“地图”区块允许您向您的站点上的任意文章或页面添加地图。
如需添加“地图”区块,请点击区块插入图标。
您还可以在新的段落区块中键入“/地图”并按 Enter 键快速添加一个地图区块。

有关添加区块的详细说明,请点击此处查看。
区块界面
通过每个区块自带的特定区块控件,您可以直接在编辑器中操作区块。“地图”区块提供居中对齐、添加标记和更多选项控件。

编辑地图
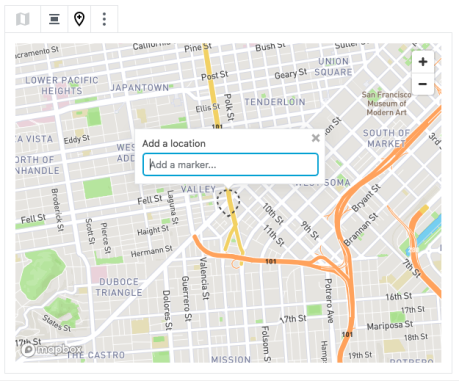
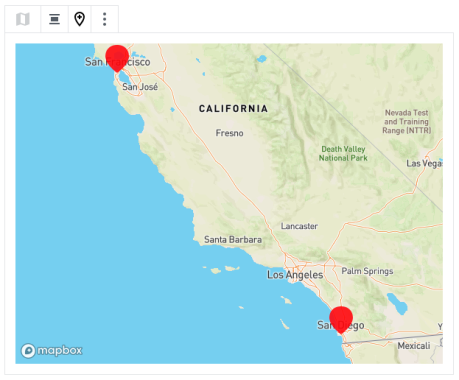
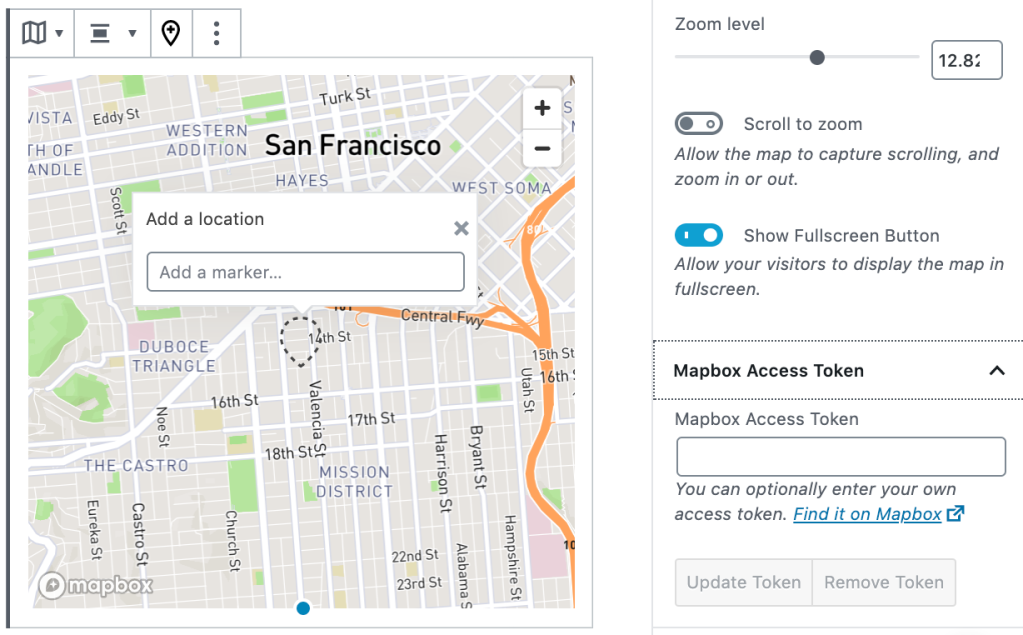
地图将加载文本字段,以便您添加位置标记。

键入要在地图上显示的位置。可以是您想要的一般位置或特定位置,并且在您键入时位置将自动完成。点击正确的位置以将其添加到地图中。
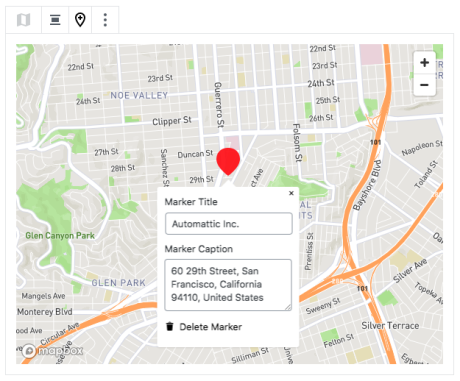
然后,您可以点击红色标记符号以编辑标记的标题和说明。

请注意,在此处的标题字段中编辑地址并不会改变标记的位置,只会更改点击标记时在地图上显示的文本。
您可以将其他位置标记添加到同一个地图。例如,如果您拥有连锁餐馆,您希望在一个地图上显示其所有位置。
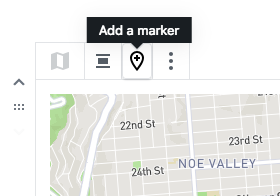
要添加位置标记,请点击添加标记按钮,按照上述方法输入位置详细信息。

当您添加多个位置标记时,地图将缩小以便显示所有标记。

区块设置
每个区块在编辑器边栏中都有额外的选项,在区块工具栏中也可以找到许多选项。 如果没有看到边栏,请点击“发布”按钮旁边的“齿轮”型图标。
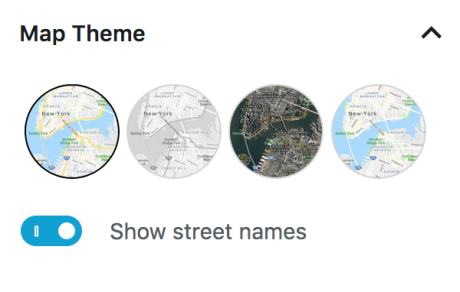
要自定义地图的外观,您可以选择以下地图主题之一:基本、黑白、卫星或地形。
此外,您可以使用切换开关来控制是否显示街道名称。

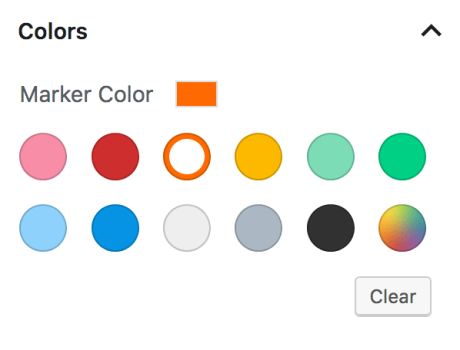
您还可以选择位置标记的颜色。

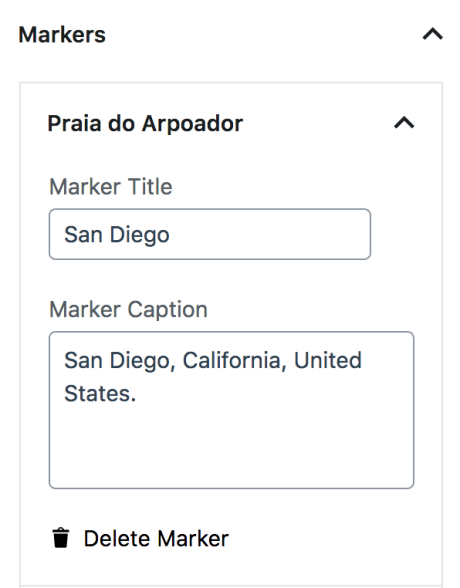
您可以在标记部分编辑所有标记。在此处编辑标记的方式与点击标记本身进行编辑 的方式完全相同,但如果要编辑大量标记,则使用这些设置会更简单。也可以删除此部分中的标记。
标记标题区域仅支持输入文本。如果您需要一些可点击的链接,另一种选择是创建自定义 Google Maps,然后将其嵌入到站点中。

Mapbox 密钥
如果出于某些原因,您需要使用自己的自定义 Mapbox 令牌,则可以在编辑器边栏中的 Mapbox 访问令牌部分下输入此令牌。

高级
借助“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
