使用音訊區塊可以在頁面或文章上顯示一段音樂、Podcast 或其他聲音檔案。外觀如下:
此功能適用於 WordPress.com Starter、Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費方案的網站,只要升級方案,即可存取此功能。
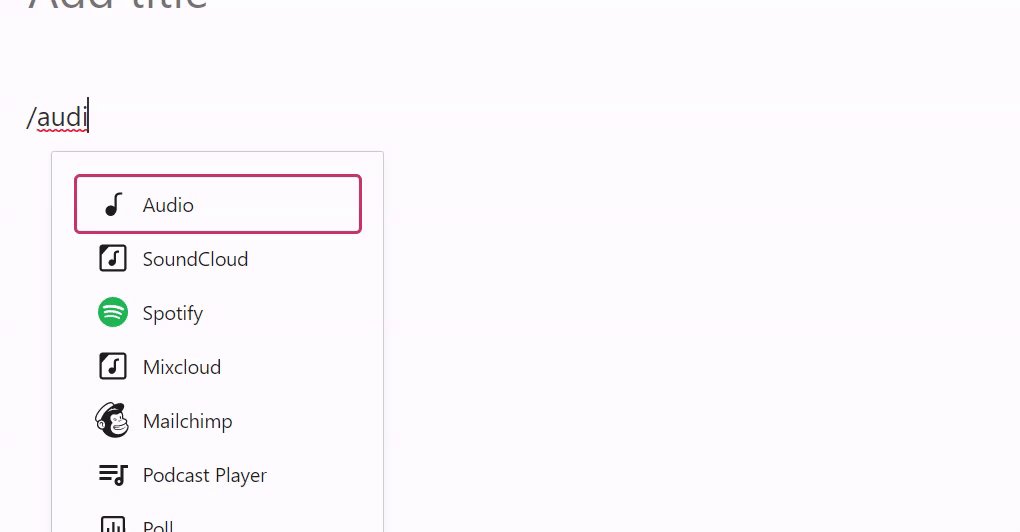
若要新增音訊區塊,請按一下 + 區塊插入器圖示,然後搜尋「音訊」。按一下區塊,即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入 /audio,然後按 Enter 快速新增音訊區塊。

此處有新增區塊的詳細說明。
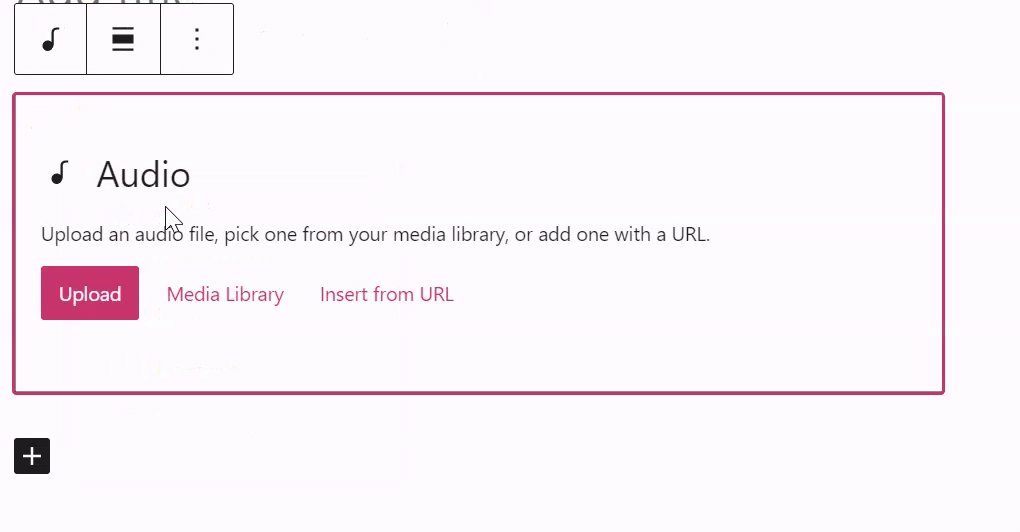
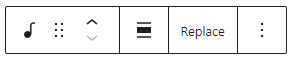
按一下區塊會出現選項工具列:

音訊區塊的工具列有以下幾個選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 靠左、置中或靠右對齊 (若佈景主題支援的話,可能還有寬幅和全寬選項)
- 更換檔案
- 更多區塊設定
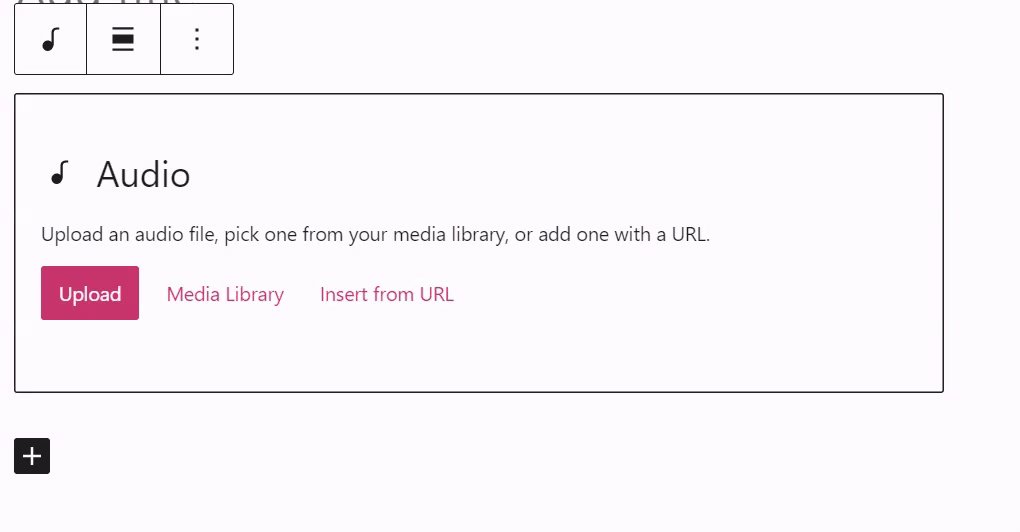
新增音訊區塊後,會看到三個選項:

選取音訊檔案之後,你可以在播放器下方新增選用的文字說明。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

啟用自動播放功能,會在訪客造訪頁面時自動播放音訊。
提醒你,許多瀏覽器會在造訪頁面時不讓音訊自動播放,因為很多網路使用者覺得很煩人。不妨考慮讓訪客自己決定是否播放音樂。
啟用重複播放功能,音訊檔案播放完畢後會重複播放。

此選項可讓你選取載入頁面或文章時要下載的音訊檔案數量。雖然此選項可能繼續進行,並且自動下載整個檔案,但請記住,這可能會降低頁面的載入速度。
選項包括:
瀏覽器預設 – 訪客使用的瀏覽器 (Chrome、Firefox、Safari 等) 會決定是否預載。瀏覽器可能會使用下列三個選項的其中一個。
無 – 不會自動下載音訊檔案的任何內容,訪客按一下「播放」按鈕時才會開始下載音訊檔案。這是最快速的設定。
中繼資料 – 只會自動下載檔案的基本資訊。與「無」選項一樣,只有在按一下「播放」時才會開始下載音訊檔案。此設定也非常快速,因為只會下載文字內容。基本上,「無」和「中繼資料」之間沒有太大的區別。
自動 – 不論訪客是否按下「播放」按鈕,都會下載整個音訊檔案。這項設定對你的頁面或文章載入速度影響最大 (尤其是較大的音訊檔案)。
你可能會在音訊播放器裡看到下載音訊檔案的選項。某些瀏覽器有這個選項,無法關閉。如果不想讓訪客下載音訊檔案,不妨考慮從 Spotify 或 Soundcloud 等服務嵌入。更多新增音訊的方法。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

如果想建立或發展自己的 Podcast,我們提供最合適的新課程!獲得建立 Podcast 的一切基本 (以及一些高級) 技能,製作讓你引以為傲的 Podcast 節目。由網路上最厲害的老牌 Podcast 主播親自授課,教材容易吸收,且能讓你按照自己的步調學習,精進技能並培養自信,一步步成為專業級 Podcast 主播!