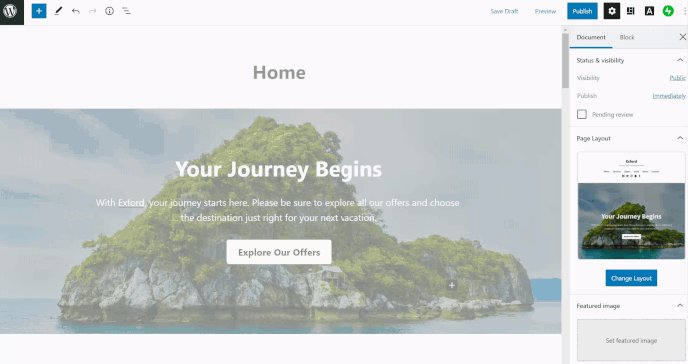
編輯器就是你為網站或網誌新增內容的地方。文章和頁面使用一樣的編輯器。本頁面會介紹你可以使用的不同編輯器。

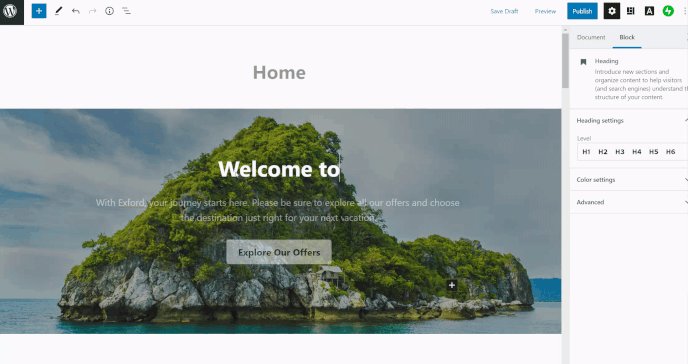
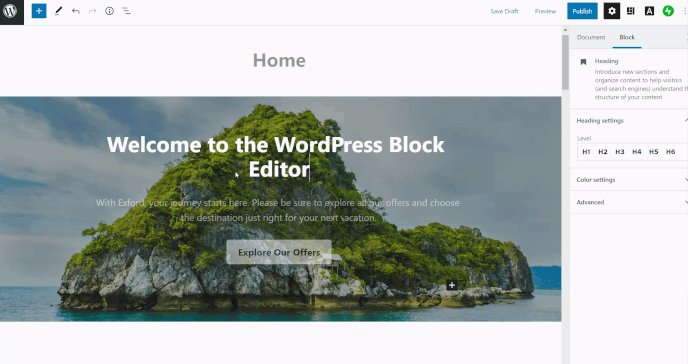
WordPress 編輯器於 2018 年年底推出,亦稱為區塊編輯器,這是最強大靈活的 WordPress 編輯工具,全球數百萬網站擁有者都在使用。
每個圖片、文字、影片和頁首等網站元素都是透過一個區塊進行新增。區塊是有區別的不同結構化元素,可讓你分隔要編輯的內容區域。
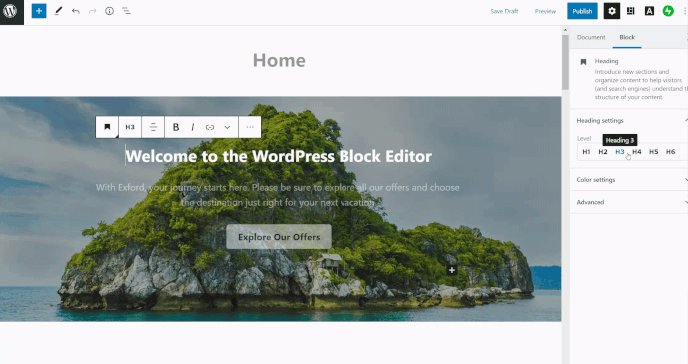
你有兩個選項可以在 WordPress 編輯器中編輯 HTML:
在每個區塊的工具列 (按一下區塊即會出現) 中,按一下省略符號 (或三個點) 會顯示「以 HTML 方式編輯」選項,可以針對該區塊編輯 HTML。

若要編輯整頁或文章的 HTML,請按一下「發佈」按鈕附近的省略符號以切換為程式碼編輯器。

以 HTML 編輯時,並非所有程式碼都能正常運作。如果你的程式碼格式正確且沒有錯誤,請確認此程式碼在核准的 HTML 標籤清單內,而且並非 JavaScript 等禁止的程式碼。
如果你在 WordPress 編輯器推出之前,使用傳統編輯器建立了頁面或文章,WordPress 編輯器會將現有的內容保留在傳統區塊中;傳統區塊的功能與傳統編輯器大同小異。
你可以使用傳統區塊右上角的三個點將內容轉換為區塊。
在 WordPress 編輯器 (見上文) 推出之前,傳統編輯器是 WordPress.com 網站和網誌的預設編輯器。
WordPress 編輯器內附有傳統區塊,可在 WordPress 編輯器中重現傳統編輯器的功能。傳統區塊的外觀如下:

本節指引適用於 WordPress.com Creator 或 Entrepreneur 方案的網站。如果你的網站選用我們任一舊版方案,則可於專業版方案使用此功能。
啟用外掛程式的網站可以安裝第三方編輯器外掛程式,例如 Elementor 和 WP Bakery。有時第三方佈景主題也附有自家的編輯器。
提醒你,若在使用第三方編輯器時需要協助,最好聯絡該工具的開發人員。在 WP 管理員儀表板的工具設定頁面中,通常會有聯絡連結讓你直接與他們聯絡。