使用“画廊”区块可同时显示多张照片。在“画廊”区块中,每张图片具有单独的“图片”区块,并以吸引人的方式进行排列。
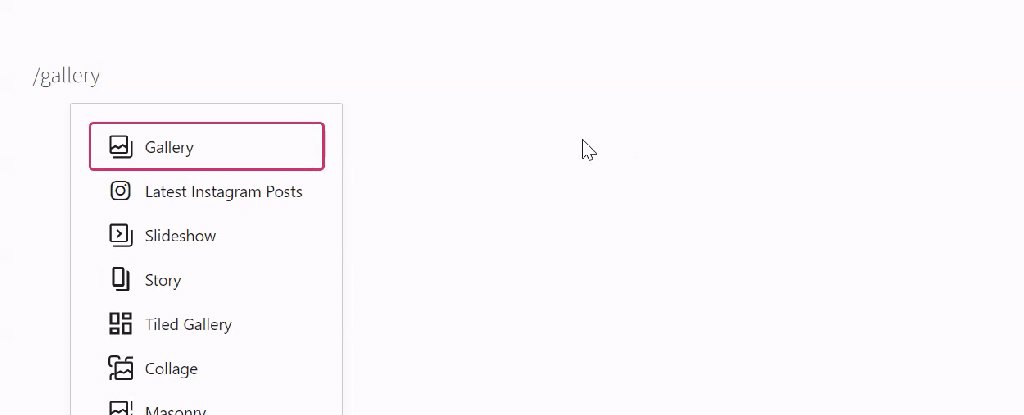
要添加“画廊”区块,请点击 + 区块插入器图标并搜索“画廊”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘,另起一行输入“/画廊”并按 Enter 键,快速添加新的“画廊”区块。

有关添加区块的详细说明,请点击此处查看。
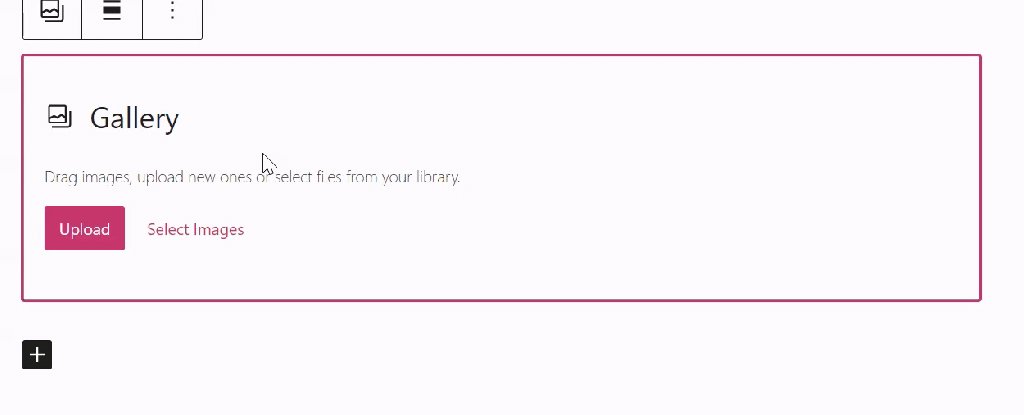
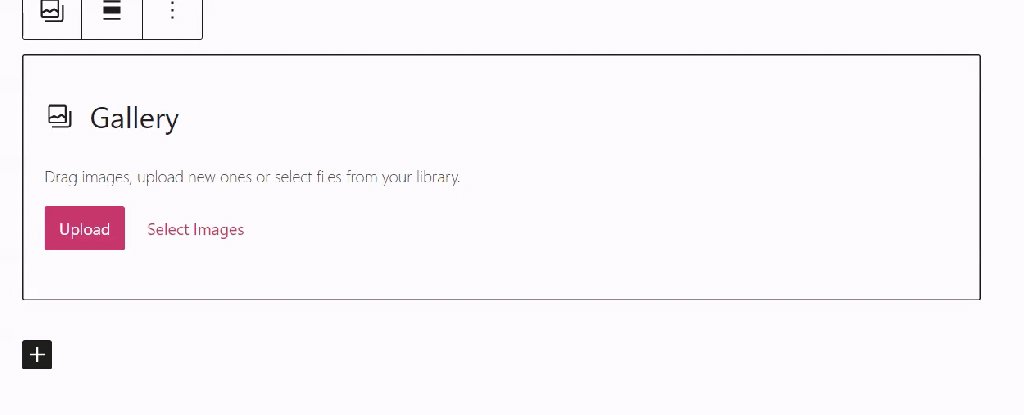
在添加“画廊”区块时,您有以下两个选项:上传和选择图片:

使用上传,您可以将计算机中的一张或多张新图片上传到您的网站。
使用选择图片,您可以从自己的媒体库中选择之前已上传的图片,也可以从 Google 相册、Pexels 免费照片库或 Openverse 中进行选择。
您可以添加更多图片至您已创建的画廊,操作如下:
步骤 1:选择“画廊”区块。有两种选择“画廊”区块的方式。
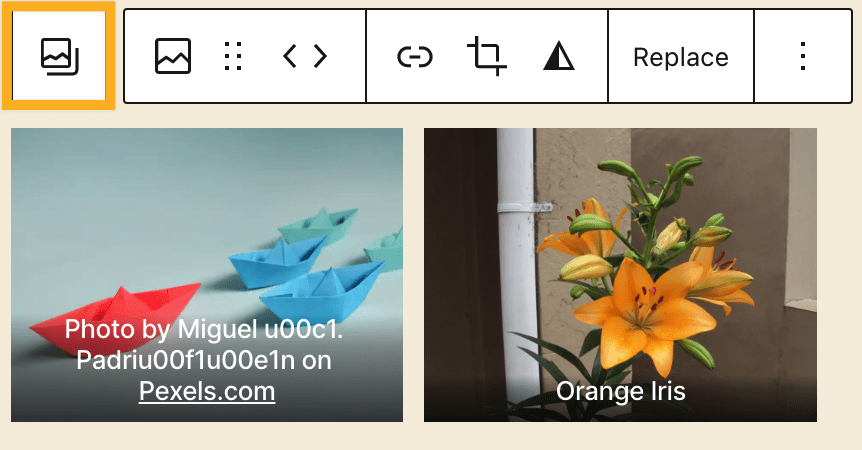
一种:点击“画廊”区块中图片,然后点击图片上方工具栏中的“选择画廊”图标。

另一种:点击编辑器左上角的“列表视图”,然后选择大纲中的“画廊”区块。

步骤 2:点击“画廊”区块上方工具栏中的添加,以添加更多图片。

点击添加后,您可以选择打开媒体库,以添加您已上传的图片(或访问免费媒体选项),也可以选择上传,以上传新的图片至您的画廊。
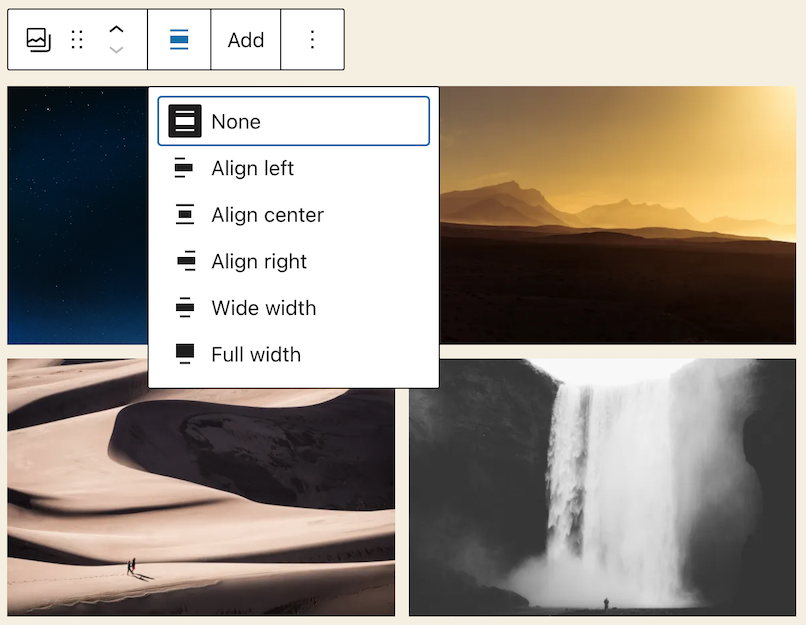
当您点击区块时,选项工具栏将显示:

“画廊”区块的工具栏中提供以下选项:
- 将画廊更改至其他区块,如图片、幻灯片或其他画廊格式。
- 左对齐、右对齐或居中对齐(以及加宽和全宽,如果主题支持)
- 用于添加更多图片的“添加”
- 更多选项
📌
如果您没有看到将区块宽度更改为宽或全款的选项,并且您的主题支持这些选项,则此区块有可能已添加到组区块中。您可以在此处进一步了解组区块。
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

点击画廊中的图片时,您将选择画廊内的单个图片区块。如果您需要返回“画廊”区块设置,可以采用以下几种方法:
- 点击图片之间的空白区域。
- 使用列表视图选择“画廊”区块。
- 从屏幕底部的痕迹导航中选择
Gallery:

“画廊”区块具有以下设置:
您可以选择“画廊”区块包含的栏目。
您可以选择 1 个栏目至 8 栏目。所选栏目不能超过图片数,因此如果添加 4 张图片,那么您最多可选择 4 栏。如果您添加更多图片,则栏目可随之增加,最多增加至 8。
您的图片将根据您选择的栏目数量自动排列,形成最佳配置。可以尝试更改栏目数量,了解一下您最喜欢的样式。
您可以选择是否要裁剪画廊图片。如果您的图片在大小和形状上不一致,那么该选项很实用。
如果画廊中的图片大小不一,裁剪图片后,图片将具有更统一的外观,如下所示。如果您不希望裁剪图片,但仍然希望图片显示相同的大小,请确保上传的图片文件已经具有相同的大小。
包含经过裁剪的图片的画廊:

包含未经过裁剪的图片的画廊:

在“画廊”区块设置中,有三个用于链接画廊的选项:
- 附件页面:如果使用此选项,则访客点击您的图片之后,会转到您站点的附件页面。这是关于图片的信息页面,其中包括图片、标题、图片描述和评论字段。
- 媒体文件:使用该选项时,站点会以全屏轮播的方式加载图片,因此访客每次可浏览一张图片。要调整轮播设置,请查看媒体设置。
- 无(默认):如果使用该选项,您的图片是不可点击的,因此不会链接到任何内容。
或者,您可能希望将画廊中的单个图片链接到不同的页面。您可以按照以下步骤链接图片:
- 点击要链接的图片。
- 在显示的工具栏中,点击链接图标(看起来像是链条上的链环):

- 点击铅笔图标,编辑链接。
- 粘贴您要将图片链接到的 URL,或者使用搜索框选择您站点上的一个已发布页面。
- 按键盘上的 Enter 键确认更改。
有关链接单个图片的更多信息,请参阅我们的图片区块指南。
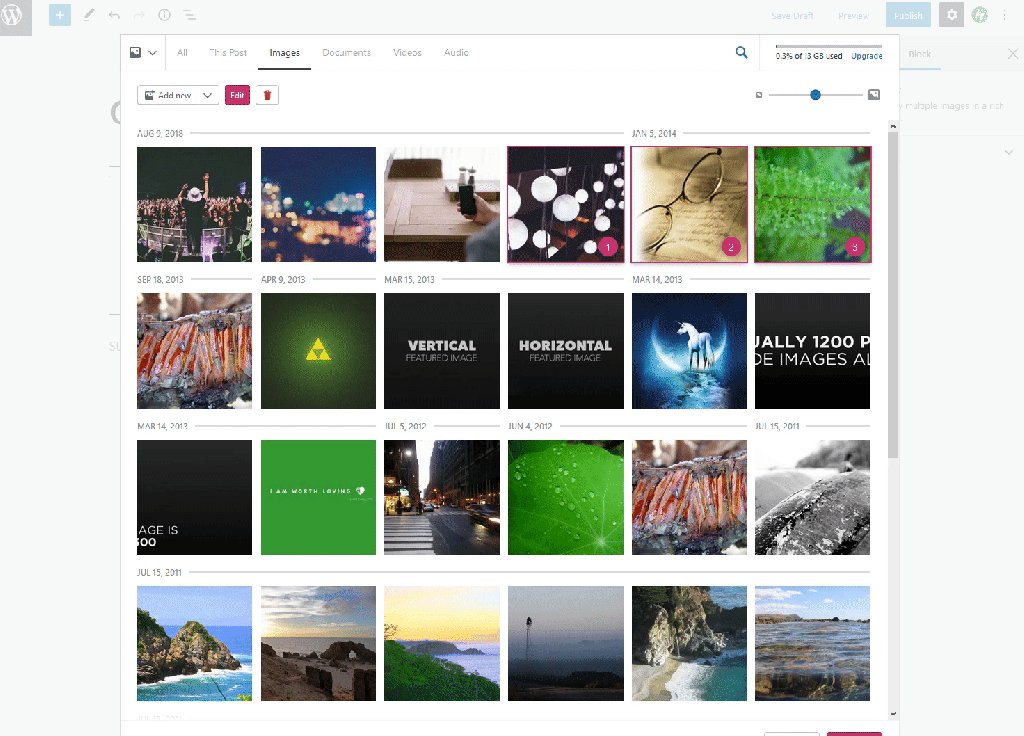
图片按照您最初选择它们的顺序添加到画廊中。在选择图片时,您会看到每张图片旁边都有一个数字。这个数字表示图片在“画廊”区块中显示的顺序。

您也可以在创建画廊后对画廊图片进行重新排序。要执行这一操作,请点击任意画廊图片,并使用向左/向右箭头对图片进行重新排序:

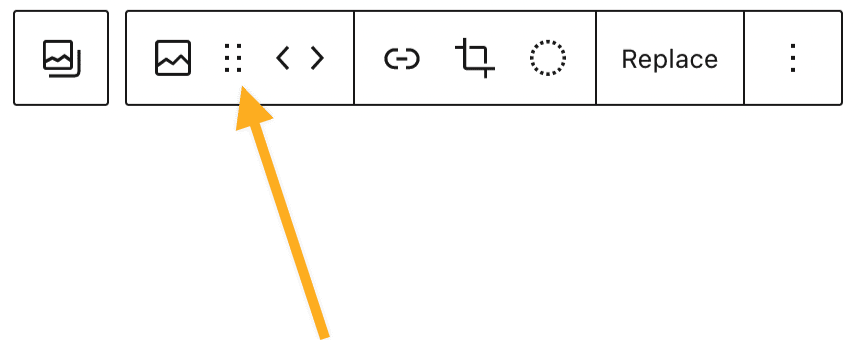
或者,您还可以点击图片,然后选择工具栏中的拖动选项(该图标看起来像六个点)来移动图片:

要复制图片、复制或删除图片,请点击工具栏右上角的三个点,然后选择所需的选项。

将图片添加到画廊后,您可以点击该图片,然后点击添加说明区域,为每个图片添加说明:

如果您先在媒体库中为图片撰写了说明文字,然后再添加“画廊”区块,则“画廊”区块k会显示您撰写的说明。但是,如果在添加“画廊”区块后,再向媒体库中的图片添加文字说明,“画廊”区块将不会显示这些说明。在这种情况下,您可以在“画廊”区块中手动输入文字说明,也可以删除再重新添加该区块,以便使用媒体库中的说明。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
