本指南介绍如何将 Facebook 功能集成到您的站点,包括将您的文章共享到 Facebook、让访问者选择分享您的内容、在您的站点上嵌入您的 Facebook 页面等等。
在此指南中
在 Facebook 上共享您的博文是一个非常好的方法,可为您的博客带来更多流量,并能让您的亲朋好友一同参与您的站点建设。您可以将 Facebook 页面连接到启用自动共享功能的站点,这样就可以直接将您的文章共享到 Facebook 页面:

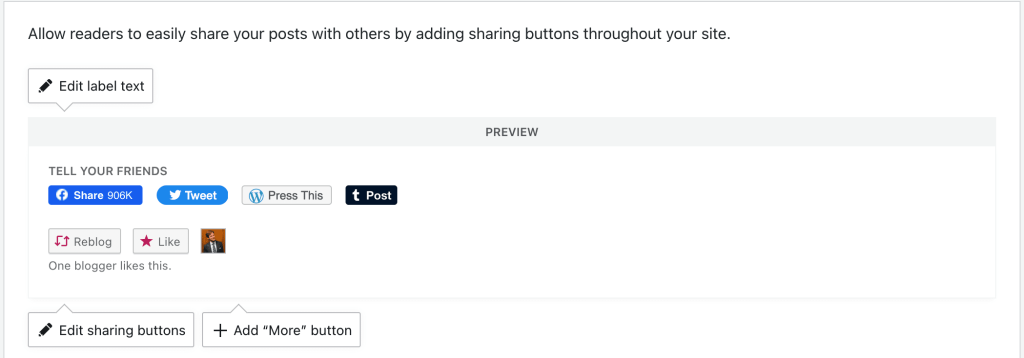
您可以通过仪表盘中的工具 → 营销 → 共享按钮来添加 Facebook 共享按钮(以及其他共享选项,例如 Twitter、Google 或 Pinterest)。
要将共享按钮添加到您的博客,请启用所需的共享选项,选择编辑共享按钮,然后选择 Facebook。

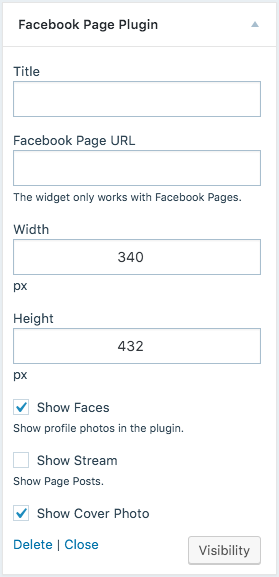
如果您有 Facebook 页面并使用已启用小工具的主题,则可以将 Facebook 页面插件添加到边栏或其他小工具区中,只需从您站点仪表盘的外观 → 定制 → 小工具中添加 Facebook 页面插件即可。

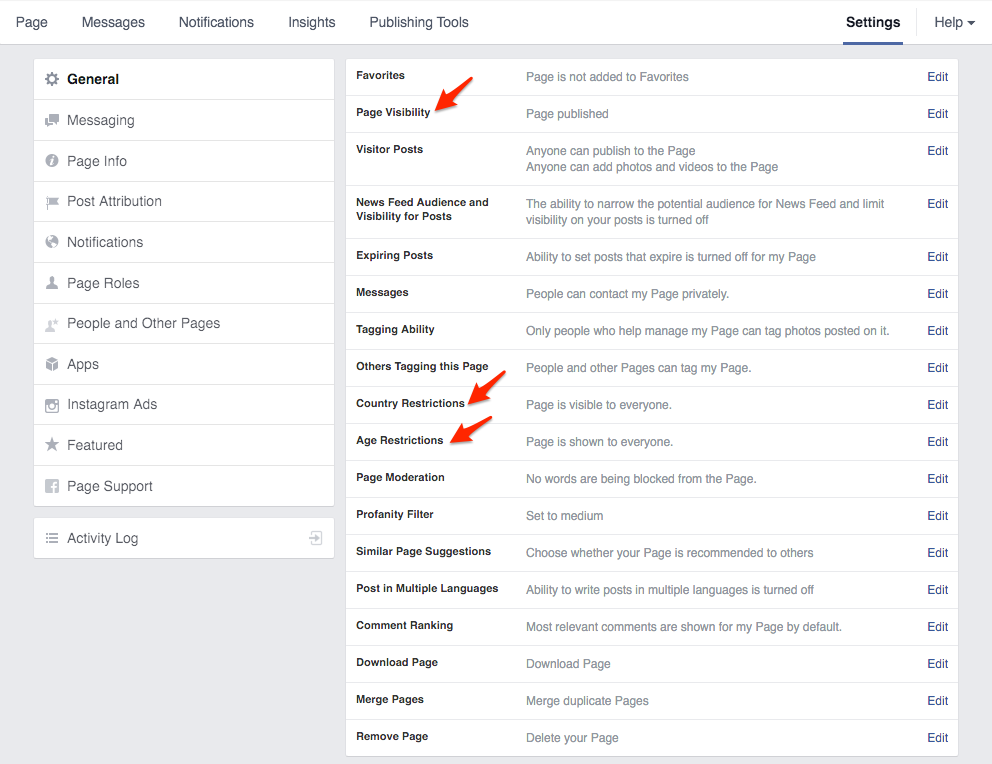
如果您想让每个人都能看到该页面,则该页面必须是公开的,并且不应有任何年龄或地理位置限制,如下面的屏幕截图所示:

以下为该插件在站点上的显示效果:

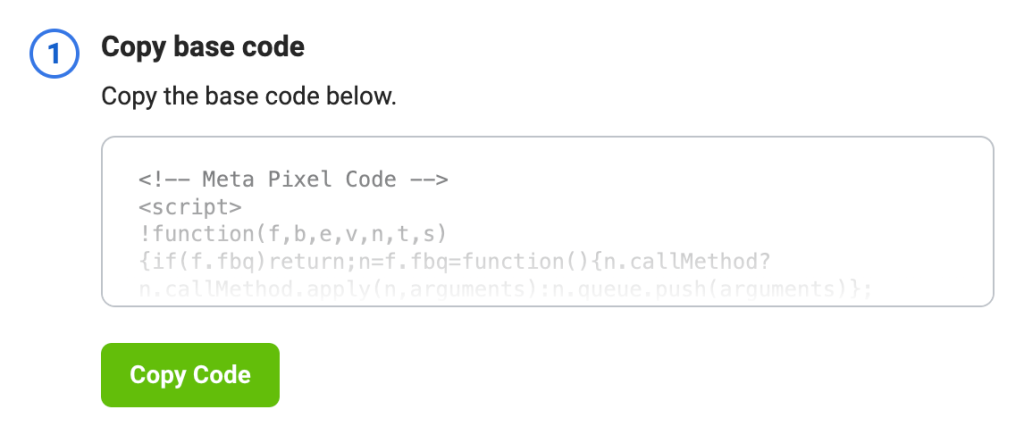
Meta 像素提供集成在您站点上的一些代码。代码如下所示:

您可以按照本指南中的步骤,将此完整代码添加至支持插件的站点中。
如果您的站点不支持插件,您仍然可以采取一些额外步骤,以便向站点添加像素。
首先,复制代码部分的内容(以 <img 开头),如下所示:

然后使用以下两种方法之一添加此代码:
如果您的主题支持小工具区,您可以将代码粘贴到自定义 HTML 小工具中,这样整个站点都能显示像素。确保将小工具分配到显示在所有页面上的小工具区。通常,所有页面都会显示页脚小工具区,您的 Meta 像素将在此处运行。
如果您使用站点编辑器主题,可以将代码添加到主题页眉的自定义 HTML 区块中。
请注意,在添加完成后,Facebook 仪表盘上的 Meta 像素状态可能需要 20 分钟才能更新。
📌
请注意,以上像素验证步骤不适用于 Facebook 的功能,例如活动设置工具、自动活动和自动广告匹配。如果您想要使用这些功能,需要升级到支持插件的套餐,安装任一插件,然后使用完整的 Meta 像素代码。
您还可以在文章或页面中添加来自公共 Facebook 时间轴的任何个人动态。我们提供有关嵌入 Facebook 动态的完整指南。
所有 WordPress.com 博客会自动允许 Facebook 用户使用其 Facebook 账户登录和评论。我们的系统可让您的 Facebook 读者轻松发表评论。
浏览器隐私扩展程序和加载项(例如 Facebook Disconnect)可能会干扰其中一些功能,因此可能需要禁用。