使用标题,以引入新的分区和子分区、分解文本、组织内容以及填充目录。标题有助于组织和结构化您的内容,便于访客和搜索引擎理解内容。
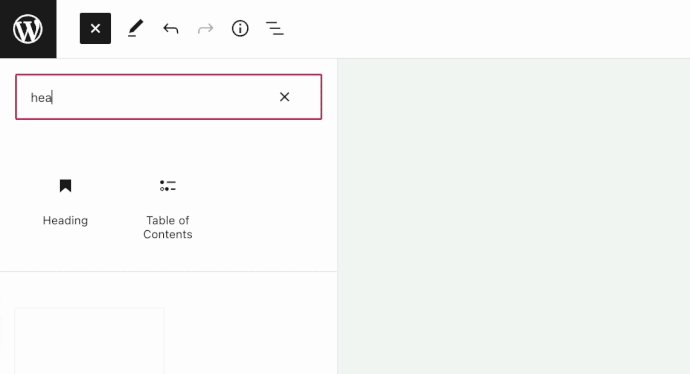
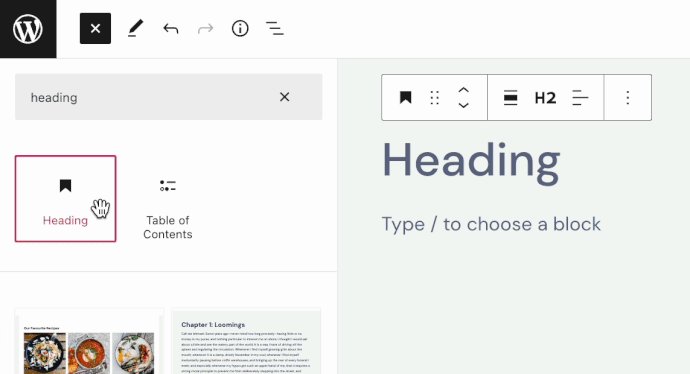
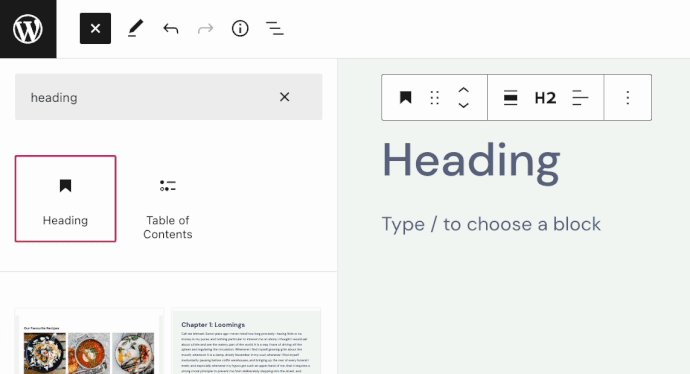
要添加“标题”区块,请点击 + 区块插入器图标,然后搜索“标题”。点击即可为文章或页面添加该区块。

💡
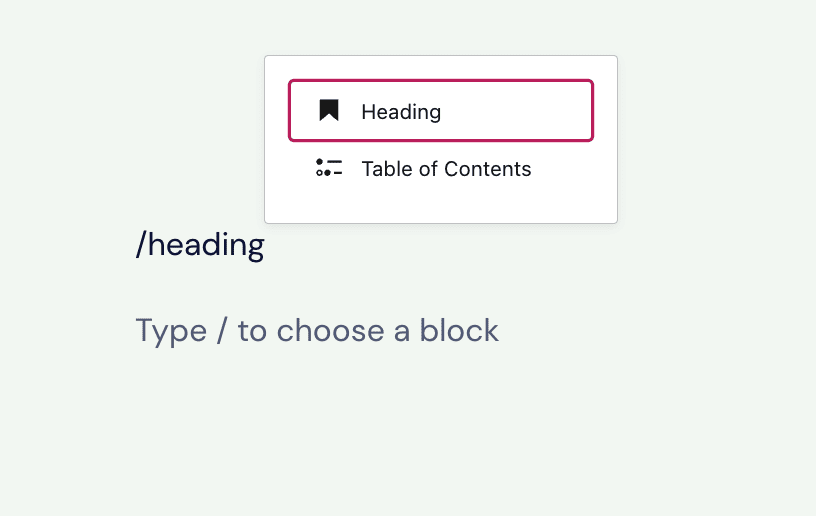
您还可以使用键盘另起一行输入
/heading并按 Enter 键,从而快速添加新的“标题”区块。

如需添加特定的标题级别,您也可以输入/h1 /h2 /h3 /h4 /h5 /h6并按 Enter 键,以插入不同级别的标题。
有关添加区块的详细说明,请点击此处查看。
标题遵循六大层级关系,并按重要性对内容进行排序。最重要的标题的等级为 1 (H1),最不重要的标题的等级为 6 (H6)。
H1 标题应留作搜索引擎优化的页面标题之用。WordPress 自动将页面或文章的标题等级划为 H1。因此,页面上的第一个标题会是 H2。H3 级标题是副标题。以此类推,H4 级标题是副-副标题。
您可以在工具栏中选择标题级别。您可以在区块设置调整标题文本字体大小和外观。
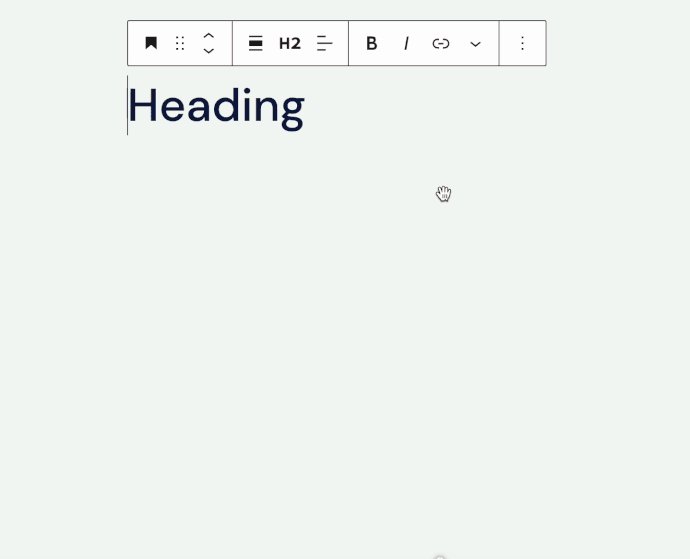
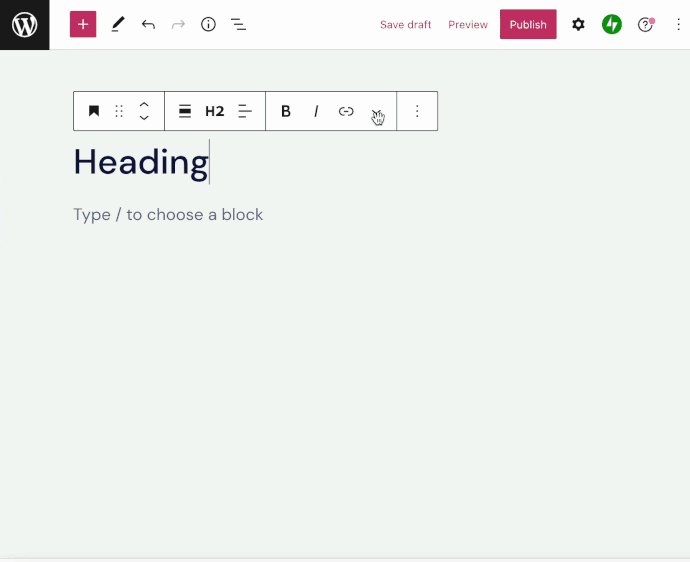
当您点击区块后,区块上方将显示选项工具栏:

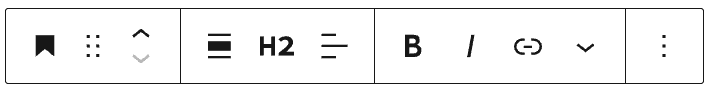
标题区块的工具栏中提供以下选项:
- 更改为其他类型的区块
- 拖动区块手柄,更改区块位置
- 上下移动区块
- 更改对齐方式(如果主题支持,更改为宽和全宽对齐)
- 选择标题级别(H1、H2、H3、H4、H5 和 H6 标题级别标签)
- 将文本左对齐、居中对齐或右对齐
- 文本格式(加粗和斜体)
- 插入超链接
- 更多文本选项
- 区块选项
您可以使用上述选项,将格式应用于标题区块中的文本或一组字符。为此,请按以下步骤操作:
- 突出显示您想要应用格式的单词或字符。
- 从工具栏中选择想要的选项进行应用。
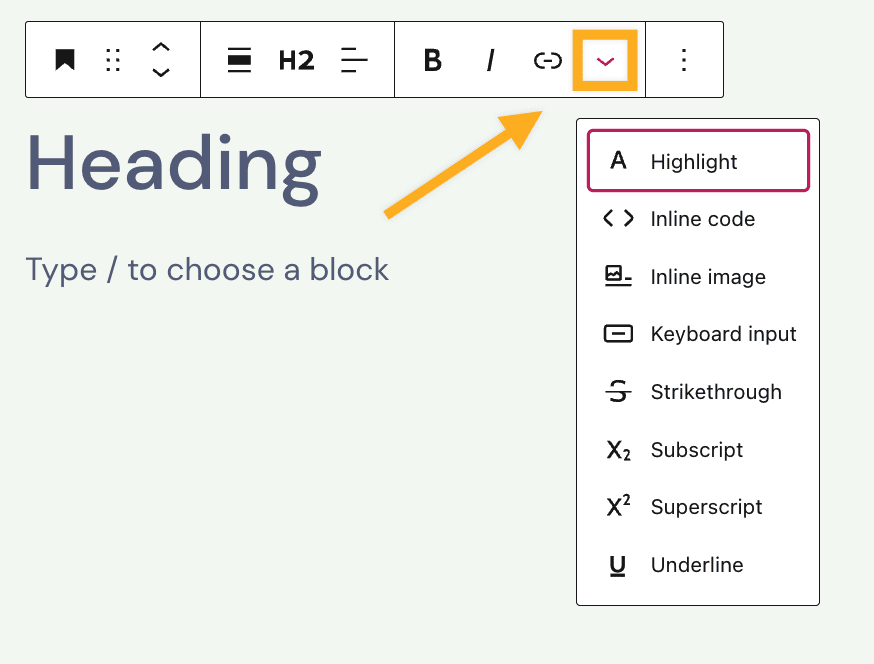
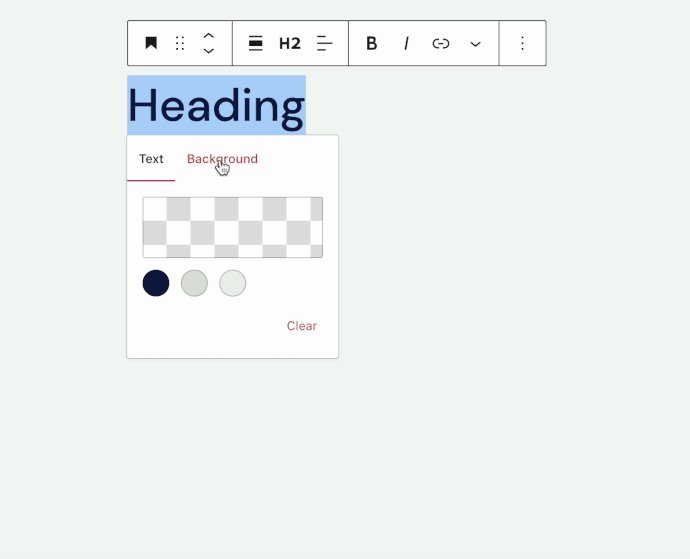
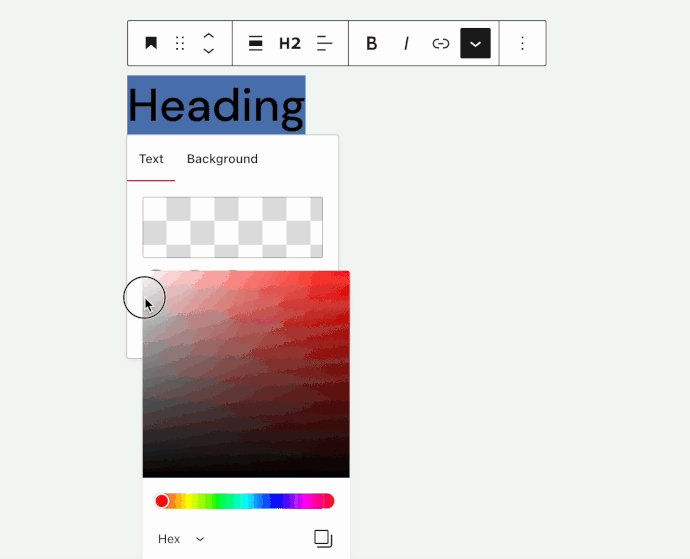
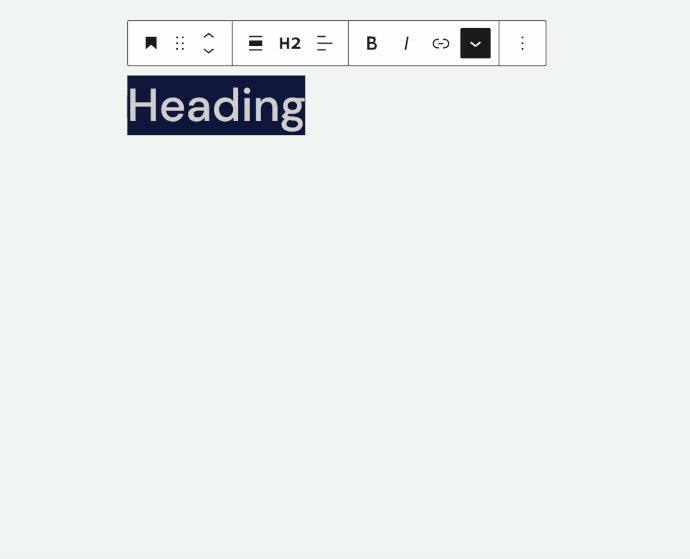
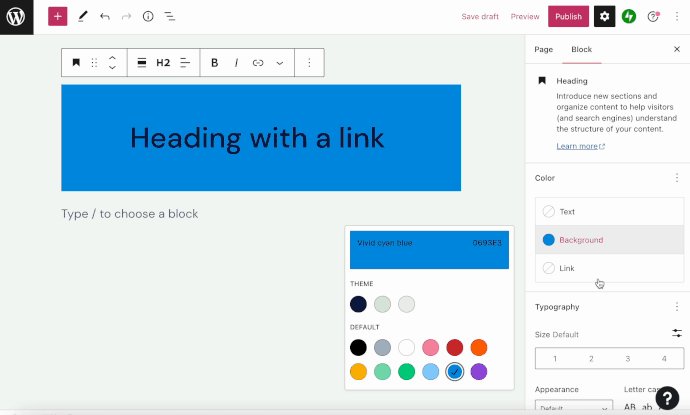
使用突出显示选项,以更改一些特定单词或字符的颜色,或设置标题区块中特定单词或字符的背景颜色。
- 选择您想设置格式的文本。
- 点击区块工具栏中的向下箭头。
- 点击突出显示。
- 将弹出带有文本和背景颜色选项的小窗口。窗口显示一组可选择的预定义颜色选项,以及颜色选择器,您可以在其中选择您想要的特定颜色。

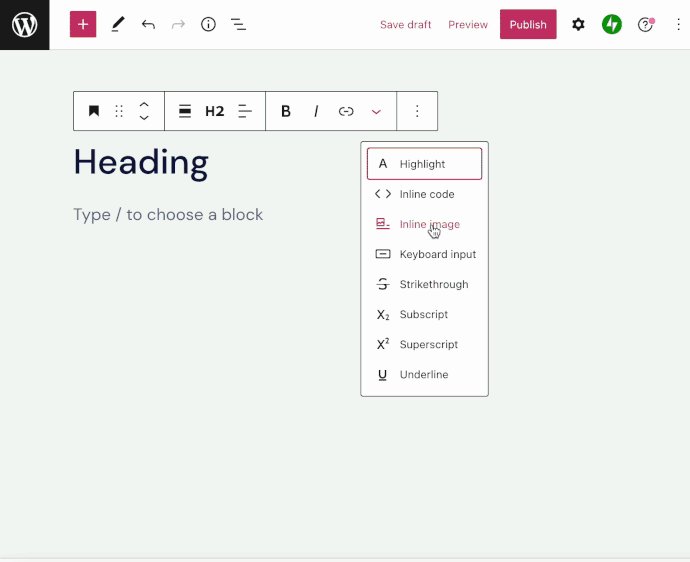
内嵌图像添加图像至您的标题。要添加内嵌图像至您的标题区块:
- 点击区块工具栏中的向下箭头
- 选择内嵌图像
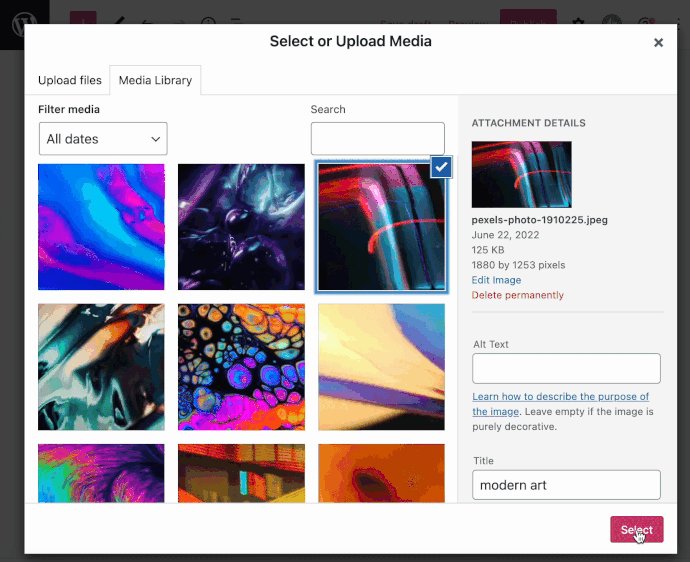
- 选择您想要使用的媒体库窗口中的图像。
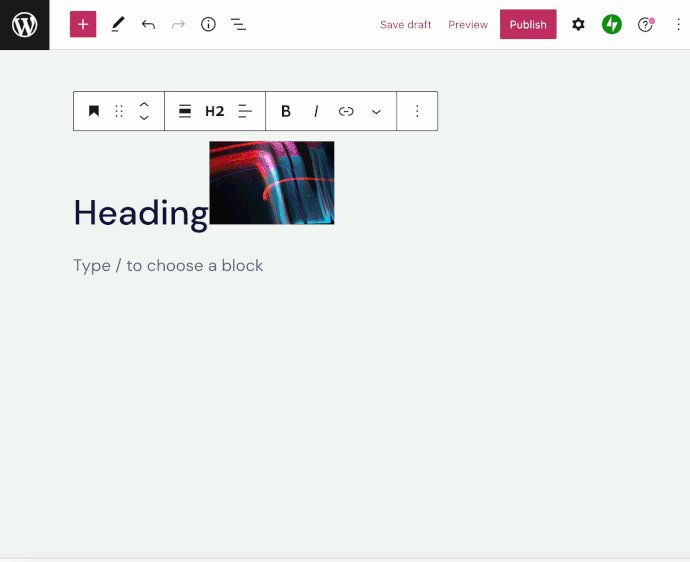
- 点击插入按钮,以添加内嵌图像。

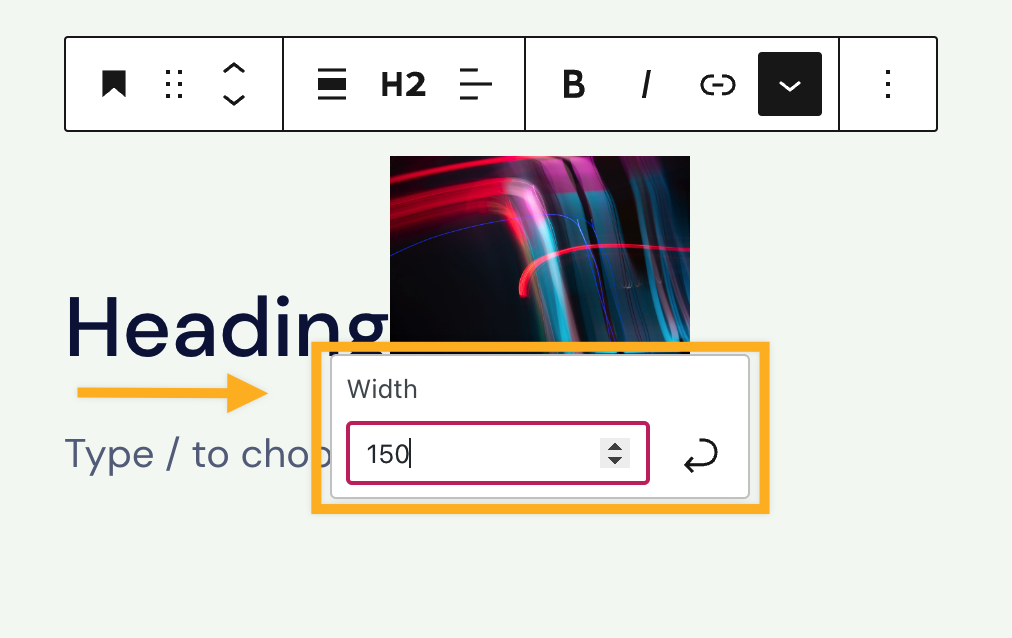
要更改内嵌图像的大小,请点击该图像,输入或选择图像宽度的数字,然后使用曲线箭头按钮应用更改。

使用键盘输入选项,以添加 HTML 标签至已选择的文本。
标签用于定义键盘输入。通常在编写键盘命令时使用。 标签里的内容以浏览器默认的 monospace 字体进行显示。示例,CTRL + C 文本作为键盘输入:
要复制内容,突出显示此内容,然后按键盘上的 CTRL + C 键。
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

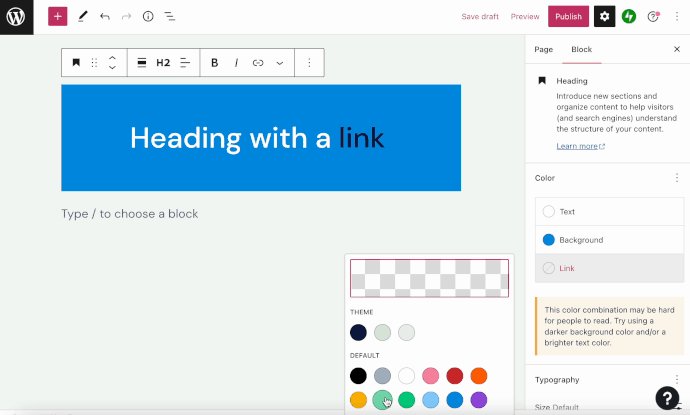
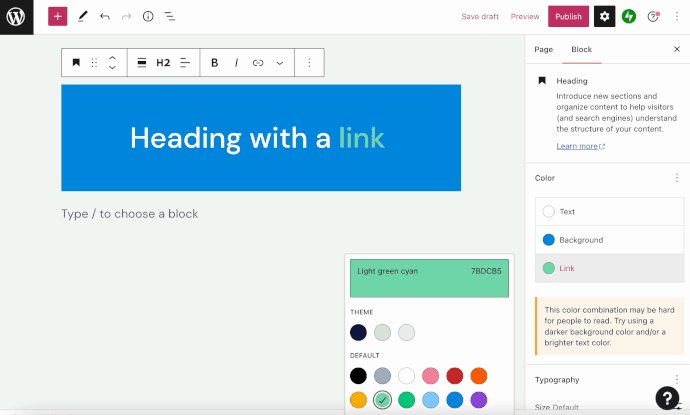
使用颜色设置,您可以更改标题区块的文本、背景和链接的颜色。

使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
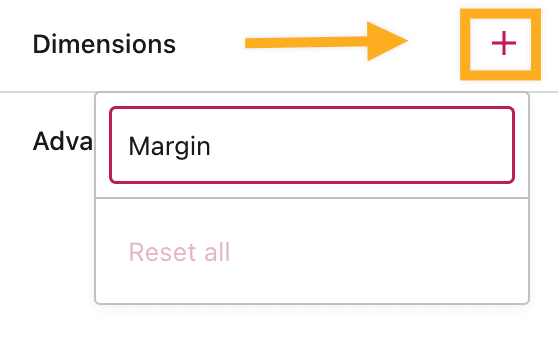
在某些主题中,标题区块设有尺寸设置:
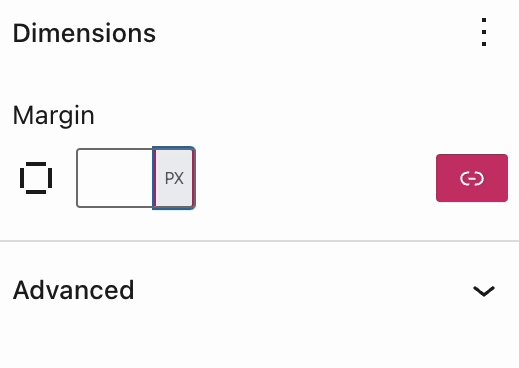
点击尺寸旁边的 + 图标,选择并启用标题区块的边距尺寸设置。边距设置影响所选定区块周围的间距。如果您希望区块周围的间距相同,可以在文本字段中输入自定义值。

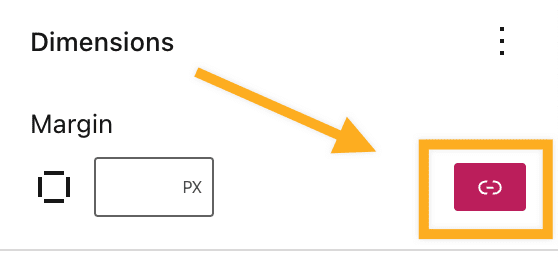
点击尺寸旁边的链接图标,可以为区块的顶部、右侧、底部和左侧设置不同的间距值。

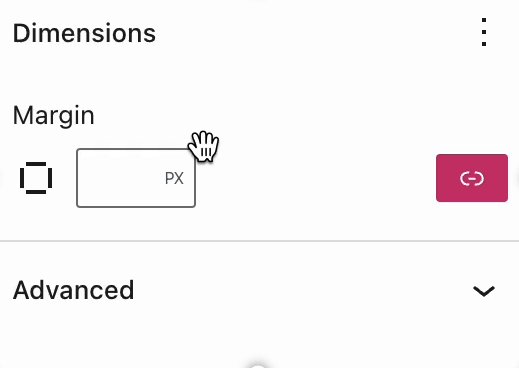
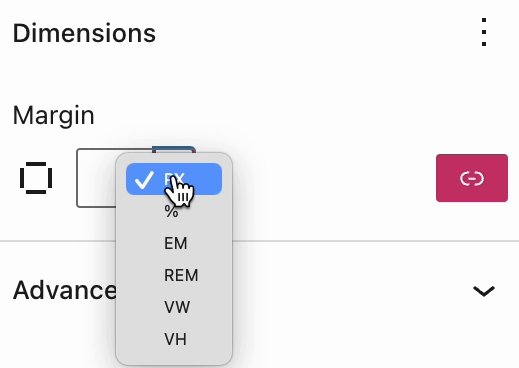
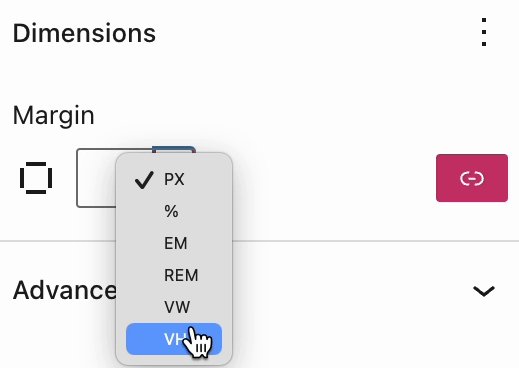
要更改边距设置的单位,请点击 PX,这时会显示一个下拉菜单,其中包含其他支持的单位- %、EM、REM、VW 和 VH。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。