本指南說明將 Facebook 功能整合至網站的方式,包括將文章分享至 Facebook、允許訪客分享你的內容,以及將 Facebook 粉絲專頁嵌入網站等。
在此指南中
將你的網誌文章分享至 Facebook,能有效為網誌增加更多流量,也能讓親友與你的網站保持互動。你可以使用自動分享功能將 Facebook 粉絲專頁連結至網站,就能將文章直接分享至 Facebook 粉絲專頁:

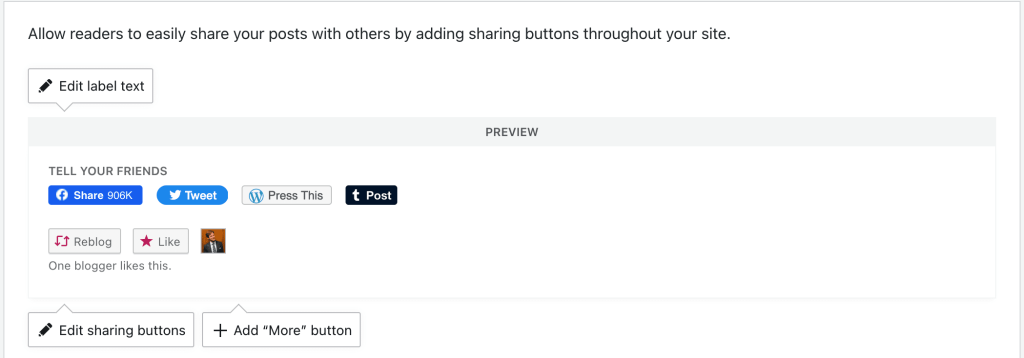
你可以從儀表板的「工具」→「行銷」→「分享按鈕」新增 Facebook 分享按鈕 (以及 Twitter、Google 或 Pinterest 等其他分享選項)。
若要新增分享按鈕到網誌,請啟用所需分享選項,選取「編輯分享按鈕」,然後選擇 Facebook。

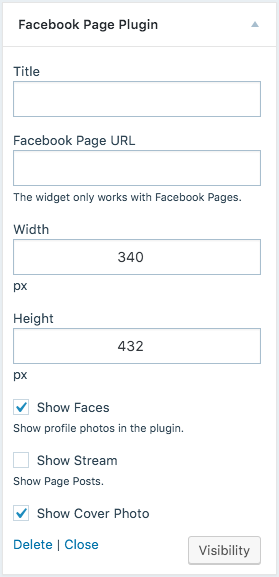
如果你有 Facebook 粉絲專頁且使用支援小工具的佈景主題,你可以前往網站儀表板的「外觀」→「自訂」→「小工具」新增 Facebook 粉絲專頁外掛程式,並將其新增到側邊欄或其他小工具區域。

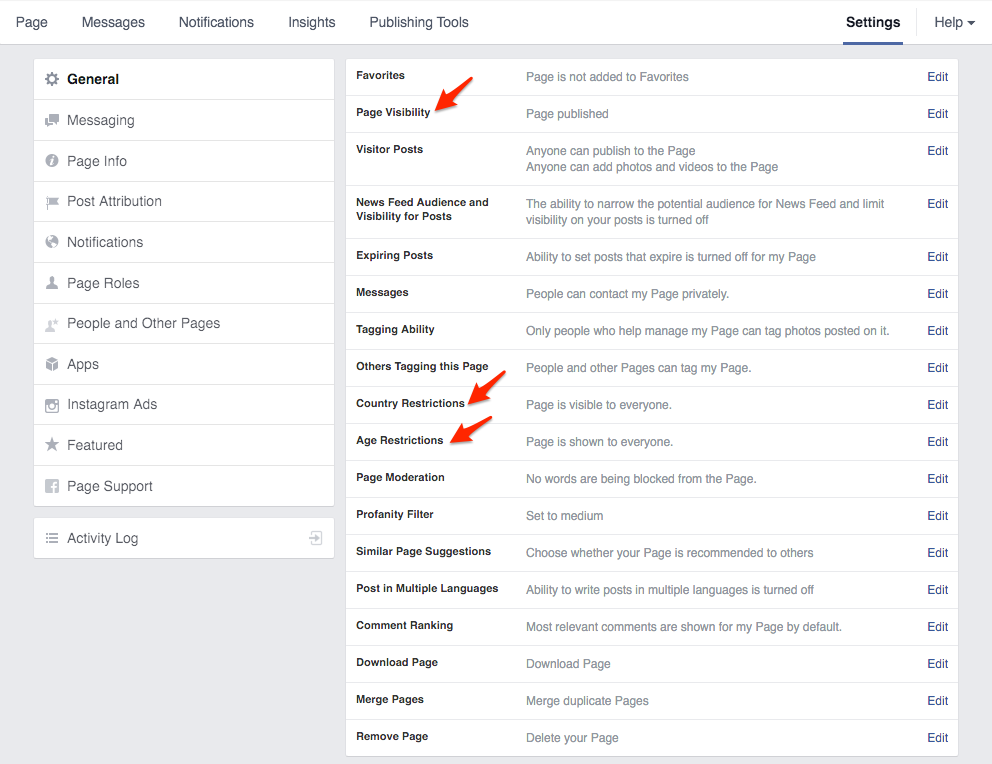
如果你希望每個人都能看到粉絲專頁,粉絲專頁需設為公開,且不應有任何年齡或地理位置限制,如下方螢幕截圖所示:

Facebook 粉絲專頁在網站上的外觀如下:

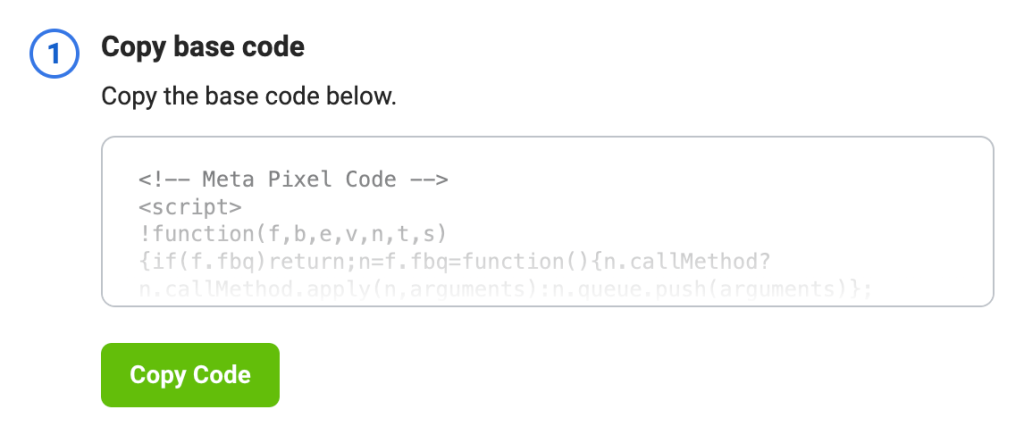
Meta 像素提供可整合至網站的一些程式碼。程式碼看起來像這樣:

你可以按照本指南中的步驟,將完整程式碼加入已啟用外掛程式的網站中。
如果你的網站不支援外掛程式,可透過一些額外步驟依然將像素新增至網站。
首先,複製 <img 開頭的程式碼部分,如下所示:

然後透過下列其中一種方式新增此程式碼:
如果你的佈景主題支援小工具區域,你可以將程式碼新增至自訂 HTML 小工具,即可將像素安裝至整個網站。請確認已將小工具指派到所有頁面顯示的小工具區域中。通常所有頁面都會顯示頁尾小工具區域,因此 Meta 像素會在該區域運作。
如果你使用網站編輯器佈景主題,你可以將程式碼新增至佈景主題頁首的自訂 HTML 區塊。
請注意,新增 Meta 像素後,Facebook 儀表板最多可能需要 20 分鐘才會更新像素狀態。
📌
提醒你,上述像素驗證步驟不適用事件設定工具、自動事件和自動廣告配對等 Facebook 功能。如果你想使用這些功能,請升級到支援外掛程式的方案並安裝任何外掛程式,即可使用完整的 Meta 像素程式碼。
你也可以將 Facebook 公開動態時報上任何個別最新動態新增到文章或頁面中。我們提供完整指南,協助你從 Facebook 嵌入最新動態。
所有 WordPress.com 網誌會自動允許 Facebook 使用者登入 Facebook 帳號並以該帳號發表留言。我們的系統可讓 Facebook 讀者輕鬆發表留言。
瀏覽器隱私權擴充功能和附加元件 (例如 Facebook Disconnect) 可能會影響某些功能,因此可能需要停用。