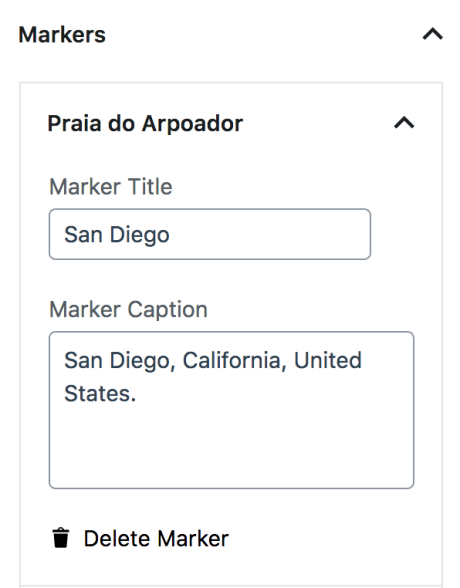
A continuación, puedes hacer clic en el símbolo del marcador rojo para editar el título y la leyenda del marcador.

Ten en cuenta que, aunque edites aquí la dirección en el campo de leyenda, la posición del marcador no cambiará, solo el texto mostrado en tu mapa al hacer clic en el marcador.
Puedes añadir marcadores de ubicación adicionales al mismo mapa, por ejemplo, si tienes una cadena de restaurantes y deseas mostrar todas las ubicaciones en un mapa.
Para añadir un marcador de ubicación, haz clic en el botón Añadir un marcador e introduce los detalles de ubicación igual que antes.

Cuando añades más de un marcador de ubicación, el mapa se aleja para mostrar todos los marcadores.

Configuración del bloque
Además de las opciones de la barra de herramientas, cada bloque dispone de opciones adicionales en la barra lateral del editor. Si no ves la barra lateral, haz clic en el icono del engranaje, situado junto al botón Publicar.
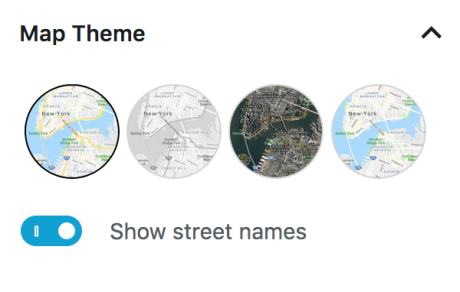
Para personalizar el aspecto de tu mapa, puedes elegir uno de los siguientes temas de mapas: básico, blanco y negro, satélite o terreno.
Además, puedes usar opcionalmente el conmutador para mostrar nombres de calles.

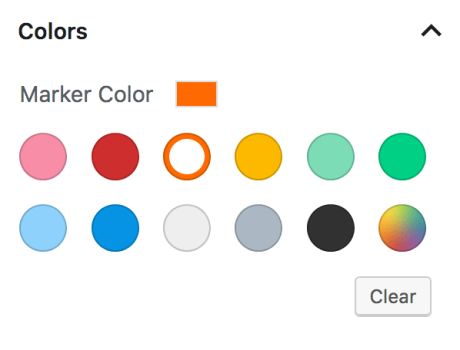
También puedes elegir el color de los marcadores de ubicación.

La sección Marcadores te permite editar todos tus marcadores. El proceso para editar un marcador aquí es exactamente igual que si haces clic en el propio marcador y lo editas ahí; sin embargo, si tienes muchos marcadores que editar, puede ser más fácil con estas opciones. También puedes eliminar marcadores en esta sección.

Llave de Mapbox
Si por algún motivo tienes que usar tu propio token de Mapbox personalizado, puedes especificarlo en la sección Token de acceso a Mapbox en la barra lateral del editor.

Avanzado
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, con lo que puedes escribir código CSS personalizado y darle el estilo que quieras.
